
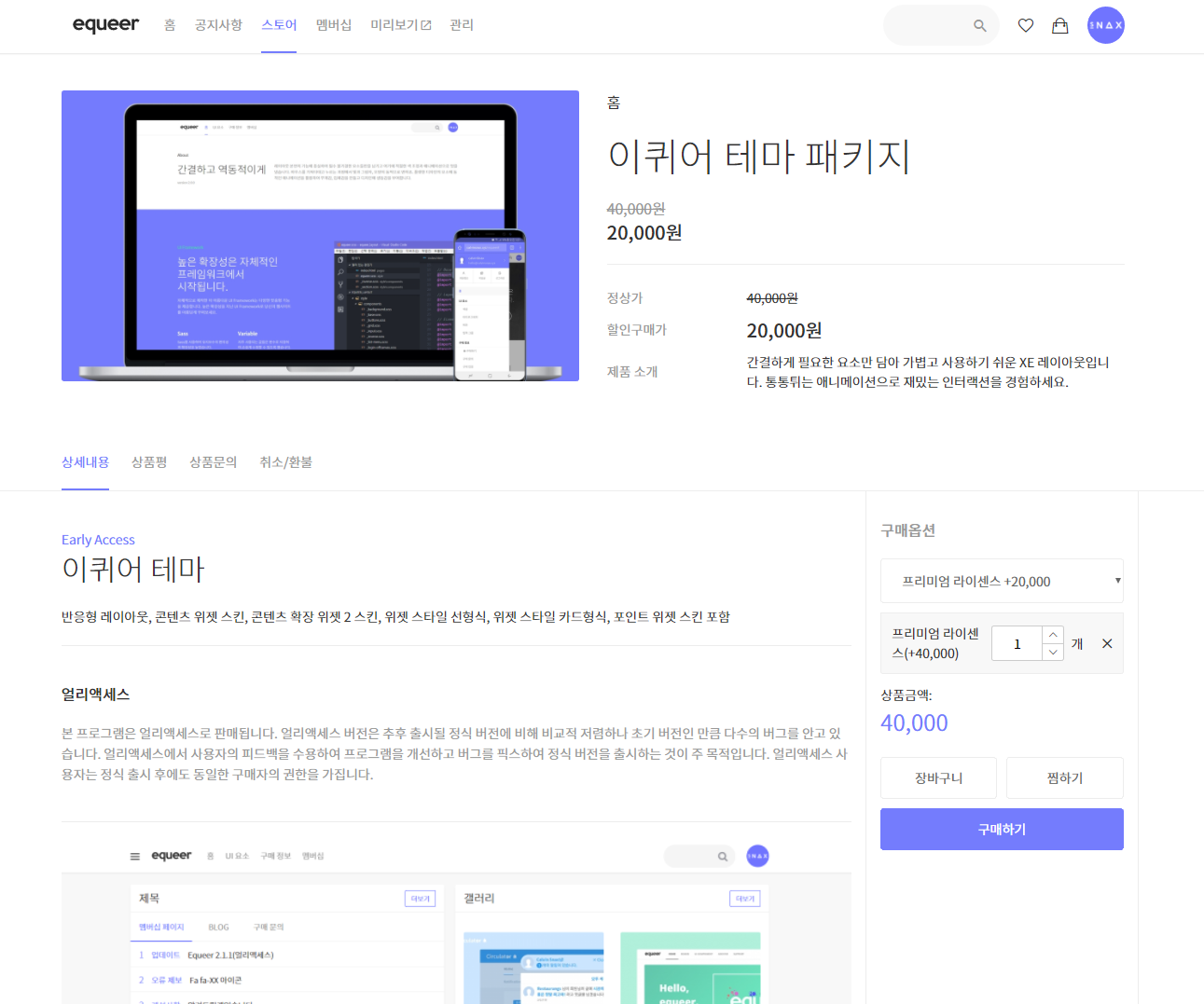
기본의 쇼핑몰은 상단에 섬네일과 제품 정보, 구매 옵션, 장바구니와 구매하기 등의 액션을 몰아넣고 그 아래에 제품 상세 정보와 상품평 등을 보여주죠. 그나마 조금 나아진 UX가 탭으로 섹션간 이동을 편하게 해준 것입니다. 누리고 모듈은 꽤나 오래된 모듈이다보니 그런 편의성을 갖춘 UX의 스킨을 찾아보기가 힘들죠. 기본 스킨은 처참할 정도입니다.
11번가 등의 오픈 마켓에서는 소비자의 구매를 촉진하기 위해 UX적으로 갖은 노력을 한 흔적이 많이 보입니다. 모바일에서는 화면을 따라다니고 언제든지 옵션을 선택해 구매할 수 있게 해주는 floating-action을 잘 활용하였고, PC에서도 그것과 동일한 경험을 제공하기 위해 구매와 관련된 액션을 사이드에 넣어 화면을 따라다니게끔 합니다. 쇼핑몰을 자주 이용하는 사람이라면 이것의 유무가 얼마나 편리함에 차이를 주는지 아실 겁니다.
너무나도 매력적인 UX인지라 XE에서 꼭 한 번 완성해보고 싶었고,결국 여러 번의 삽질 끝에 성공했습니다ㅠㅠ
php를 다룰 줄 모르다보니 더 시간이 오래 걸렸던 것 같아요. 원래는 저 옵션 부분을 상단에 하나, 스크롤했을 때는 사이드에 하나 총 두 개를 표시할 수 있게 하려고 했는데 단순히 두 개를 복사하는 것만으로는 불가능하더라구요. 그래서 차라리 위에는 간략한 제품 정보를 보여주고 사이드에서 옵션을 선택해 구매할 수 있도록 했습니다.

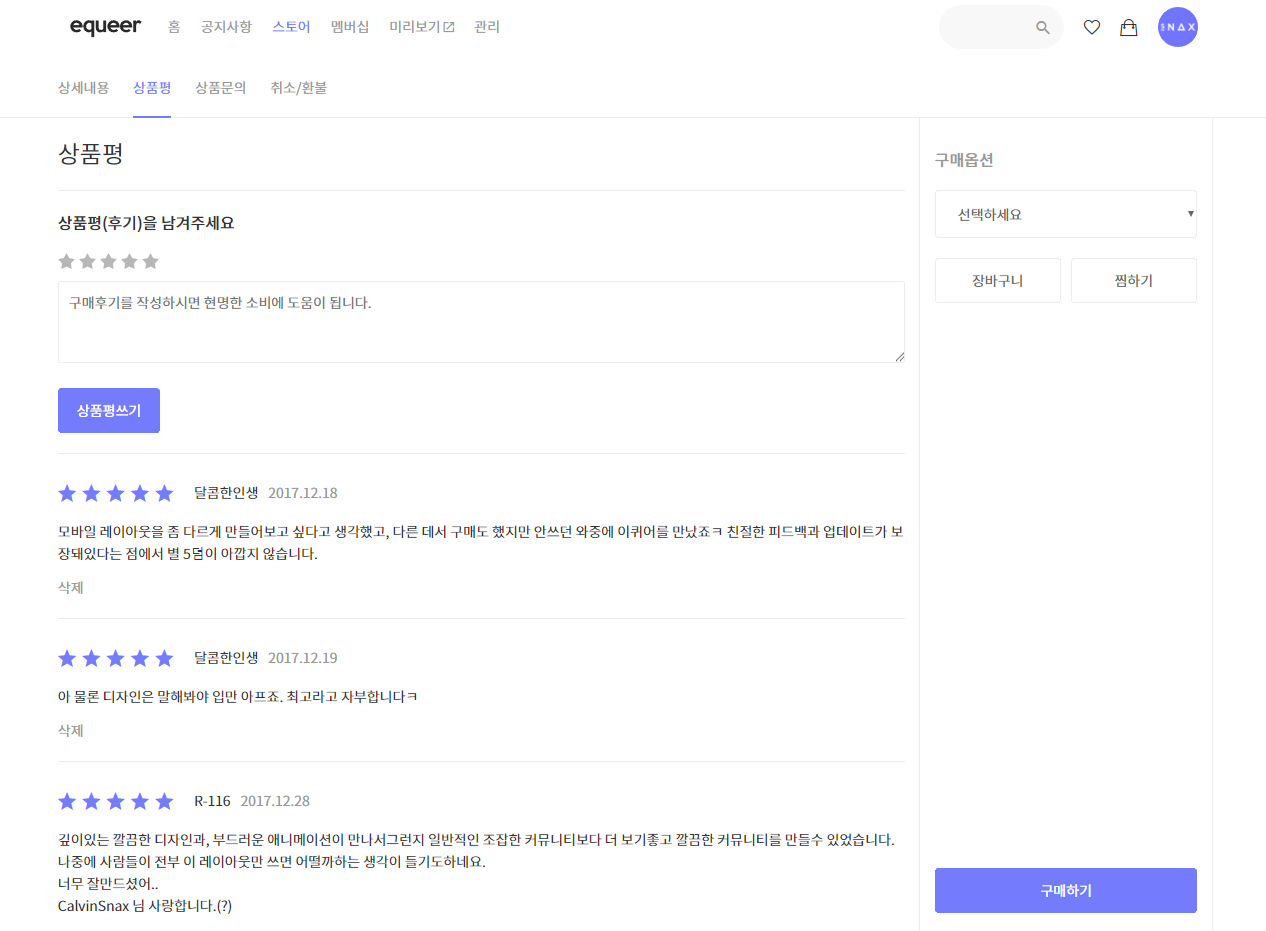
스크롤을 내리면 탭이 화면 상단에 붙고, 사이드에 있는 구매 옵션 부분도 화면을 같이 따라옵니다.

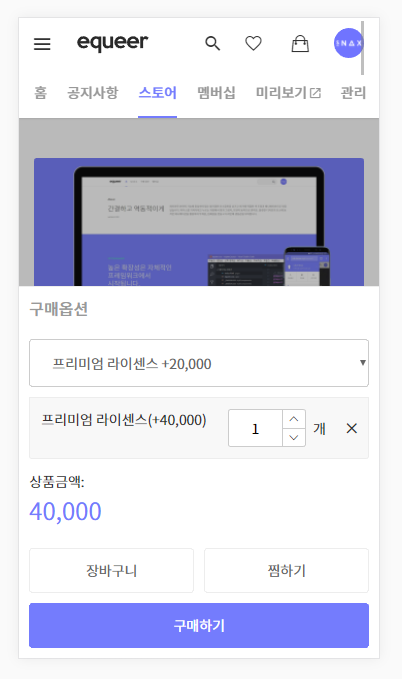
반응형 작업이다보니 코드가 더욱 더러워졌지만(...) 모바일에서는 구매하기 버튼이 화면 밑에서 따라다니고 누르면 옵션이 나옵니다.
이제 애니메이션 효과를 주고 디자인도 다듬어야겠네요. 더러워진 코드도 정리해야하고... 으어어엌 그래도 만족스러운 작업이었습니다ㅎㅎ 이거 하려고 자바스크립트를 배우고 있어요. 확실히 코딩은 어렵지만 배우면 배울수록 만들 수 있는 것들이 늘어나니까 즐거운 것 같아요.
사알짝 홍보하자면 스토어 링크는 여깁니다.




