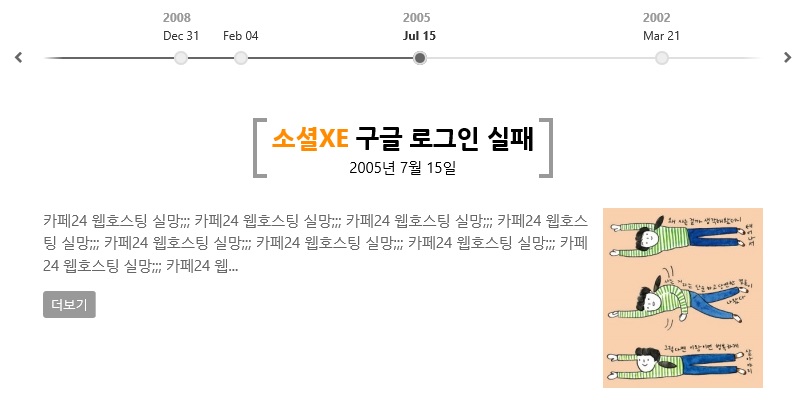
content 위젯 스킨이구요, 정확하게는 수평형 타임라인 스킨입니다.
아직 위젯 설정 옵션 등을 충실히 반영하지 않은 초기 버전이에요. (기능상에 큰 문제는 없습니다만...)
설정에서 컬러셋 옵션에 따라 연혁을 구현할 수 있는 히스토리 형태, 그리고 일반 게시물을 모아서 볼 수 있는 도큐멘트 형태 두 개정도만 활성화되어 있습니다.
(참고로 히스토리 형태는 https://xetown.com/lakepark/292144의 1번 항목에 따라 content.class.php을 수정하시고 게시판 확장변수 1번을 연월일 형태로 만들어줘야 구현됩니다!)
그나저나, 이게 지금 무료포인트마켓에 내놓을 수 있을지 걱정스러운 상태입니다.
타임라인에서 날짜 차이가 가장 짧은 것을 기준(60px)으로 그에 비례해서 다른 구간들이 벌어지게 되어 있는 형태인데, 날짜 차이가 최소 간격에 비해 지나치게 많이 나는 경우에는 모양이 어그러지는 경우가 있거든요.
혹시 시간되시는 분 계시면 테스트해시고 검토도 해주시면 좋을 것 같습니다.
활용하는 데 문제는 없는지, 타임라인의 최대 간격을 한정하는 방법이 있을지, 그리고 모바일에서 스와이프가 잘 되는지 등등에 대해서요.
암튼 위젯 스킨 압축파일과 더불어 현재 위젯 스킨의 스샷도 첨부해봅니다. 간단히 소개하면 다음과 같습니다.
0. 위젯 컨테이너 윗쪽에 타임라인이 있고, 화살표 좌우키 또는 스와이프로 이동해서 컨텐츠를 보는 방식입니다.
1. 일단 가라로 만들어뒀던 게시판을 활용해서 제목이랑 날짜를 가운데 박고 양 옆으로 장식을 줘봤습니다. 썸네일은 ratio로 추출했을 때 가로사이즈가 240px 이상이거나 가로세로 비율이 16:9보다 더 넓으면 가운데 정렬로 뽑도록 했구요.

2. 제목 텍스트에 태그가 있으면 색깔이 나오도록 해봤습니다. 섬네일 가로사이즈 비율이 16:9보다 작은 경우엔 본문 요약 옆으로 나오게 했고 홀수 번째 컨텐츠에선 오른쪽 정렬입니다.

3. 짝수 번째 컨텐츠에선 섬네일이 왼쪽으로 정렬됩니다.

4. 모바일로 보면, 반응형이어서 섬네일이 다시 가운데로 정렬됩니다.




