예전에는 별 생각 없었는데 미리 에디터를 호출해 놓은들 얼마나 더 편한지...
그리고 매번 불러오는데 따른 비효율....
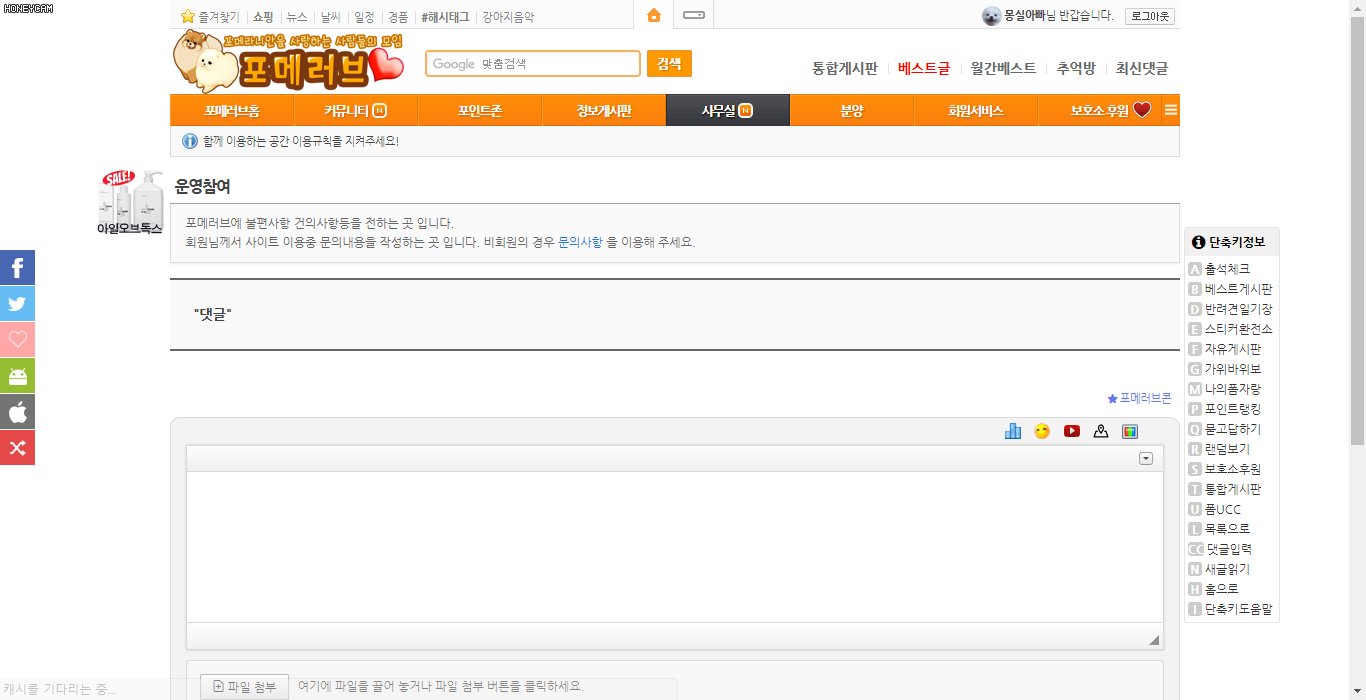
등등을 고려해 볼때 굳이 글 읽는 화면에서 불러올 필요 없다고 판단 모바일,PC 모두 에디터 미리 불러오지 않고 댓글작성으로 링크로 변경했습니다.

게시글 열람 속도도 빨라지고 이게 차라리 더 좋네요.
예전에는 별 생각 없었는데 미리 에디터를 호출해 놓은들 얼마나 더 편한지...
그리고 매번 불러오는데 따른 비효율....
등등을 고려해 볼때 굳이 글 읽는 화면에서 불러올 필요 없다고 판단 모바일,PC 모두 에디터 미리 불러오지 않고 댓글작성으로 링크로 변경했습니다.

게시글 열람 속도도 빨라지고 이게 차라리 더 좋네요.




부연설명 드리면...
댓글 작성때 꼭 관여해야 하는 자료가 이번에 생겼는데.. 이게 댓글 에디터가 글읽기에 포함되어 있으니
글 읽을때 마다 이 동작이 부하를 조금 더 주는 상황이었어요... ajax로 동작하는데요.
여기에 다른 본문에 사용된 자료들,애드센스광고,목록 등등이 함께 어울어지니 글 읽을때 퍼포먼스가 많이 떨어지더라구요.
그래서 댓글에디터를 아예 없애 버린거에요.
그래서 얻은 효과는 에디터로딩하면서 가해지는 부하 + 댓글에디터에 작동하는 자료에서 부하 이 두가지를 글 읽을때 걷어 낸 겁니다. 사실 불필요한데 계속 동작하는 상황이라서요.
댓글을 아예 새 창으로 전환해서 동작하게 해 놓으니 글 읽기시 에디터 로딩 시간이 빠지니까 위젯에서 찍고 해당 글 또는 댓글로 이동도 빨라졌네요.









페이지가 넘어가면 로딩타임, 서버 부하 증가, 전체적인 리플 쓰는데 들어가는 시간 증가 등의 단점이 있으니
한번 textarea 에 focus 됬을떄 에디터를 불러오는 방법을 시행해보시는것도 좋을꺼 같습니다.
에디터 로딩에 그렇게 많은 시간이 걸리지 않기떄문에 (IE6~7 시절도 아니구요)
사용자 체감상 크게 영향을 주진 않을꺼 같네요.


로드 안 했다가 클릭하면 에디터 로드+삽입(또는 모달 팝업)되는 걸로요.