미디어 임베드 애드온을 배포했습니다.
https://xetown.com/point_contents/1564278
정식으로 한다고는 했는데, 아무래도 혼자는 역부족이어서 버그가 적지 않을 것으로 예상됩니다.
보통은 포인트 컨텐츠 자료실에서 소통을 해도 되는데,
자료실 댓글 커맨드가 아무래도 기능이 미흡해서 (별점 외에는 텍스트만 사용가능하고 보기도 불편하죠ㅜ)
이 게시물을 스레드 삼아 당분간 여기서 소통을 하고자 합니다.
테스트를 한다고는 했는데,
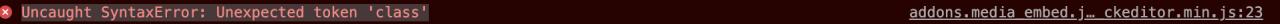
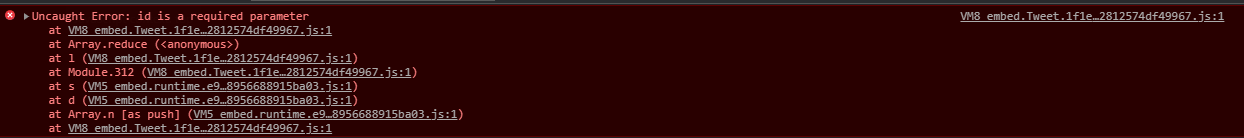
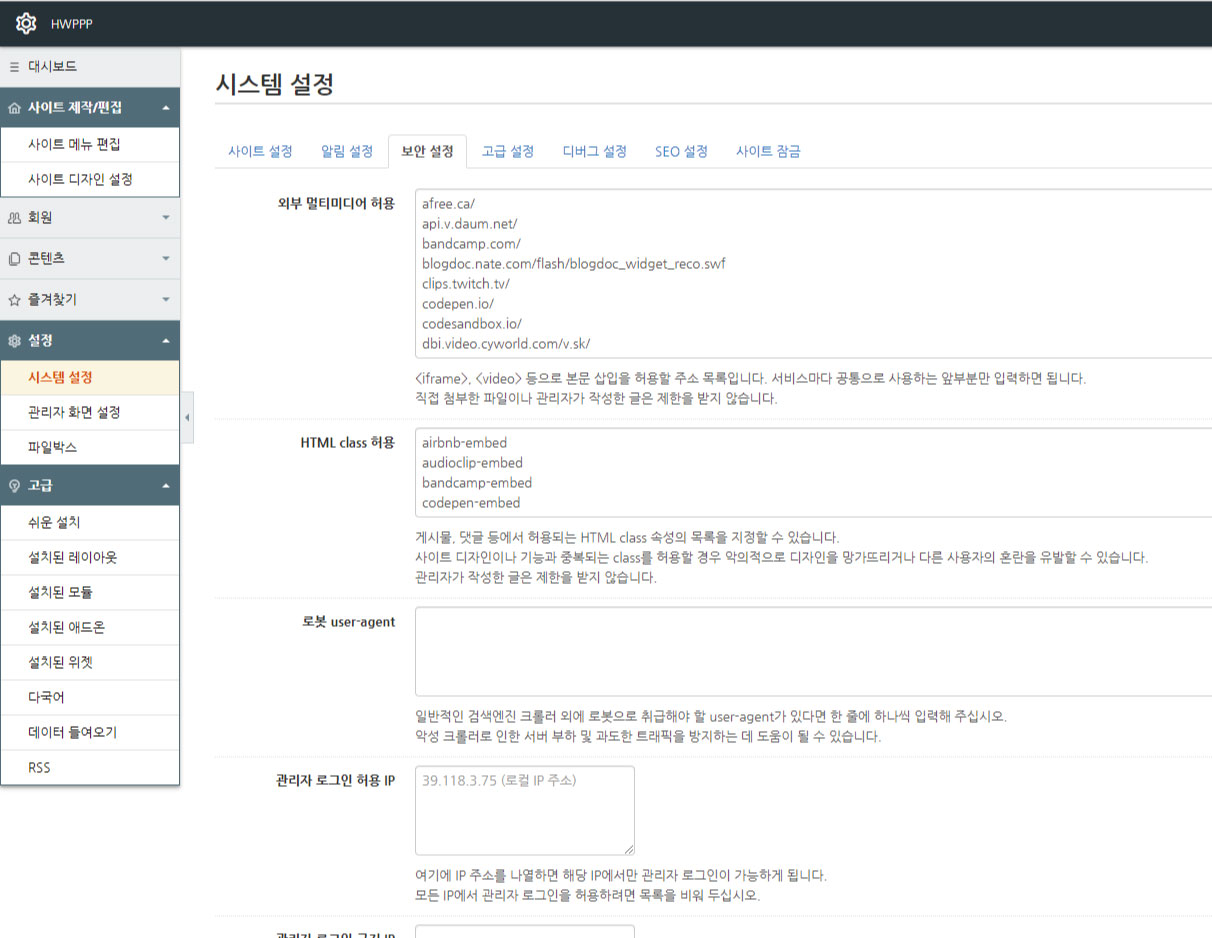
아마 관리자 외의 경우 보안 때문에 코드가 날아가는 경우가 있어서 그 부분이 좀 걱정이 되긴 합니다.
많은 의견 부탁드립니다~
































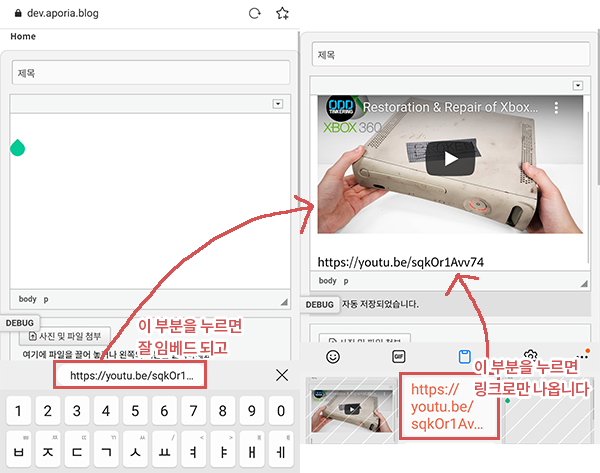
<p>링크</p>
가 제거 되면서 약간 애로점이 생기네요.
동영상섬네일 애드온(유료)에 의존하려면 위 링크가 제거가 되면 안되는 상황인데요.
애매한 지점입니다.(네이버,카카오 의 경우 동영상섬네일 애드온에서 섬네일을 지원하고 있어서...)
네이버는 p태그가 없는데도 섬네일용 파일이 첨부가 되긴 하네요.