웹폰트를 그동안 고집했던 이유가 사실 이러한 제가 의도한 디자인에서 벗어나는 것을 방지하는 것을 고집스럽게 유지하려고 하는 것에 있었습니다.
사실 별거 아닌 집착인거죠..
가장 대표적인 케이스가 바로 컨텐츠위젯에서 글쓴이를 표시하게 되면 폰트에 따라 자간 간격이 넓을경우 글쓴이가 잘린다는 점입니다.
이건 좀 치명적이죠...
글제목에서 뒷부분 일부가 설정한 숫자보다 조금 잘려나가는건 큰 상관이 없지만요......
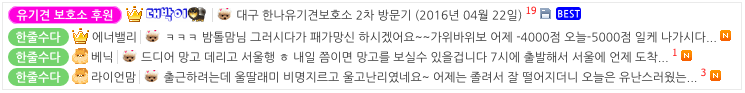
사실 저희 사이트에서는 이러한 부분이 문제가 되는 곳은 한줄수다 영역밖에 없어요. 그런데도 그렇게 고집을 했었죠...
그런데 어제 웹폰트 안녕~~~! 하면서.. 이 문제도 좀 대응을 해보려고 위젯의 스킨을 약간 개조했습니다.

눈치 채셨나요??
한줄수다용으로쓰는 위젯스킨만 닉네임을 앞으로 보내버렸습니다. 폰트 자간간격이 넓어져 잘림이 발생해도 글쓴이가 잘리지는 않습니다. ㅋㅋㅋ
별거 아닌거에 굉장히 신경쓰는 운영자 1인이었습니다 ㅋㅋ


자폭을 말씀하시는 거라면... 제가 아는 한.. 방법이 없......