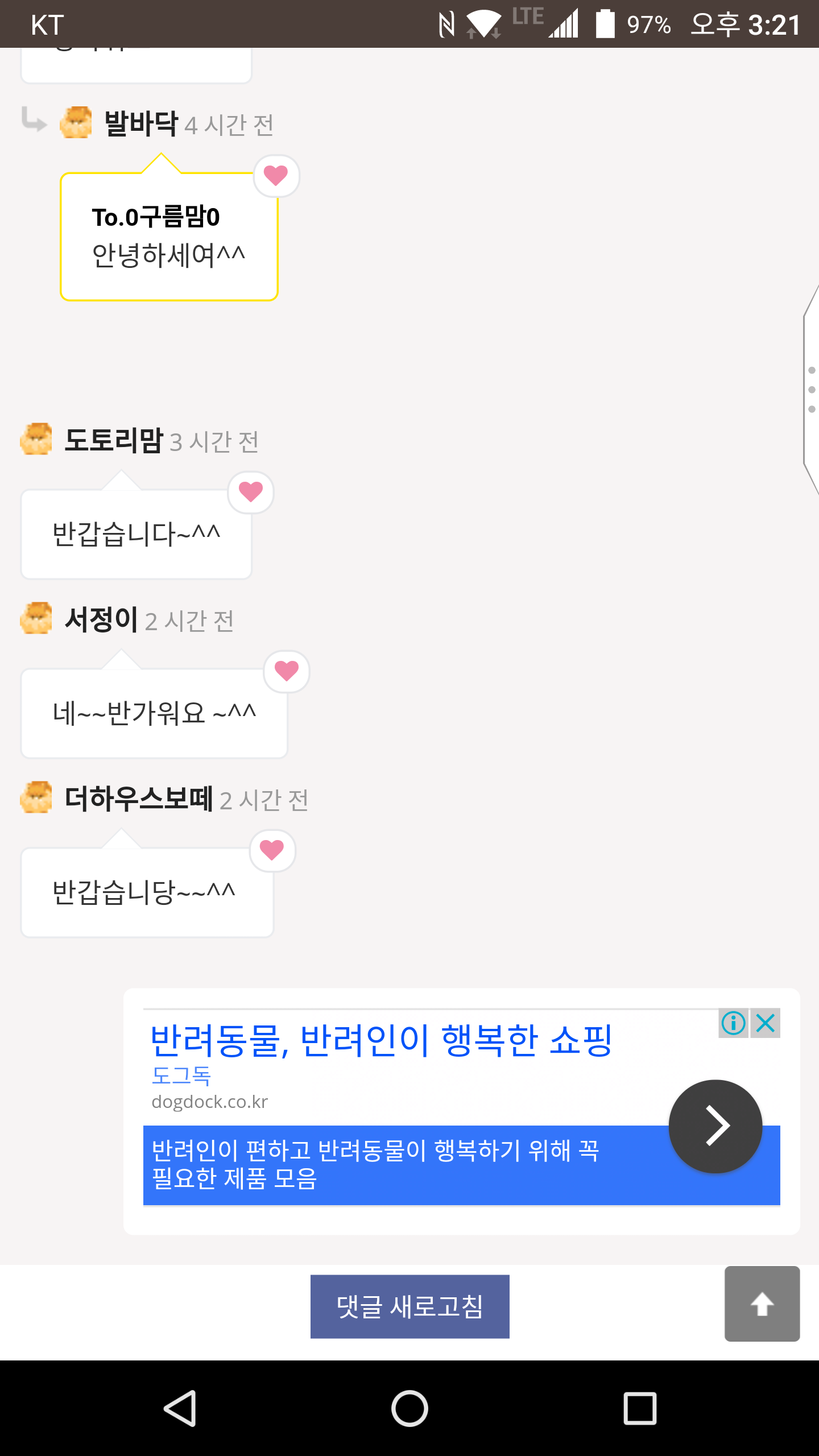
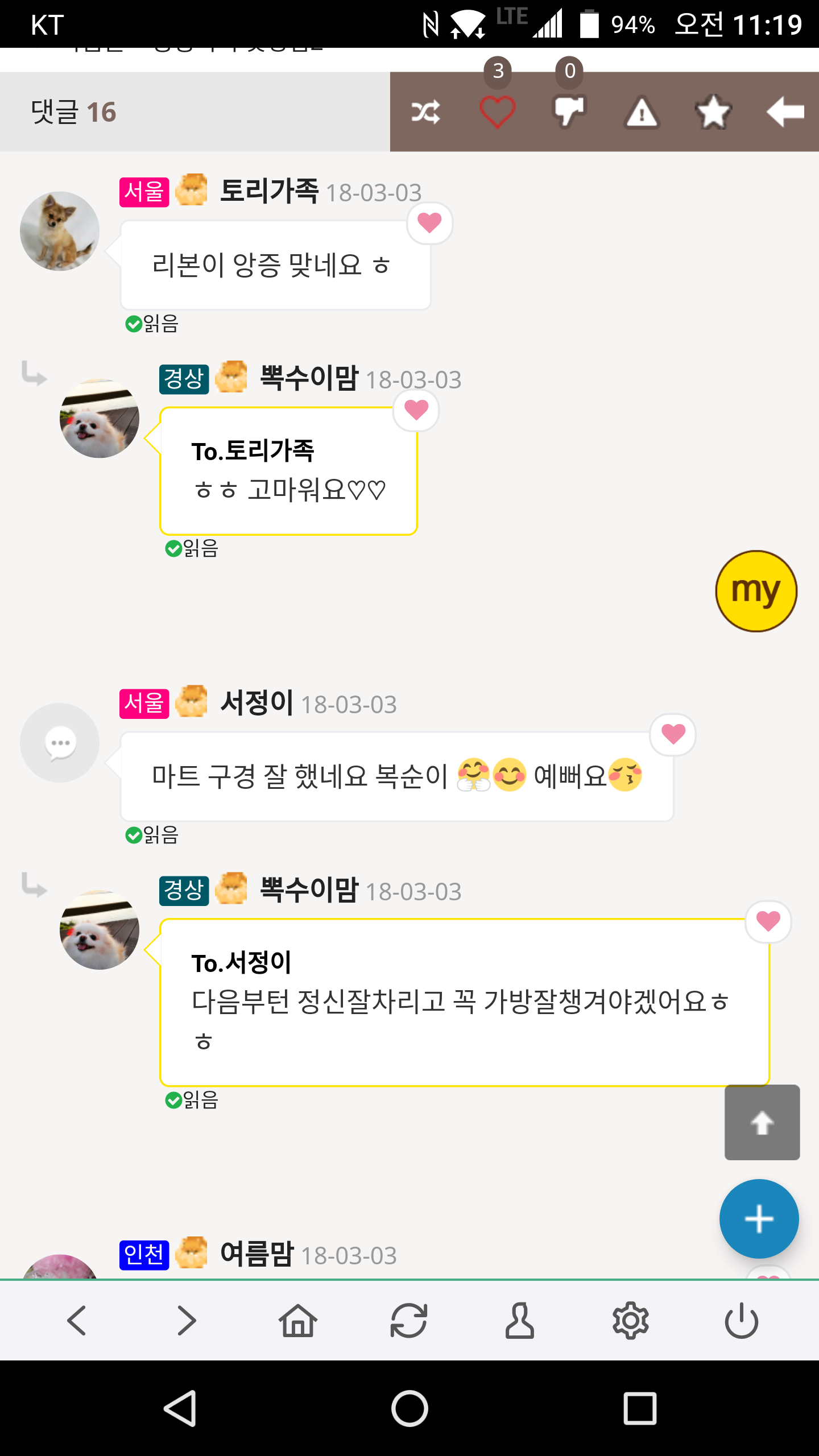
사람은 만족의 끝은 없습니다.
고쳐서 이제 좋네~ 하다가 조금 익숙해지면 마저 진행하지 못했던 것을 건드리게 되네요 ㅋ


물론 이전에 댓글의 가독성을 높이는 작업 까지만 했어도 꽤 만족스러웠으나 프로필이미지 까지는 진행하지 않았는데 오늘 생각난 김에 진행해 보았습니다.
어차피 depth를 안쓸꺼면 모바일에서도 프로필이미지 출력할 자리가 충분하니 굳이 pad이상에서만 프로필 이미지를 보여줄 필요가 없어 고쳐보았네요.
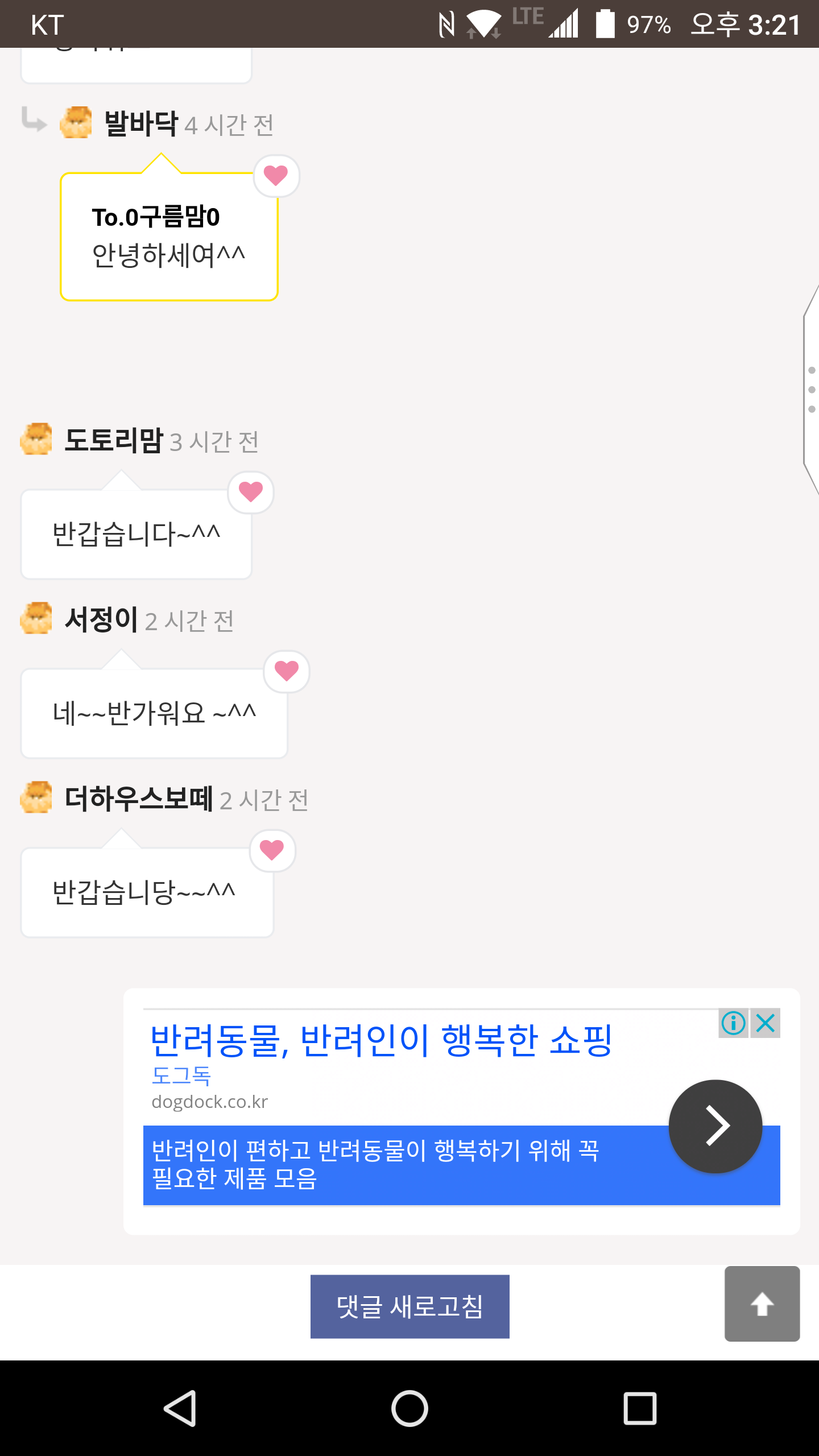
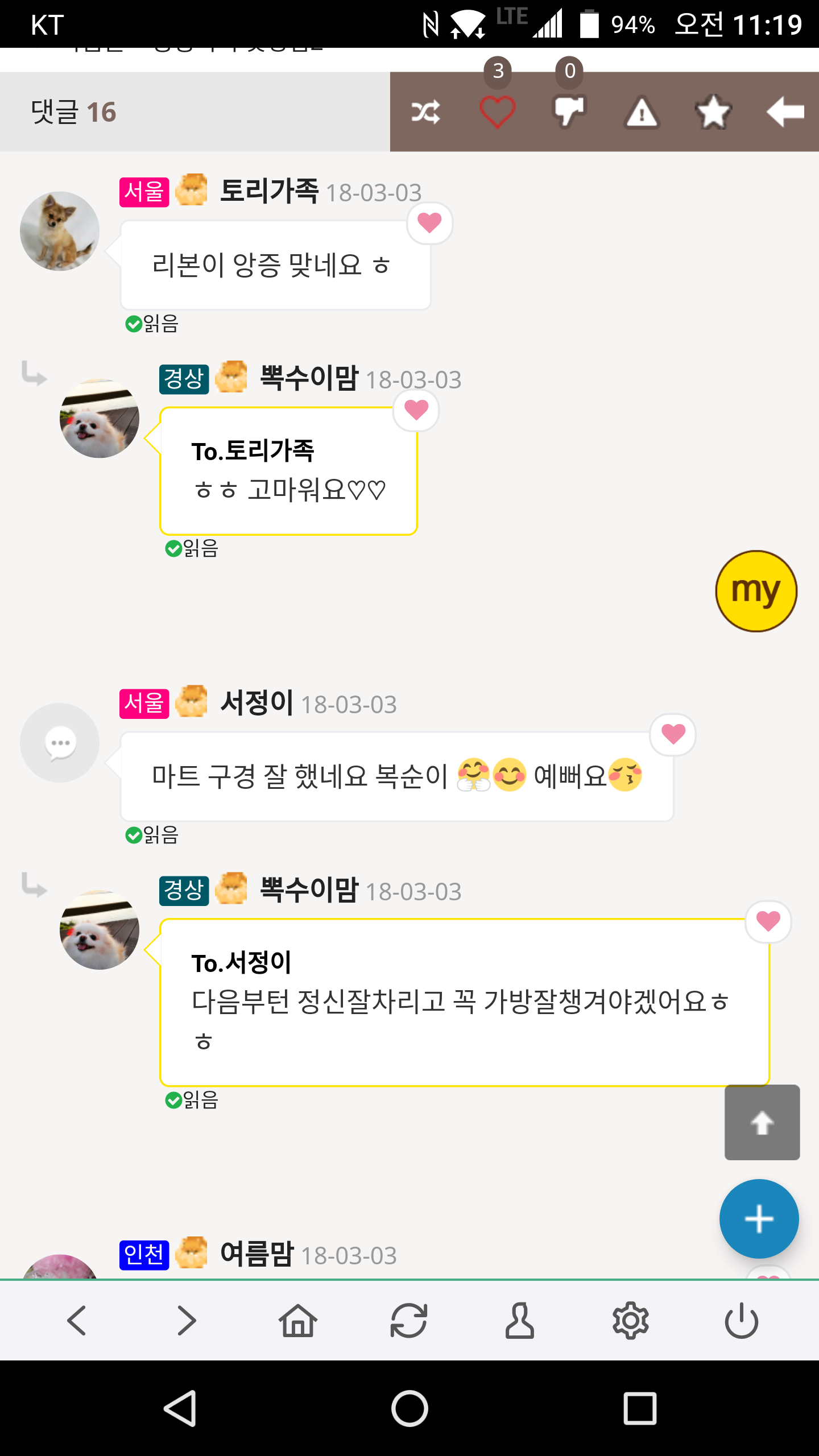
사람은 만족의 끝은 없습니다.
고쳐서 이제 좋네~ 하다가 조금 익숙해지면 마저 진행하지 못했던 것을 건드리게 되네요 ㅋ


물론 이전에 댓글의 가독성을 높이는 작업 까지만 했어도 꽤 만족스러웠으나 프로필이미지 까지는 진행하지 않았는데 오늘 생각난 김에 진행해 보았습니다.
어차피 depth를 안쓸꺼면 모바일에서도 프로필이미지 출력할 자리가 충분하니 굳이 pad이상에서만 프로필 이미지를 보여줄 필요가 없어 고쳐보았네요.











