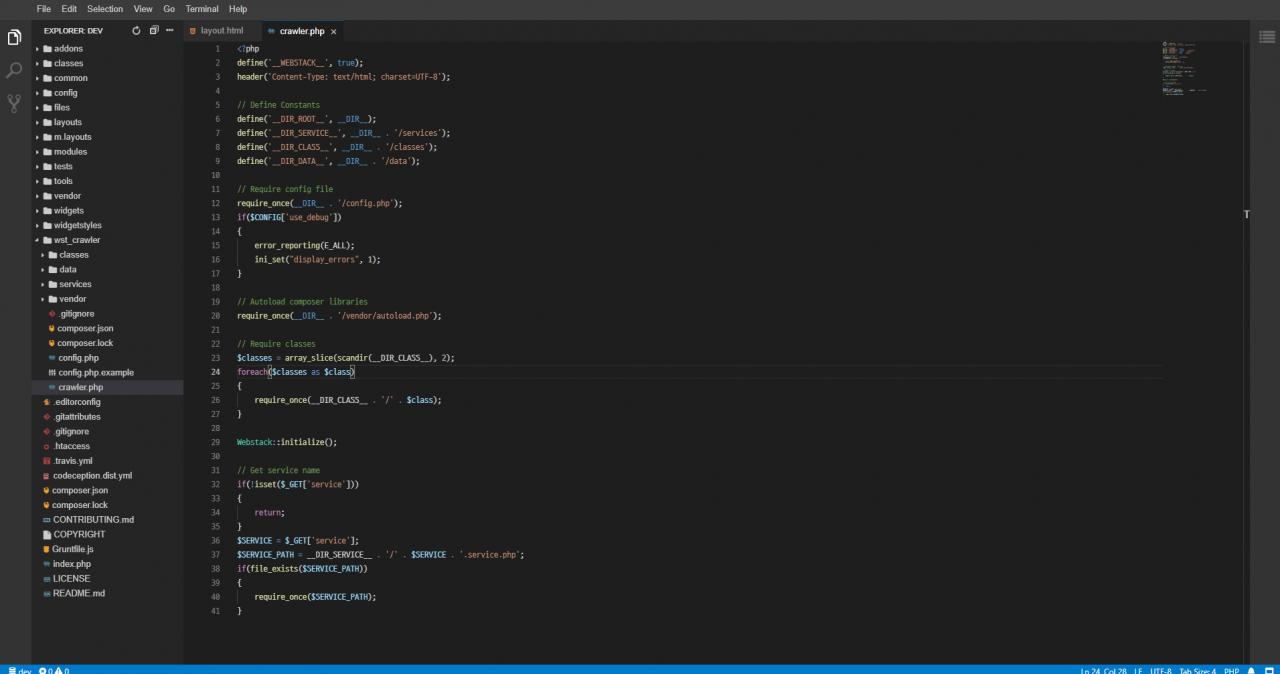
VSCode 를 웹 브라우저로 옮겨놓은 IDE입니다.
서버에 설치해서 사용하는 놈이고, Nodejs 기반으로 돌아갑니다.
뭐, VSCode가 Node+Electron 으로 구동되니 당연하다면 당연한거겠지요.
몇가지 오류가 있기는 합니다.
제일 큰 문제라면 한번씩 커서가 잘못 찍혀서 다른 파일(이미 열려있는)의 내용이 수정된다거나.
- 이 경우 보고있는 파일은 수정되지 않습니다. 문제가 발생했다는걸 바로 알아차릴 수 있습니다.
검색 단축키(Ctrl+F) 누를 경우 활성화된 윈도우를 제대로 잡지 못해서 다른 부분에서 검색한다거나...
- 이 경우 검색하려는 윈도우를 한번 클릭해주면 정상적으로 작동합니다.
VS코드의 몇몇 단축키가 크롬 단축키와 겹쳐서 다른 단축키로 설정되어 있다거나...
내부 터미널에서 사용할 수 없는 단축키가 있다거나...
아무생각없이 실수로 Ctrl+W를 누르는 날에는... ㅎㄷㄷ...
심각하다면 심각한 문제인데, 조금만 신경쓰고 있으면(눈감고 코딩하지 않는다면) 또 크게 문제되지는 않습니다.
그럼에도 제 환경에서는 정말 장점인게,
1. 작업하는 위치가 고정되지 않음
- 병원을 왔다갔다 하고, 외부에서 작업해야 하는 경우가 많아 작업환경 세팅을 자주 해주어야 합니다.
- 그러나 Theia IDE를 사용하면 서버에 적당히 세팅해두고, 브라우저만 켜면 해결되지요.
2. 노트북 사용이 어려움
- 사실 노트북 사용만 가능한 상황이었어도 이런건 고려대상에 없었을겁니다.
- 근데 여기 적응되고 나니, 굳이 노트북이 필요할까 싶고, 산다고 하더라도 크롬 돌아갈 정도면 되지 않을까! 싶네요.
그래서 저같은 경우는
서버에 열어두고, 리버스 프록시를 통해 80/443 포트 공유하고,
Apache2 설정에서 HTTP Authenticate 적용하여 사용하고 있습니다.
2개월정도 사용했는데, 정말 나쁘지 않습니다.
지금은 사무실에서도 VSCode 보다 Theia 통해서 작업하는 경우가 대부분이 되었네요.



이런것도 있습니다 ㅎㅎ
https://github.com/cdr/code-server