XE에서도 각주를 달 수 있더군요!
좀 거창하긴 하지만, 학술적/전문적 글쓰기를 위한 길이 열렸다고나 할까요 ㅎㅎ
일전에 https://xetown.com/qna/282009 이런 글을 쓴 적이 있었는데요.
알아보니 ckeditor에 footnotes라는 플러그인이 있었더라구요. http://ckeditor.com/addon/footnotes
몇 일 동안 짬날 때마다 씨름해서 결국 성공했습니다.
lineutils와 widget이란 플러그인도 설치해줘야 하더군요.
몇 번 헤매다가 lineutils -> widget -> footnotes 를 순차적으로 플러그인 했더니 성공했습니다.
짜잔~

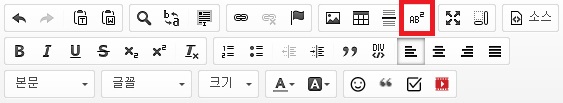
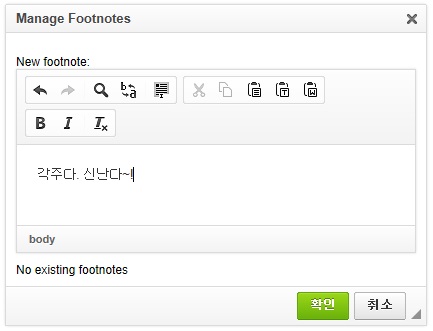
커서 위치를 잘 잡고, 아이콘 부분을 클릭하면 요런 팝업창이 뜨구요.

각주 내용을 입력하면,

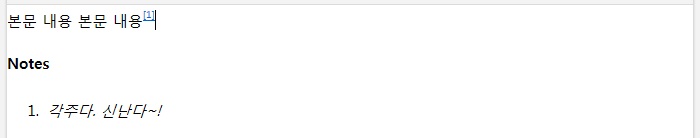
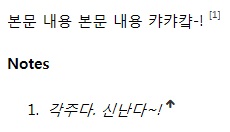
본문에 바로 이렇게 반영됩니다. 그리고 등록 버튼을 누르면, 요렇게 되지요.

원래는 'Footnotes'라는 h2 태그에 본문으로 되돌아가는 링크는 ^ 요 표시인데, plugin.js 파일을 살짝 커스텀해서 h4 태그에 Notes으로 바꿔주고, 폰트어썸 아이콘을 달아봤어요. ㅎㅎ
그렇지만 관리자가 아닌 일반 이용자가 각주 기능으로 문서 작성을 하면 id 속성이 필터링된다는 건 아직 해결 못했습니다;;;; 웹마의 길은 멀고도 험합니다.







오... 저도 각주 참 좋아하는데요(?)...