발견된 문제점들을 해결하기 위해서 위젯을 업데이트 했습니다.
많은것이 변경되었으나 짬짬이 수정하는 바람에 많은 테스트를 하지못했습니다.
오류는 댓글로 알려주세요.
변경사항
1. 나의메뉴 저장 공간을 파일형태로 변경 했습니다.
- files/member_extra_info/favorite 디렉토리 아래에 사용자별 설정 파일및 위젯 설정 파일을 저장합니다.
2. 이전 버전 사용자의 설정값은 자동으로 이전됩니다.
- 기존 DB자료는 이 과정에서 자동으로 삭제 합니다.
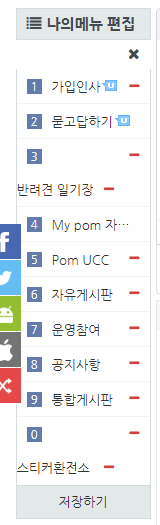
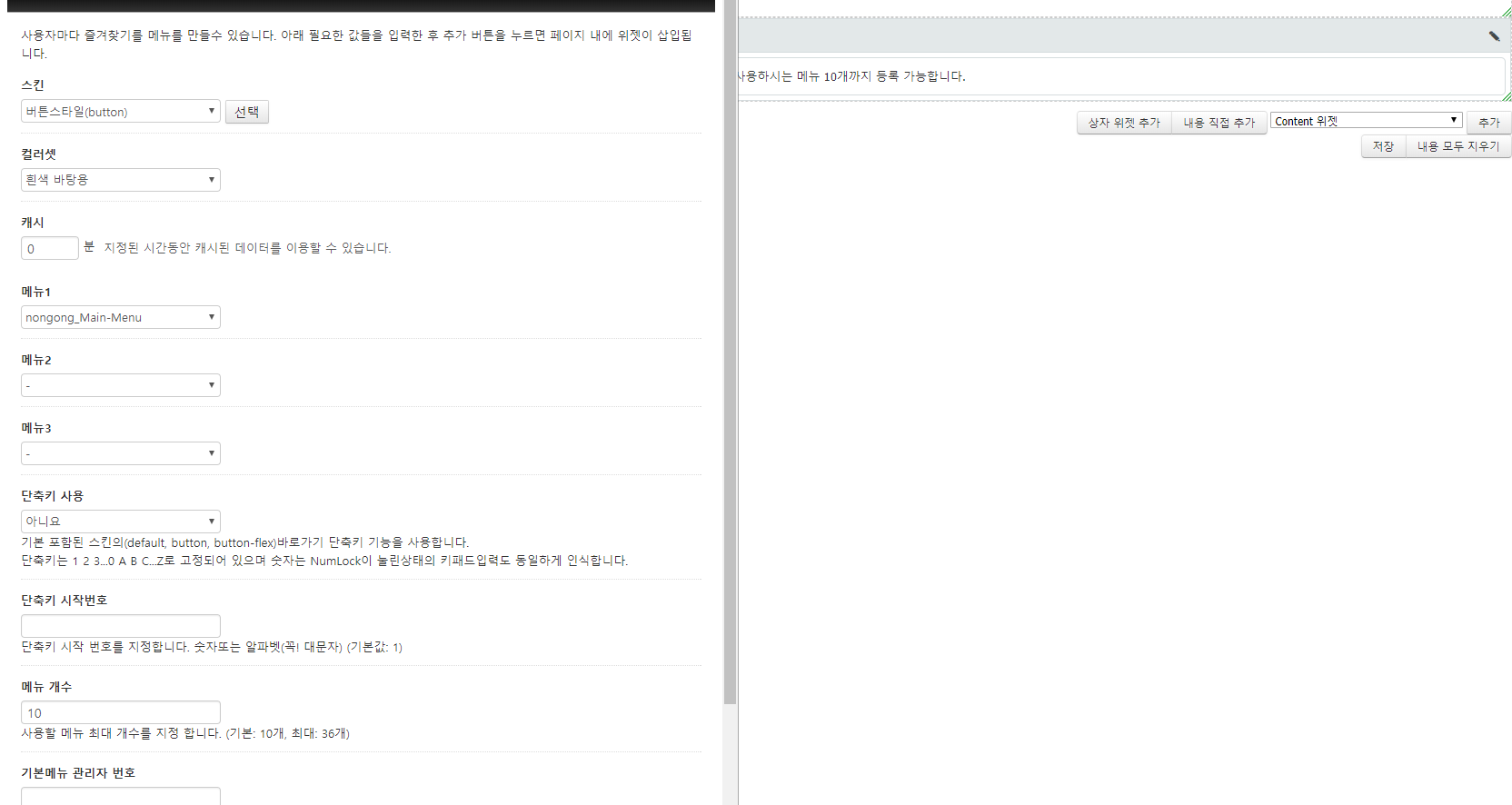
3. 나의메뉴 사용 개수를 지정가능하며 최대 36개까지 지정 가능합니다.
- 설정 저장공간 변경하는김에 메뉴개수를 지정가능하도록 변경하였습니다. 최대 36개인 이유는 숫자 + 알파벳 개수가 36개이기때문에...
4. 단축키 사용시 shift, alt, ctrl, win키등의 조합으로 눌렸을 경우는 작동하지 않도록 변경 되었습니다.
- 기존 단축키 스크립트가 shift등의 조합으로 눌리는 경우도 페이지 이동을 해 버려서 이를 보강했습니다.
- 단축키 스크립트 부분은 js파일로 만들어서 따로 로드하도록 변경하였습니다.
5. 단축키 시작 번호를 지정할 수 있습니다.
- 단축키 스크립트 손보는김에 자료형을 변경해서 단축키 번호를 변경 가능하도록 했습니다. 단, 숫자나 알파벳(대문자)로 한정 합니다.
- 기존에는 '1 2 3 4 5 6 7 8 9 0'으로 고정되어있던 것을 단축키 시작번호를 'A'로 변경하고 메뉴 5개를 사용한다면 'A B C D E'의 단축키를 사용합니다.
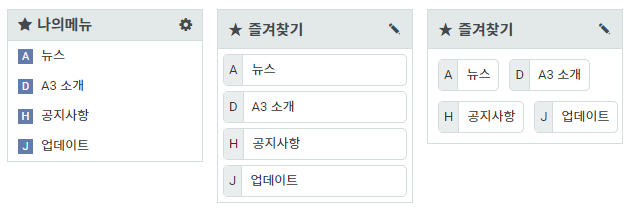
6. 기본스킨을 3가지 제공합니다. (default, button, button-flex)

7. 기본메뉴 지정이 가능합니다.
- 이를 사용하기 위해서는 위젯 설정에서 기본메뉴 관리자번호(member_srl)를 입력하면 됩니다.
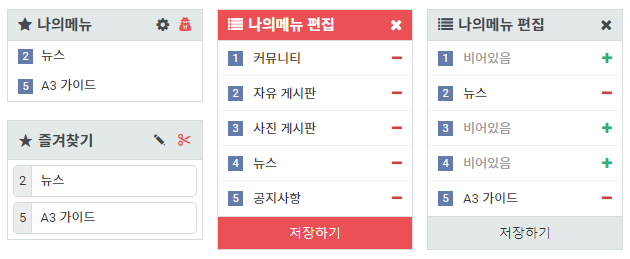
- 관리자로 지정된 사용자의경우 나의메뉴창에 기본메뉴 관리용 버튼이 하나더 출력 되며 이를 눌렸을경우 편집창 타이틀 색이 변경되고 기본메뉴 수정이 가능한 창이 나타납니다.

8. IE에서 javascript Map이 잘 작동하지 않는거 같아서 변수 설정을 변경 했습니다.
- IE에서 메뉴출력등 스크립트가 잘 작동하지 않는경우가 있어서 자료 생성 방식을 변경 해 봤습니다.
9. 위젯 설정이 변경되면서 메뉴트리가 변경되었을경우 오류가 발생하던 문제를 수정 했습니다.
10.메뉴 저장 실패시 기존보다 자세한 오류 메시지를 표시하도록 수정 했습니다.