링크프리뷰 모듈에 오디오 플레이어도 넣어봤습니다. 샘플 페이지 (작업 중이어서 계속 업데이트될 수 있습니다)
1.
지난번 비디오 플레이어 작업에 이어서 오디오 플레이어도 만들어봤는데 metadata 등 데이터 유형이나 취득 방식이 조금 달라서 예전 작업에 기반해서 시작을 했는데도 어김없이 시간이 꽤 걸리더라구요.
오디오 파일이라는 게 어떤 파일은 메타데이터(앨범 커버 이미지, 제목, 아티스트, 앨범 제목 등등)가 있는데, 또 어떤 건 없기도 해서 여러가지 예외 처리를 하느라 고생 좀 했습니다. (재생용 default 이미지를 로드한다든지, source_filename으로 노래 제목을 대신한다든지 등등)
그리고 재생시간(duration)은 (사용하는 라이브러리의 한계로) 일반적인 메타데이터와는 별도로 blob을 가지고 추출을 해야 해서 데이터 수집에 시간 지연이 좀 발생하기도 합니다.
2.
일반적인 동작은 파일첨부 > 본문삽입 > 아이프레임으로의 플레이어 로드 등의 순으로 이뤄집니다.
여러 파일을 동시에 삽입하면 해당 파일들을 하나의 재생목록으로 만들어주고요.
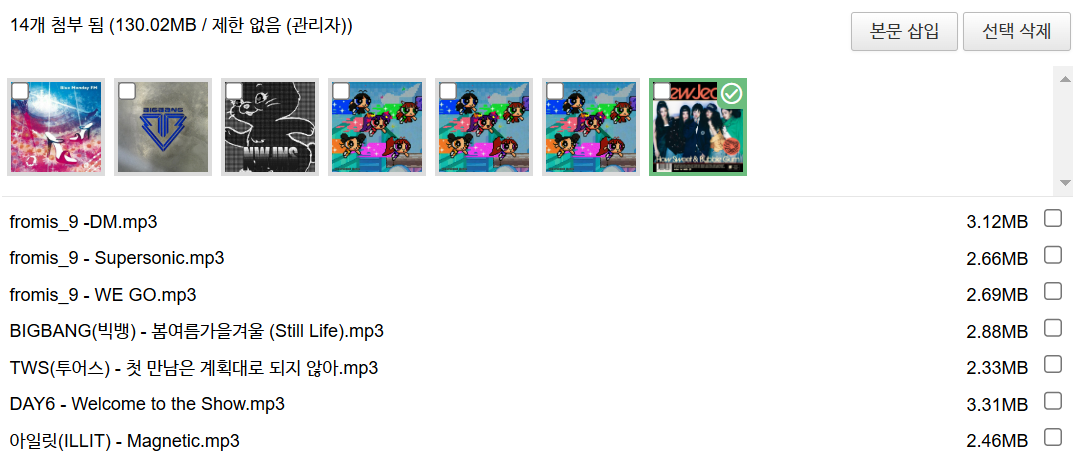
또한, 파일 자체에 이미지가 포함되어 있으면 그 이미지로 파일별 썸네일이 되도록 조작도 했습니다.
그래서 썸네일 정보를 가지는 오디오파일은 아래처럼 보이게 되지요 :)

3.
다만 노래 제목, 아티스트 이름, 앨범 제목 등의 정보는 files 테이블에 저장할 수가 없었는데, 얼마전에 해당 테이블에서 발견했던 comment라는 컬럼이 떠올라서 거기에 json 형태의 문자열로 저장을 해봤습니다.
이렇게 해도 되는지 모르겠어요. 그냥 따로 테이블을 하나 만드는 게 나았으려나...
4.
아, 그리고 본문삽입 동작 외에도 ck에디터 안으로의 파일 드래그앤드랍은 또 다른 절차더라구요.
이때 코어에서 제공하는 rx_paste라는 플러그인이 작동하는데요.
이게 다 좋은데 프로그레스바 구현이 안 되고, 여러 파일을 첨부할 때 파일링크들이 낱개로 본문삽입되는 한계가 있더라구요.
그래서 이걸 어렵게어렵게 또 가로채서ㅎㅎ 업로딩 프로그레스바를 구현시키고 여러 파일을 드랍했을 때 html을 모아서 한번에 본문삽입되도록 해서 재생목록을 구현하는 것도 성공했습니다.
5.
이제 마무리를 해볼까, 아니면 그냥 엎어버릴까, 고민 중인데요.
무엇보다 플레이어 디자인이 구리기 짝이 없어요ㅋㅋㅋ
처음에는 (유튜브 뮤직 플레이어를 만들었던 게 있어서 그걸 써먹을까 하다가) APlayer라는 게 있어서 그걸 써볼까도 싶었는데요.
이미 예전에 후하니님 애드온에서 적용을 했었더라구요. 얼핏봐도 훨씬 훌륭한 플레이어여서 좌절ㅜ 저는 그냥 링크 '프리뷰' 기능에 집중하는 취지로 일단은 자리만 잡아놓고 있습니다;;
=> 일단 0.3.3 버전으로 업데이트를 해서 올렸습니다 :D https://xetown.com/download/1724355
암튼 이만 좀 쉬도록 하겠습니다ㅎㅎㅎ
여러분들, 새해 복 많이 받으세요!



