.ms_wrapper {
margin: 10px;
}
.ms_wrapper .mission-category {
margin-top: 12px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
border-bottom: 1px solid #eee;
}
.ms_wrapper * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.ms_wrapper .mission-category-item.mission-category-item--active {
color: #3F9DFF !important;
font-weight: bold;
}
.ms_wrapper .mission-category-item {
position: relative;
padding: 15px 0;
margin-right: 20px;
line-height: 1;
color: #777;
font-size: 13px;
}
.ms_wrapper .mission-category-item.mission-category-item--active:before {
background-color: #3F9DFF;
}
.ms_wrapper .mission-category-item:before {
content: "";
display: block;
position: absolute;
width: 100%;
bottom: -1px;
left: 0;
height: 2px;
background-color: transparent;
}
.ms_wrapper a {
text-decoration: none;
}
.ms_module_block {
background-image: url("https://api.hoto.dev/get/notion.gif"), url("data:image/gif;base64,R0lGODlhAQABAJAAAP8AAAAAACH5BAUQAAAALAAAAAABAAEAAAICBAEAOw==");
background-repeat: no-repeat;
}
.achievement-graph .ach-border {
border-radius: 5px;
width: 100%;
height: 16px;
border: 1px solid rgb(224, 224, 224);
}
.achievement-graph .ach-line {
border-radius: 5px;
background-color: #3F9DFF;
height: 100%;
}
.achievement-graph .ach-text {
font-size: 1.1em;
margin-bottom: 8px;
}
.total-achievement-graph .ach-border {
border-radius: 5px;
width: 100%;
height: 24px;
border: 1px solid rgb(224, 224, 224);
}
.total-achievement-graph .ach-line {
border-radius: 5px;
background-color: #3F9DFF;
height: 100%;
}
.total-achievement-graph .ach-text {
font-size: 1.1em;
margin-bottom: 8px;
}
.total-achievement-graph {
margin: 16px 16px 0px 16px;
}
table.missions {
width: 100%;
}
table.missions thead {
display: none;
}
table.missions tbody tr td {
padding: 0.5em 1em;
text-align: left;
display: block;
}
table.missions tbody tr td.reward {
float: right;
}
table.missions tbody tr td.numeric {
text-align: left;
}
table.missions tbody tr td[data-label="#"] {
display: none;
}
table.missions tbody tr td[data-label]:before {
content: attr(data-label);
float: left;
font-weight: bold;
}
table.missions tbody tr td.achieve_rule {
padding-top: 0;
padding-bottom: 0;
font-size: 0.9em;
}
table.missions tbody tr td.achieve_title {
font-size: 1em;
font-weight: 600;
}
table.missions tbody tr {
box-shadow: 0 0 0.5em #ddd;
border: none;
transition: all 0.15s;
display: block;
margin: 1em;
padding: 0.3em;
cursor: default;
}
table.missions tbody tr:hover {
box-shadow: 0 0 0.7em #ddd;
transform: scale(1.005);
}
table.missions tbody tr:active {
box-shadow: 0 0 0.3em #3F9DFF;
transform: scale(0.995);
}
table.missions tbody tr.achieved {
box-shadow: 0 0 0.5em #666666 !important;
background-color: #ddd;
}
table.missions tbody tr.achieved .ach-line {
background-color: #aaa;
}
table.missions tbody tr.achieved:hover {
box-shadow: 0 0 0.7em #666666;
}
table.missions tbody tr.achieved:active {
box-shadow: 0 0 0.3em #666666;
}
table.missions tbody tr.need_click {
box-shadow: 0 0 0.7em #e9e74e !important;
transform: scale(1.01);
cursor: pointer !important;
}
table.missions tbody tr.need_click .ach-line {
background-color: #eeec4e;
}
table.missions tbody tr.need_click:hover {
transform: scale(1.02);
box-shadow: 0 0 0.9em #e9e74e;
}
table.missions tbody tr.need_click:active {
transform: scale(1);
box-shadow: 0 0 0.4em #e9e74e;
}

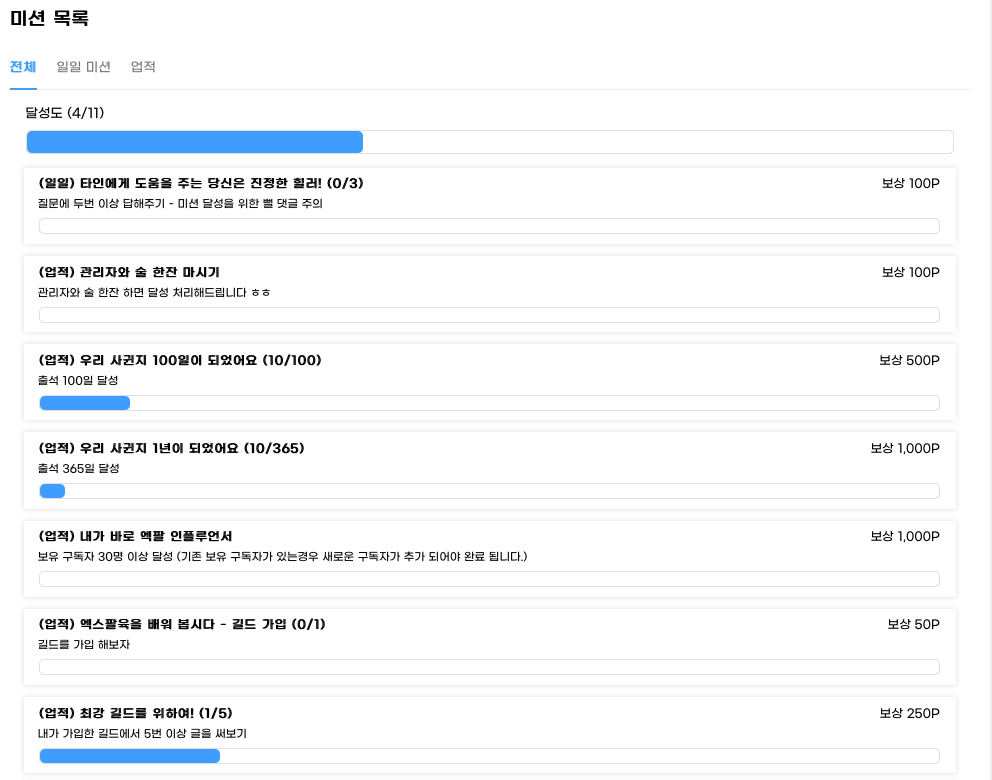
위 css 파일을 미션 모듈 스킨 css 파일에 덮어쓰시기 하시면 됩니다.
- 달성율 조금더 직관적으로 표시되게 변경했고
- 실제로 클릭시에만 후버링 액션이 나오게 변경 했습니다.


