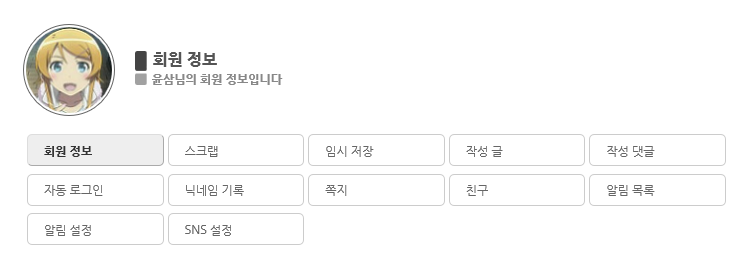
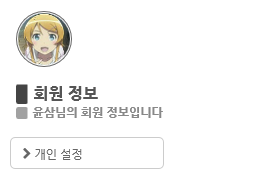
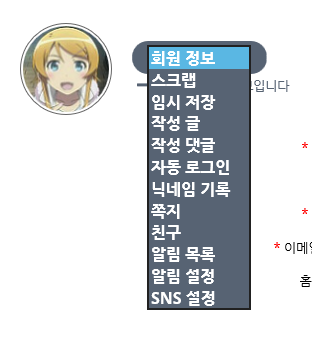
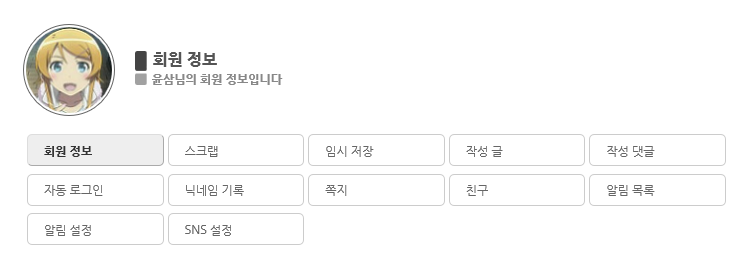
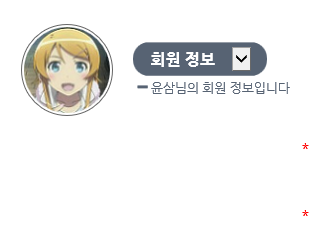
1번: 메뉴를 버튼식으로 나열한 거

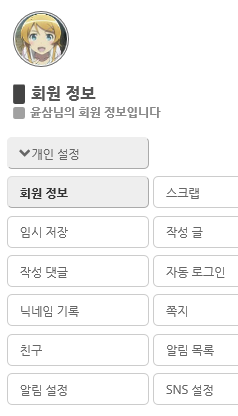
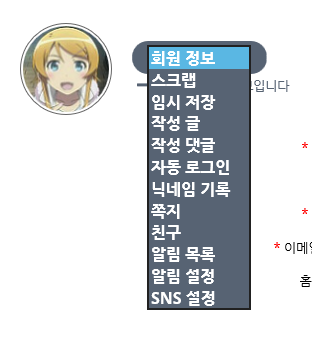
... 화면이 좁아지면 반응형으로 이렇게 됩니다. 버튼 클릭하면 펼침 메뉴 뜨고요.


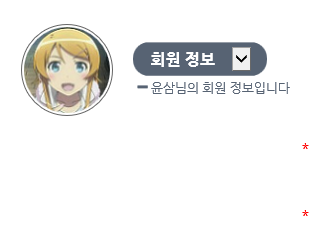
2번: 메뉴를 셀렉트로 넣은 것


대강 이런 식으로 되는 거죠.
... 여러분들 보시기엔 어떤 게 더 나은 거 같나요?
혼자 작업하다보니 잘 판단이 안 서네요;;;
1번: 메뉴를 버튼식으로 나열한 거

... 화면이 좁아지면 반응형으로 이렇게 됩니다. 버튼 클릭하면 펼침 메뉴 뜨고요.


2번: 메뉴를 셀렉트로 넣은 것


대강 이런 식으로 되는 거죠.
... 여러분들 보시기엔 어떤 게 더 나은 거 같나요?
혼자 작업하다보니 잘 판단이 안 서네요;;;
.



저라면 1번이네요. 1번이 편해서 좋아요.
1번이 제일 깔끔하고 보기 좋아요.





제가 사용하기로선, 현재 회원모듈의 1차 메뉴탭이 너무 많은 것 같다보니...
가능한 3~4개 1차 메뉴탭으로 통합, 축소를 해보고 있습니다.




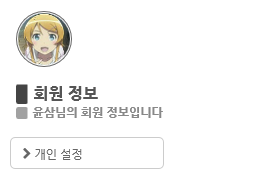
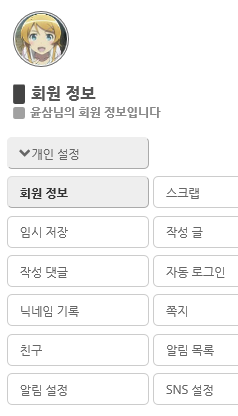
비슷한 역할을 하거나 한번에 보면 시너지가 있을만한 메뉴들끼리 통합하고, 자주 쓰지 않은 메뉴는 제거(숨기고) 있습니다. 예를들면, 아래 이미지처럼 기본 회원정보와 스크랩목록을 통합한다던가..
사실, 기본 회원정보랑 작성글목록을 통합하고 싶었는데... 실력이 없다보니 작성글목록의 제목과 썸네일을 가져오는 방법을 아직 못찾아서 일단 스크랩목록으로 대체했습니다.




제가 운영하는 곳의 경우 모바일에서 셀렉트박스 했을 땐 무반응이었습니다ㅎㅎ;;
엄청 많은 메뉴가 있다면 셀렉트 박스로 묶는게 좋을 수 있겠지만, 개인적으로도 메뉴들을 셀렉트박스(ul로 셀렉트박스 디자인을 해도)로 묶었을 경우 눈에는 잘 안띄는 것 같던..
여러가지로 바꿔보다가 지금은 모바일 페이스북/트위터 어플 설정 부분을 참고해 디자인을 변경했는데, 그동안 아무 반응도 없던 분들이 회원페이지 이용하기 편하다, 회원페이지에 이런 것도 있었는지 몰랐다 반응해주시더라구요.
아무래도 페이스북과 트위터 이용하시는 분들이 많다보니 거기에 익숙해져서 그런 디자인을 선호하시고, 그런 디자인을 했을 경우 눈에 더 잘 들어오시나봐요^^;


