사용자 이메일을 php로 구해서 워터마크를 생성했는데 url버튼이나 클릭 버튼이 먹통입니다.
위로 덮었으니깐 먹통인건 이해하는데 다른 해결 방법이 없을까요??
워터마크가 꼭 보이면서 버튼이 눌리는 방법 좀 알려주세요.
부탁드립니다ㅠㅠ 감사합니다
| PHP | PHP 7.4 |
|---|---|
| CMS | WordPress |
사용자 이메일을 php로 구해서 워터마크를 생성했는데 url버튼이나 클릭 버튼이 먹통입니다.
위로 덮었으니깐 먹통인건 이해하는데 다른 해결 방법이 없을까요??
워터마크가 꼭 보이면서 버튼이 눌리는 방법 좀 알려주세요.
부탁드립니다ㅠㅠ 감사합니다
 ?
?

글자 및 이미지, 버튼등이 담기는 컨텐츠 영역의 배경이 #FFF 등으로 지정되어 있다면
컨텐츠 영역뒤의 워터마크가 보이지 않겠지만... 그렇다면 컨텐츠가 담기는 div의 배경옵션을 없애면 됩니다.
워터마크는 본문 바로 뒤에 위치하는것이 맞습니다. 본문의 위로 올라오는 경우 가독성이 떨어지게 됩니다.

 ?
?
이걸 말씀하시는거죠?? 이런경우 버튼은 잘 작동하나 이미지만 캡쳐도구를 사용하여 캡쳐해 유포하는 문제가 해결이 안됩니다ㅠㅠ 답변 감사합니다
 ?
?
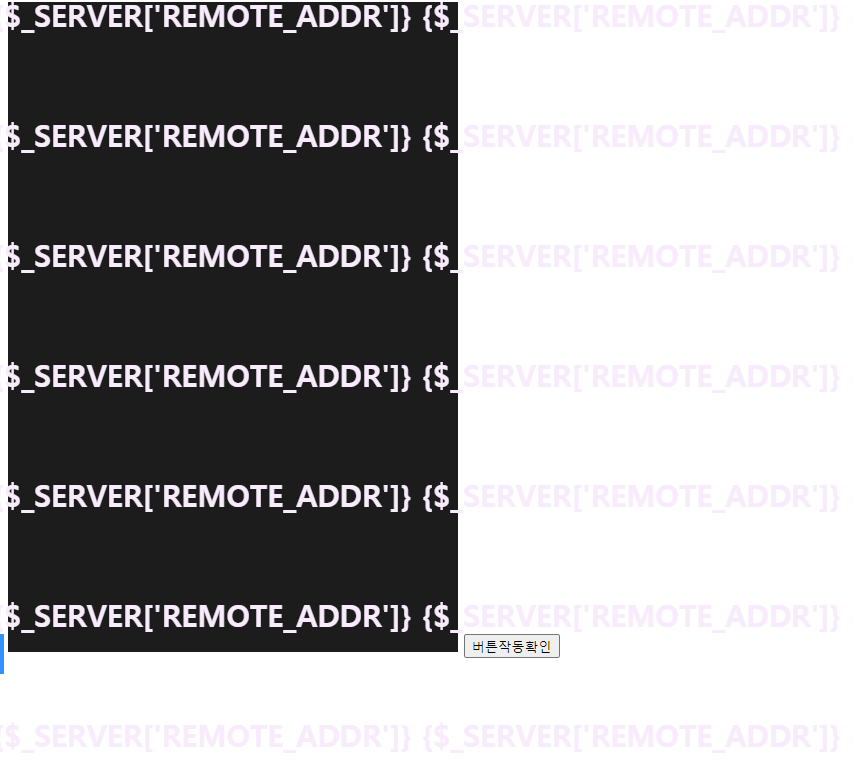
 워터마크가 이렇게 올라가고 버튼이 작동되길 원합니다!ㅠㅠ
워터마크가 이렇게 올라가고 버튼이 작동되길 원합니다!ㅠㅠ

워터마크의 순서가 제일 앞으로 올라와서 그렇습니다.
원하시는 기능이 게시판등에서 글을 읽을때 불펌을 방지하기 위함이지요??
현재는 배경 -> 글자 및 이미지 -> 워터마크 순서로 되어 있는것 같네요
워터마크는 뭐 div등으로 감싸서 만드셨을테니까... 거기에 z-index : 3
이런식으로 숫자 바꿔가면서 테스트해보세요
.wartermark { z-index : 3; }배경 -> 워터마크 -> 글자 및 이미지 이런 순서로 출력되어야 합니다.
개발자도구 사용 및 css 아시면 직접 z-index 값을 어떻게 넣을지 찾아서 수정하시면 되고
잘 모르시겠으면 워터마크 z-index 값을 높였다 줄였다 하면서 테스트 하다 보면 어느시점에 원하시는 작동을 하는 시점이 생길것입니다.