
몇몇 사이트들은 페이스북처럼 알림을 언제든지 쉽게 확인할 수 있는데, XE의 알림센터 기능은 조금 아쉽습니다. 한 번 알림이 오면 확인할 때까지 계속 화면 위에 오버레이되고, 확인한 알림을 다시 보려면 마이페이지까지 가서 확인해야 하니까요.
Fafaz board 사이트처럼 네비게이션 알림 토글을 두어서 알림센터의 직관성을 높여보려 했으나... php를 할 줄 몰라 fail.


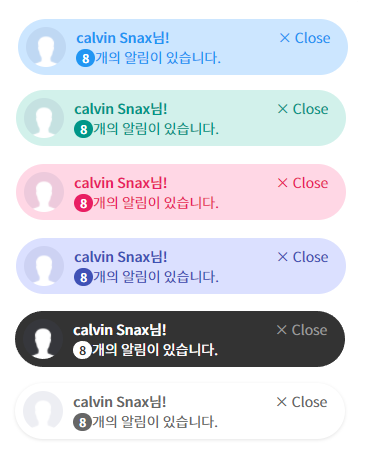
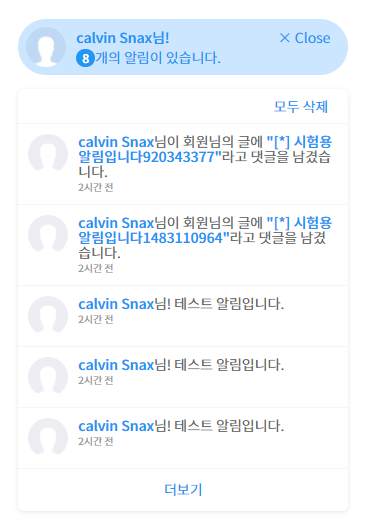
그래서 그냥 XE 알림센터 Lite의 스킨을 제작해봤습니다.
그나마 있는 스킨들도 기존의 것에서 색만 바꾼 수준이라 정말 스킨다운 스킨을 제작해보자는 취지에서 만들었습니다.
블루, 그린, 레드, 핑크, 인디고, 블랙, 화이트 등 웬만한 컨셉에서 거의 다 활용할 수 있도록 다양한 색상으로 제작 중입니다.







