

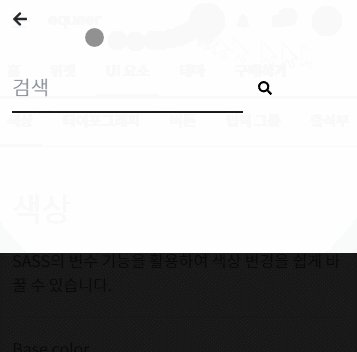
상당히 재밌는 인터랙션이죠.
이전부터 메테리얼 디자인을 좋아했기 때문에 웹에도 적용하고 싶지만 구현방법을 몰라서 여태까지 놔두고 있었는데
버튼에 적용할 수 있는 라이브러리가 생겨서 바로 적용해봤습니다.
input, button 관련 버그가 조금 있는 것 같지만 나쁘지 않게 작동되는 것 같네요.
위에 검색창이 뜨는 효과는 리플 이펙트 적용하면서 함께 적용해봤습니다. 밋밋한 것보단 역동적인게 역시 최고죠.
버튼에 Ripple 효과를 적용해주는 라이브러리는 Waves.js입니다. (하단 링크 참조)



라이브러리 추가할 때마나 해외 CDN을 덕지덕지 붙여서 기하급수적으로 느려지는 레이아웃이 많은데, 이퀴어는 기능에 비해 놀라울 정도로 가벼워요.