산삼보다 귀한 윤삼입니다ㅋ (버섯보다 빛나는 티파니가 생각나는 건 나만...)
지난번 테스트에서 최소 날짜 간격에 비해 다른 날짜 간격이 지나치게 큰 경우 네비게이션 바가 깨지는 문제가 있었는데, 이번에는 codyhouse를 fork한 플러그인 형식(?)의 다른 소스를 찾아서 적용해봤습니다. 스와이프도 수치를 좀 낮춰서 민감성을 좀 더 높여봤구요.
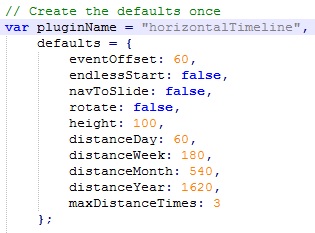
새로운 소스 도입으로 몇몇 유용한 옵션과 상당수 쓸데없는ㅋ 옵션 사용이 가능해졌습니다. 틀릴 수도 있는데 뜯어본 바로는 대략 다음과 같이 이해됩니다 ^^;; (js 폴더에 있는 main.js 파일이에용)

- eventOffset : 처음 시작할 때 타임라인 단추의 left 픽셀 사이즈를 말합니다.
- endlessStart : 첫 단추의 위치 이전부터 타임라인의 색깔을 채울 것인지를 선택합니다. true면 라인 맨 왼쪽부터 색깔이 채워지고, false면 첫 단추 위치부터 색깔이 채워집니다.
- navToSlide : 화살표 단추를 클릭했을 때 효과입니다. true면 네비게이션 바에서 이동을 하게 되고, false면 하단의 컨텐츠가 슬라이드 이동하게 됩니다.
- rotate : 타임라인 날짜를 기울여서 표시할 것인지를 말합니다. true면 -40도만큼 기울어서 출력되고 false면 일반적인 가로쓰기로 출력됩니다.
- height : 타임라인 부분(네비게이션 바)의 세로 높이도 조절할 수 있습니다.
- distanceDay ~ distanceYear : distanceDay는 연이은(consecutive) 타임라인 요소들의 최소 간격과 일치합니다. 뿐만 아니라 월별, 연도별로도 적정 간격을 설정할 수 있습니다.
- maxDistanceTimes : 일별, 월별, 연도별 최대 간격을 제한하는 기준값입니다. 만약 첫 번째 요소의 날짜값이 12월이고 두 번째 요소의 날짜 값이 6월인 경우 540*6(개월차) = 3240px로 간격이 벌어지는 게 아니라 540*3(최대간격 수치) = 1620px이 됩니다. 물론 제대로 확인한 건 아니니 믿거나 말거나 입니다;;;;;
다만, 두 가지가 걱정되네요.
- js가 복잡해서인지 모바일에서 무거운 느낌이 있는데 제가 쓰는 스마트폰이 워낙 구형(갤럭스 노트1)이어서 그런 것 같기도 하고 그러네요ㅠ 모바일 환경을 생각하면 목록을 너무 많이 설정하면 안 되겠다는 생각도 듭니다. (아예 스킨에서 모바일 체크하고 목록 갯수에 제한을 걸까 싶기도 합니다)
navToSlide에 true 값을 줬을 때 버그가 있습니다. 맨 왼쪽으로 네비게이션 바가 도달했을 때 화살표 왼쪽 키로 컨텐츠 이동이 안 되고, 맨 오른쪽으로 네비게이션 바가 도달했을 때엔 화살표 오른쪽 키로 컨텐츠 이동이 안 됩니다;;;
혹시 시간되시는 분 계시면 지난번처럼 테스트해보시고 의견 주시면 좋을 것 같습니다.
스샷은 이전 게시물을 참조해주세용~ https://xetown.com/square/305592




전 아직 XE 사용 안해서 아쉽게도 테스트 못하지만...
윤삼님이 XE 자료 만들면서 갈수록 일취월장해나가시기 바래요.
XE를 위해 윤삼님처럼 열심히 노력하는 사람들로 인해
XE에 대한 미래가 밝았으면 좋겠다는 생각이 드네요.