
공부 겸 만든 웹앱에 마이크로소프트 Clarity를 달아봤는데 상당히 재미있더라구요. MS Clarity는 구글 애널리틱스 같은 웹/모바일 앱의 사용자 분석 툴입니다. GA는 많은 분들에게 익숙한데 반해 MS clarity는 생소한 분들이 많으신거 같아 한번 소개해봅니다.
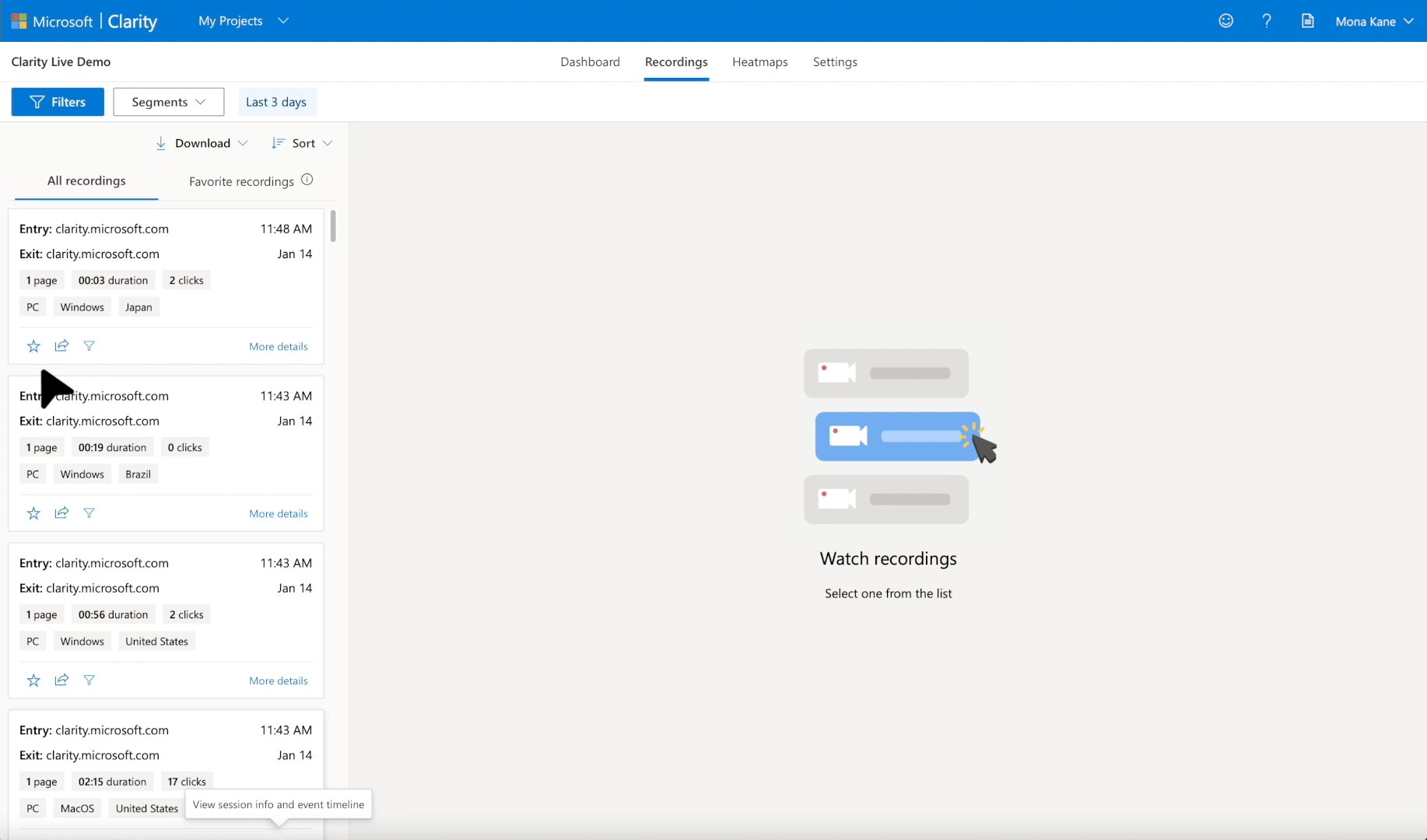
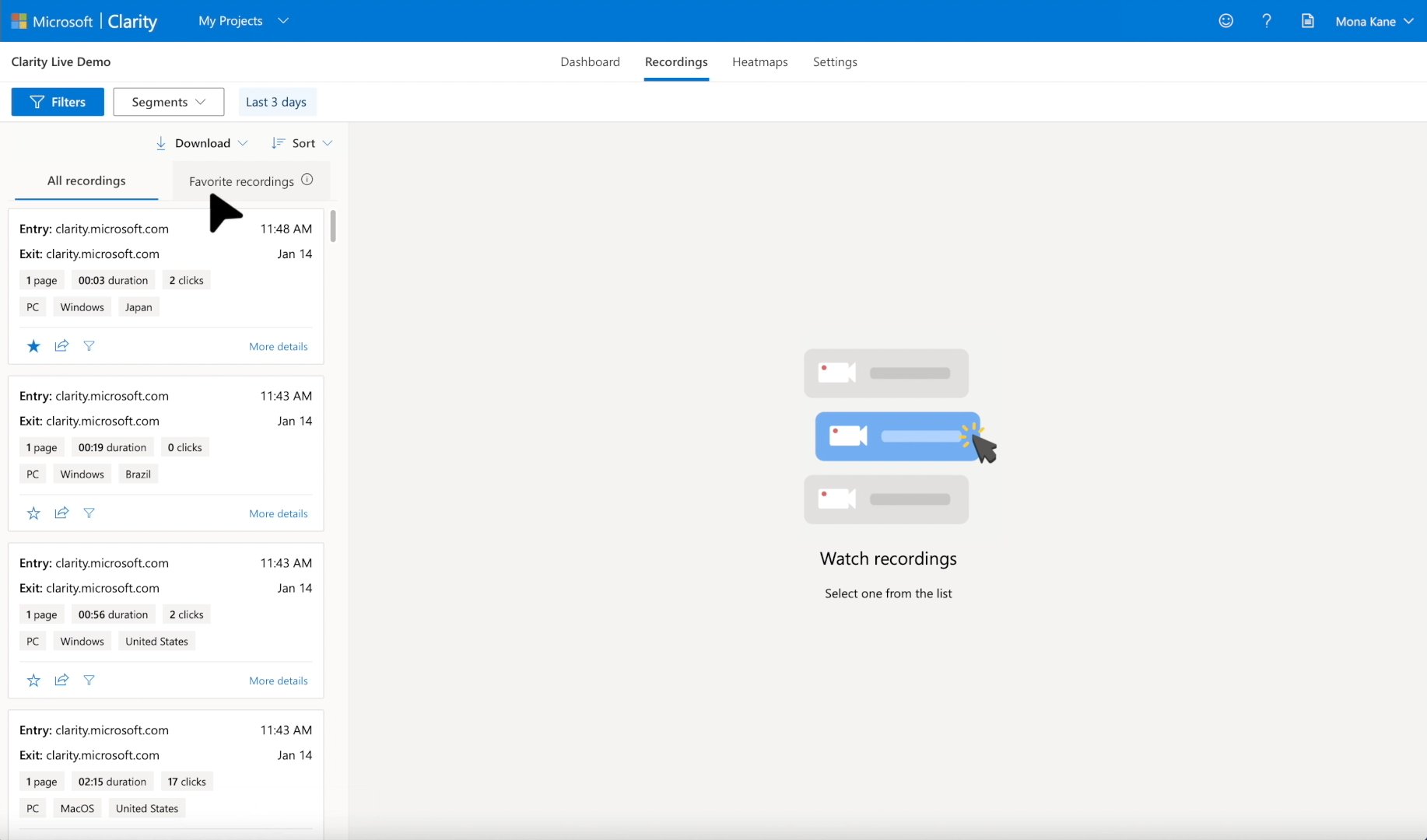
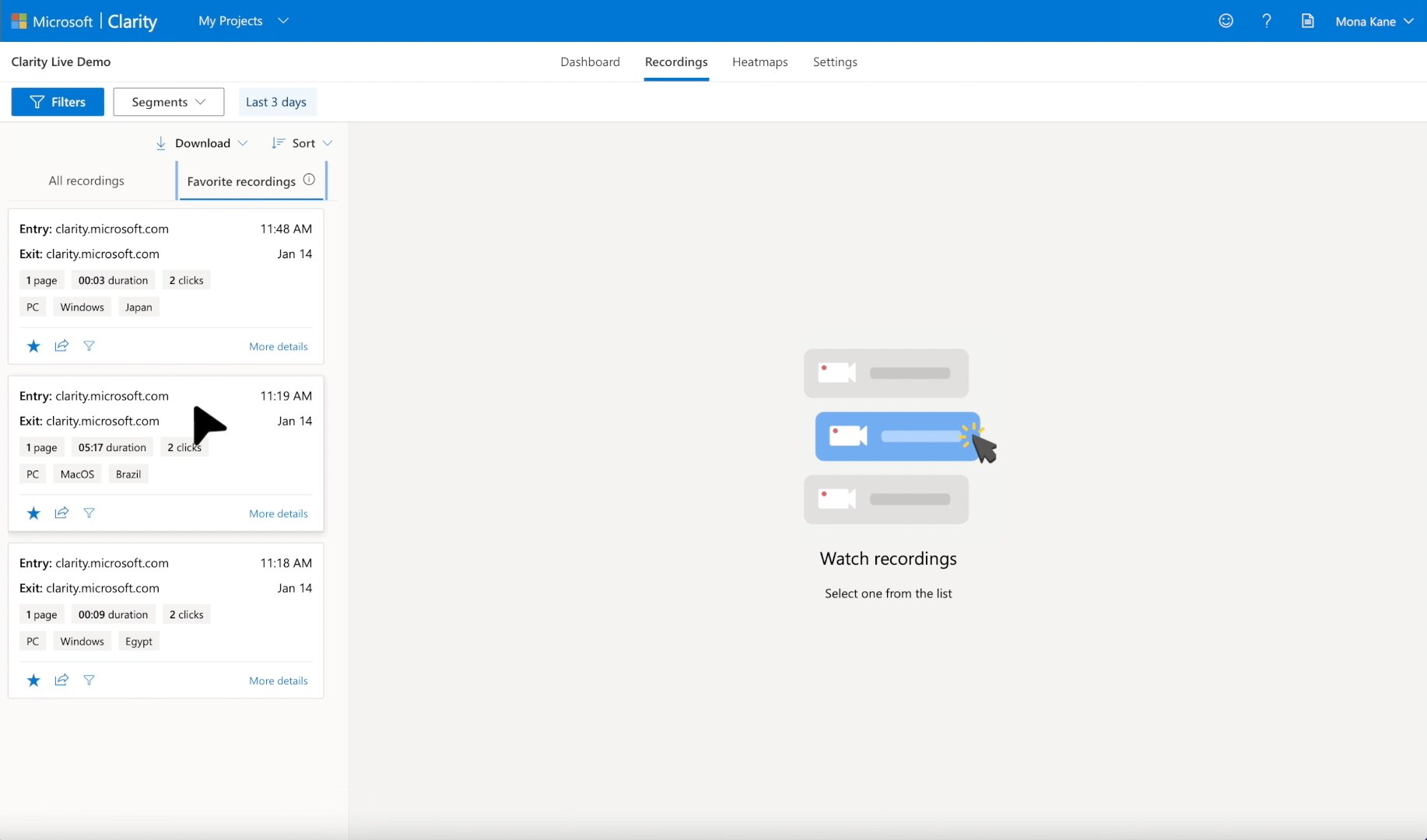
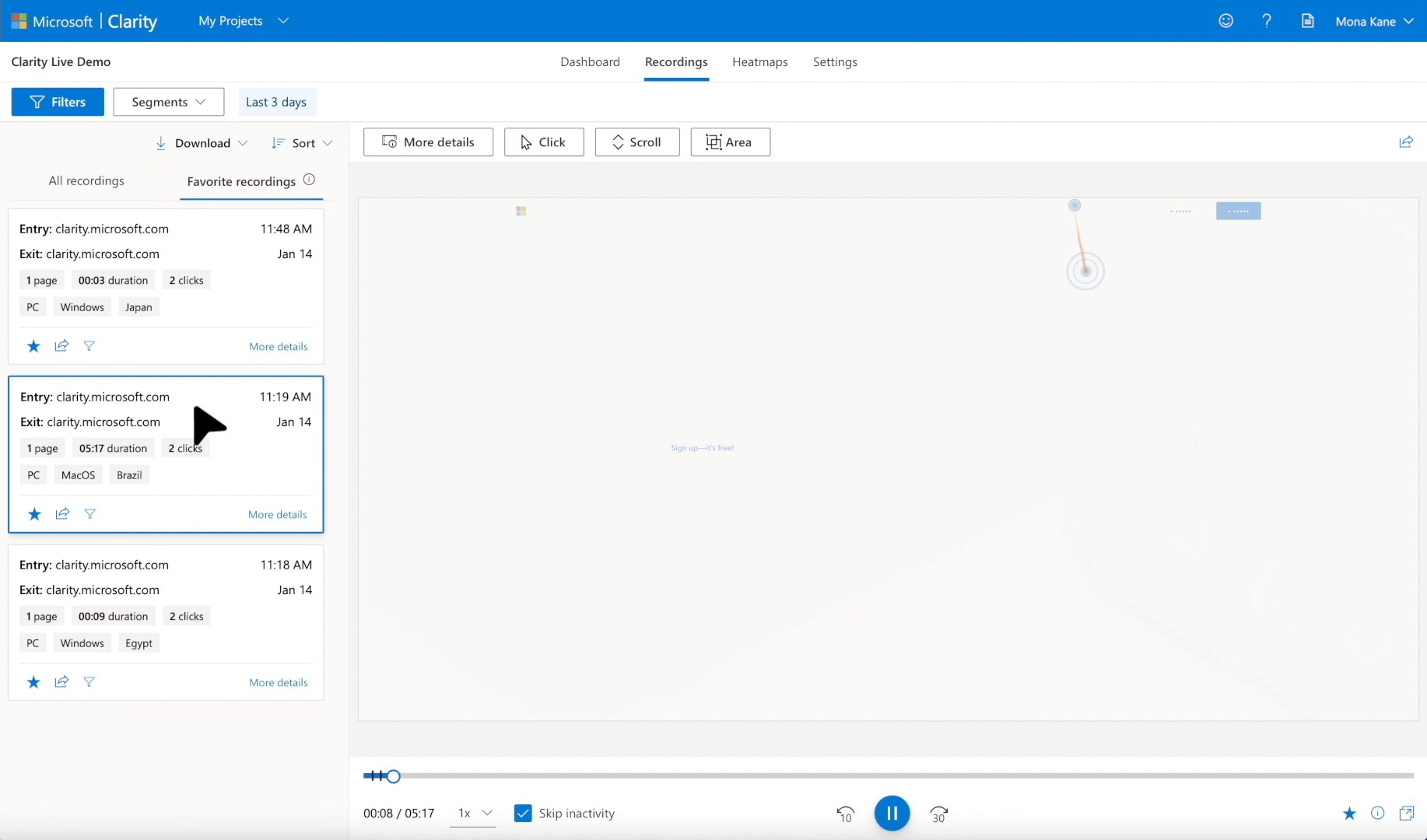
GA가 이용자의 트래픽을 분석해주는 툴이라면, MS Clarity는 이용자 행동을 시각화해준다는데에서 차별점이 있습니다. 예를 들어 사이트 내부에서 마우스 이동이라든지, 어디에서 클릭이 발생했는지 등등 사용자 행동을 이미지와 비디오로 레코딩해서 보여줍니다.
비디오로 이용자 행동을 보고 있으면 UI 개선점이 쉽게 들어오고, 히트맵을 보면서 이용자의 관심이 어디에 있는지도 쉽게 파악이 되더군요. 또 이용자 행동을 비디오로 보고 있으면 그냥 재미가 있기도한데, 모니터를 옆에서 훔쳐보는 느낌이라 프라이버시 문제는 없는건지 의문이 들기도 합니다.
Clarity 사용해본 뒤 가장 큰 깨달음은 일반 이용자에게 다크모드는 전혀 중요한 기능이 아니라는 점이었습니다. 다크모드 넣으려고 왜 그 고생을 했나 싶을 정도로, 놀라울정도로 아무 관심이 없고 이용도 하지 않더라구요. 저는 웹사이트 들어가면 다크모드 버튼 먼저 찾는데, 저같은 프로그래머 한정으로 중요한 기능이라는걸 깨달았습니다. 어쩌면 대부분의 많은 개발자들에게도 썩 중요하지 않은 기능일지도 모르겠다는 생각이 드네요. ㅎㅎ




