한동안 밀린 일을 처리하느라 정신이 없었습니다.
지금은 일단락하고 머리도 식힐 겸 애드온 버전업을 했지요ㅎㅎ
일이라는 게 왜 이리 자꾸 쌓여가는지 모르겠어요.
암튼, 가장 중요하게는, php 5.3.x 이하 버전에서도 호환이 될 수 있도록 애드온 파일 수정본을 포함했습니다.
그 외에 업데이트 관련 정보는 https://xetown.com/rxe_file/686198 를 참고하시어 다운로드 받으시면 되겠습니다.
한동안 밀린 일을 처리하느라 정신이 없었습니다.
지금은 일단락하고 머리도 식힐 겸 애드온 버전업을 했지요ㅎㅎ
일이라는 게 왜 이리 자꾸 쌓여가는지 모르겠어요.
암튼, 가장 중요하게는, php 5.3.x 이하 버전에서도 호환이 될 수 있도록 애드온 파일 수정본을 포함했습니다.
그 외에 업데이트 관련 정보는 https://xetown.com/rxe_file/686198 를 참고하시어 다운로드 받으시면 되겠습니다.




bit.ly로 제 사이트에 연결했을 땐 잘 되던데요... 만약 단축주소가 원래 주소로 redirect되는 방식이거나 원래 주소에서 메타 태그 제공을 원활히 하지 않으면 파싱을 못할 순 있을 거 같아요.


소통을 통한 빠른 피드백과 기능개선이 정말

근데, 그 기능을 공식적으로 뭐라고 불러요?
oembed? link preview? oepn graph? card 블라블라?




아.. 애드온 이름때문에 물어봤던건 아니고요 ㅎ
그런 기능은 에디터들 둘러볼때도 보고, 해당기능들이 적용된 메이저급 사이트들도 많이 있어서 기능 자체는 아는데, 정작 그걸 뭐라고 부르는지를 모르겠어서 여쭤본거 였어요 ㅋㅋ
막 궁금해져서 어제밤에 찾아보니까
2010년(?)경에 페이스북에서 처음 오픈그래프 프로토콜 프로젝트(?)같은걸로 og메타태그를 이용해서 프리뷰를 띄워주는 기능이 나옴.
트위터에서도 twitter_card(?)같은 메타태그를 이용해서 비슷한 기능 구현.
이후 og태그 등을 이용한 프리뷰에 oembed기능까지 추가(? 이부분은 정확히 og와 oembed차이같은걸 모르겠음.. )
여기까지가 어제 찾아본거고..
문제가 og태그를 기반으로 하기때문에 og태그가 정확히 안되어있는 페이지의 경우 프리뷰가 잘 생성이 안되던데, (페북 공유 디버거, 트위터 카드 발리데이트 외 기타사이트,에디터등에서 확인해볼때.. 네이버 블로그라던가.. )
윤삼님 애드온은 그럴 경우, 기본메타태그로 프리뷰를 만드시는건가요?


네, 일단은 og 태그로 불러 들이고, 없으면 twitter 태그, 그것도 없으면 기본 메타 태그 순으로 불러들이고 있어요.
그리고 메타 태그에 이미지가 없을 땐 페이지 본문의 img 태그 검색해서 가져오구요.
다만, 네이버나 다음의 블로그/카페/뉴스 등등(저작권 이슈 때문에 크롤링을 막아놓은 것 같더라구요)은 몇 가지 꼼수를 써서 가져올 수 있게끔 했는데, 뭐 물론 완벽하지만은 않습니다;;
페북에선 긁어갈 수 있는 og 태그를 이쪽 애드온에선 접근조차 못하는 경우도 있구요ㅠ

윤삼님 // 갈수록 완벽해지는 애드온 정말 감사합니다.
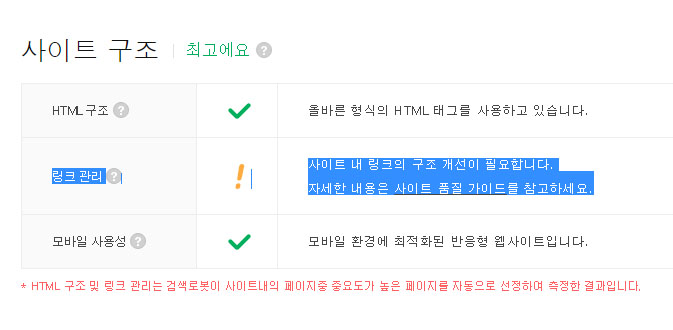
네이버 검색을 위한 웹마스터도구에서 보면 사이트 구조 항목에 아래와 같이 링크 관리 부분이 나옵니다.

그냥 링크만 적지 말고 에디터에서 앵커 텍스트를 이용하라는 것인데요.
<a href="http://webmastertool.naver.com/">웹마스터도구</a>
지금이야 에디터상에서 지원하지만, 제가 운영하는 사이트의 경우 10년이 넘었고 대부분 URL 주소만 적어놓습니다.
그러다보니 네이버 기준에는 벗어나는거 같고,
상당수 xe (라이믹스) 운영자들도 이로 인한 검색 불이익을 보고 있을거 같습니다.
윤삼님의 파싱애드온(링크 프리뷰)에서 살짝 고려해주시는게 가능할까요?
네이버 관련 내용은 여기있습니다.
http://webmastertool.naver.com/guide/advanced_quality.naver#chapter4.3

.