# 모바일 게시판에서 정상작동 하는 것 확인했습니다.
후하니님의 자료를 반응형 레이아웃+모바일에 맞게 수정하려고 고심하다가
결국 이런 방식으로 바꿨습니다.
* 스티커 모듈: https://xetown.com/lakepark/448113
스케치북 스킨: https://xetown.com/lakepark/460899
(샘플 이미지가 구려서 죄송합니다;;;;;)
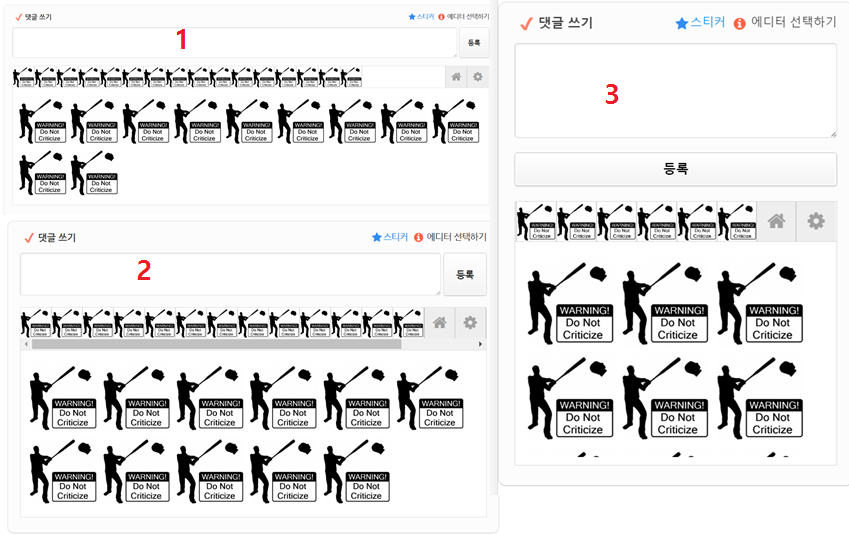
1번은 PC 풀사이즈입니다. 가로 폭이 고정된게 아니라 댓글 영역 하단에 꽉 차게 나옵니다. 참고로 저희 사이트는 컨텐츠 영역 950px인데(스티커 영역은 여백제외 880px), 하단 스티커부분의 여백은 이에 맞춰져 있습니다.
그리고 상단부분이 저렇게 페이지 나눔이 없이 10개든 20개든 30개든 쭉 다 나옵니다. 가로폭이 목록보다 좁아지면 2번처럼 가로로 스크롤이 됩니다.
3번은 모바일에서 보이는 모습입니다. (참고로 저희는 모바일에서도 에디터모드를 사용하기 때문에 에디터 선택버튼이 나오게 했습니다)
아무래도 페이지를 나눠서 넘기는 방식은 가로 폭이 딱 정해져야 하고, 직관성이 떨어지기 때문에 좌우 스크롤이 낫다고 생각했습니다.(특히 모바일에서는 더욱)
오른쪽에 집 모양과 톱니바퀴 눌렀을 때 현재창으로 뜨는 것이 다소 불편해서, 새 창으로 뜨도록 했습니다.
그리고 이 모듈은 회원가입한 사람만 스티커를 구매하고 사용 가능하기 때문에, 비회원에게는 스티커 버튼 자체가 노출되지 않도록 했습니다.
적용은 첨부된 압축파일을 풀어서 덮어씌우면 되는데, 스티커 모듈에서도 한가지 수정이 필요합니다.
모듈 폴더를 보시면 sticker.model.php 파일이 있는데, 해당 파일 47번째 줄을 보시면 다음과 같은 항목이 있습니다.
$list_count = Mobile::isMobileCheckByAgent() ? 5 : 12;
이걸 다음과 같이 바꿉니다.
$list_count = 9999;
(굉장히 무식한 방법인데.. 혹시 이거 말고 더 좋은 방법을 알고 계시는 분이 계시면 도움 좀 부탁드립니다.)
혹시 귀찮을까봐 해당 파일도 같이 첨부하도록 하겠습니다. (첨부파일 확장자 phps -> php 로 바꿔야 합니다)
sticker.model.phps sketchbook5.zip
또한, 적용 후에 혹시 우측 홈/설정 버튼의 위치가 이상할 경우, sticker.js 파일을 열고 "right:58px" 이라고 검색하면 뭔가 나오는데, 이 "58"과 그 아래 "18"이라고 되어 있는 부분을 사이트 디자인에 맞게 적절히 수정하면 됩니다. 수정시에는 40px의 차이가 나게 수정해야 합니다. (예: 60/20)
-----
알림센터와 컨텐츠 위젯에 스티커 댓글이 "{@sticker:숫자|숫자}" 이런 식으로 못생기게 나오는 걸 발견해서 수정했습니다.
알림센터(라이믹스 17.02.07. 최신버전 기준, 버전 3.1): ncenterlite.zip
컨텐츠 위젯: content.zip
* 알림센터 참고: https://github.com/rhymix/rhymix/commit/bcb29cf26f5a1e2cfa00c090a5b824b292a9d95b
$args->target_summary = cut_str(trim(utf8_normalize_spaces(strip_tags($content))), 50) ?: (strpos($content, '<img') !== false ? lang('ncenterlite_content_image') : lang('ncenterlite_content_empty'));
이 구문을
$args->target_summary = strpos($content, 'sticker') === 2 ? lang('ncenterlite_sticker_comment') : (cut_str(trim(utf8_normalize_spaces(strip_tags($content))), 50) ?: (strpos($content, '<img') !== false ? lang('ncenterlite_content_image') : lang('ncenterlite_content_empty')));
이렇게 바꾸고 lang 파일에 'ncenterlite_sticker_comment' 추가했습니다.
* 컨텐츠 위젯 참고: https://xetown.com/qna/494632 ($lang->sticker 이게 어딘가에서 쓰이고 있는거 같길래 'sticker_comment'로 변경했습니다.)
-----
스티커 모듈의 기본 스킨을 모바일 및 반응형에 좀 더 알맞게 수정했습니다.
모바일에서 목록 리스트와 본문 페이지의 이미지가 좀 더 작게 나오도록 했고, 여백을 조절해서 작은 화면에서 좀 더 좋게 나오도록 수정했습니다.
또한 스티커 설정 페이지도 모바일에서 좀 더 보기 좋게 수정했습니다.