0.1.2 업데이트 (2023-10-25)
- 메뉴에 html 태그가 포함되어 있을 경우에 대응하여 메뉴 제목을 가나다순으로 정렬할 때 strip_tags 함수를 적용함
... ./widgets/ap_menu_search/ap_menu_search.class.php 수정
원래는 2년전 쯤 팁 게시판에 올렸던 자료인데, 위젯 설정을 살짝 수정해서 0.1.1로 업데이트도 하고 그 김에 공개자료실에 올려봅니다.
저도 이제는 이게 어떤 기능들이 있었는지 가물가물하기는 한데, 그럭저럭 잘 돌아가는 위젯이었던 것으로 기억합니다 :)
미리보기 :
... 이외에도 다양한 조합 방식으로 사이트 메뉴 모음 페이지를 구성할 수 있습니다.
대부분의 경우 위젯 설정을 하시다보면 금방 하시겠지만, 일부 어려움이 있을 것으로 예상되는 설정이 있어서 몇 가지 도움 말씀을 적어봅니다.
1. 기본 설정 > 메뉴 그룹
- 메뉴 목록에 출력할 메뉴 그룹의 번호들을 쉼표 단위로 입력합니다.
- 이 부분이 앞선 버전과 달라진 부분인데, 원활한 목록 작업을 위해 메뉴 번호를 수동 입력하게끔 했습니다. 즉, 0.1.1 이상의 버전을 사용하려면 기존 버전 사용자 메뉴 그룹을 지정하는 작업을 새로 해주셔야 합니다.
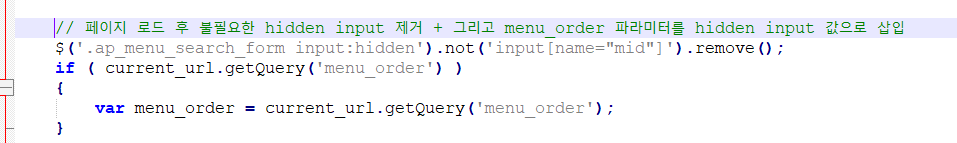
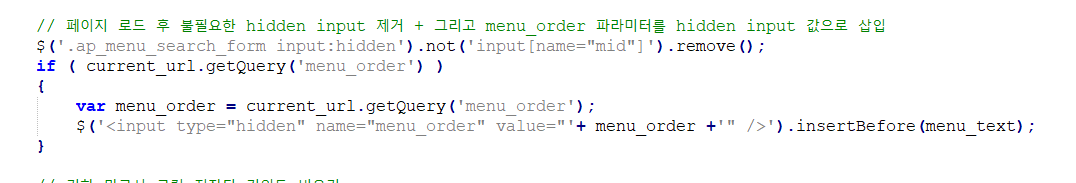
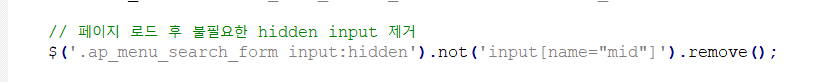
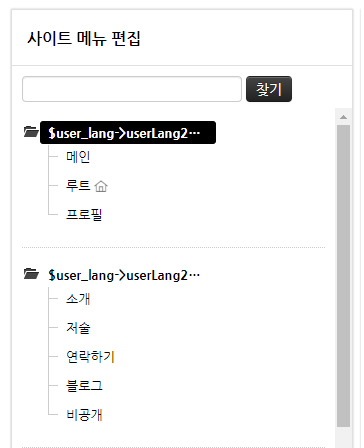
- 여기서 메뉴 그룹 번호란, 아래 그림처럼 메뉴 아이템들을 묶어주는 최상위 수준의 노드를 말합니다. 보통은 사이트 메뉴 편집에서 1) 폴더 아이콘이 있는 메뉴 그룹 이름에서 오른쪽 클릭을 한 후 2) '검사' 또는 '개발자 도구'로 들어가서 확인해볼 수 있는 3) 소스 코드에서 숫자를 확인할 수 있는데, 4) 그 숫자가 바로 메뉴 그룹 번호에 해당합니다.

2. 기본 설정 > 사이트맵 노드 시작점
- 미리보기 페이지에서 볼 수 있는 것처럼 메뉴 목록은 박스 단위로 묶여서 출력됩니다.
- 보통은 위에서 선택한 '메뉴 그룹'을 중심으로 범주화하는데, 간혹 범주의 기준점을 메뉴 그룹이 아니라, 메뉴 아이템의 '1차 메뉴'로 하고 싶을 수 있을 겁니다. 여기서는 그 두 가지 경우를 고르면 됩니다.
- 단, '1차 메뉴' 기준의 범주 적용은 위젯 설정 맨 마지막에 있는 '검색 결과 실시간 반영'을 '사용 안 함'으로 하는 경우에만 적용됩니다.
3. 검색 설정 > 검색어 로컬저장 시간
- 메뉴 검색 때 검색어 자동완성이 이뤄지는데, 이때 빠른 자동완성을 위해 메뉴 목록을 컴퓨터의 로컬저장소에 보관하게 됩니다.
- 이 설정에서는 로컬저장소의 저장 기간을 분 단위로 지정할 수 있습니다.
4. 특수기능 설정 > 검색 결과 실시간 반영
- 메뉴 검색 필드에 입력된 검색어에 따라 목록의 메뉴가 필터링되거나 하이라이트 되어 재배열이 이뤄집니다.
- 메뉴가 많은 사이트일수록 유용한 기능이 될 거라고 봅니다.