https://xetown.com/topics/1161261
모바일에서 동영상을 올리려고 하면 대개는 유튜브에 올리고 링크시키는 방법을 사용해왔습니다.
하지만 직접 올리고 바로 플레이가 가능하게 하는 것이 목표였었는데
기능적인 부분은 완성했습니다.

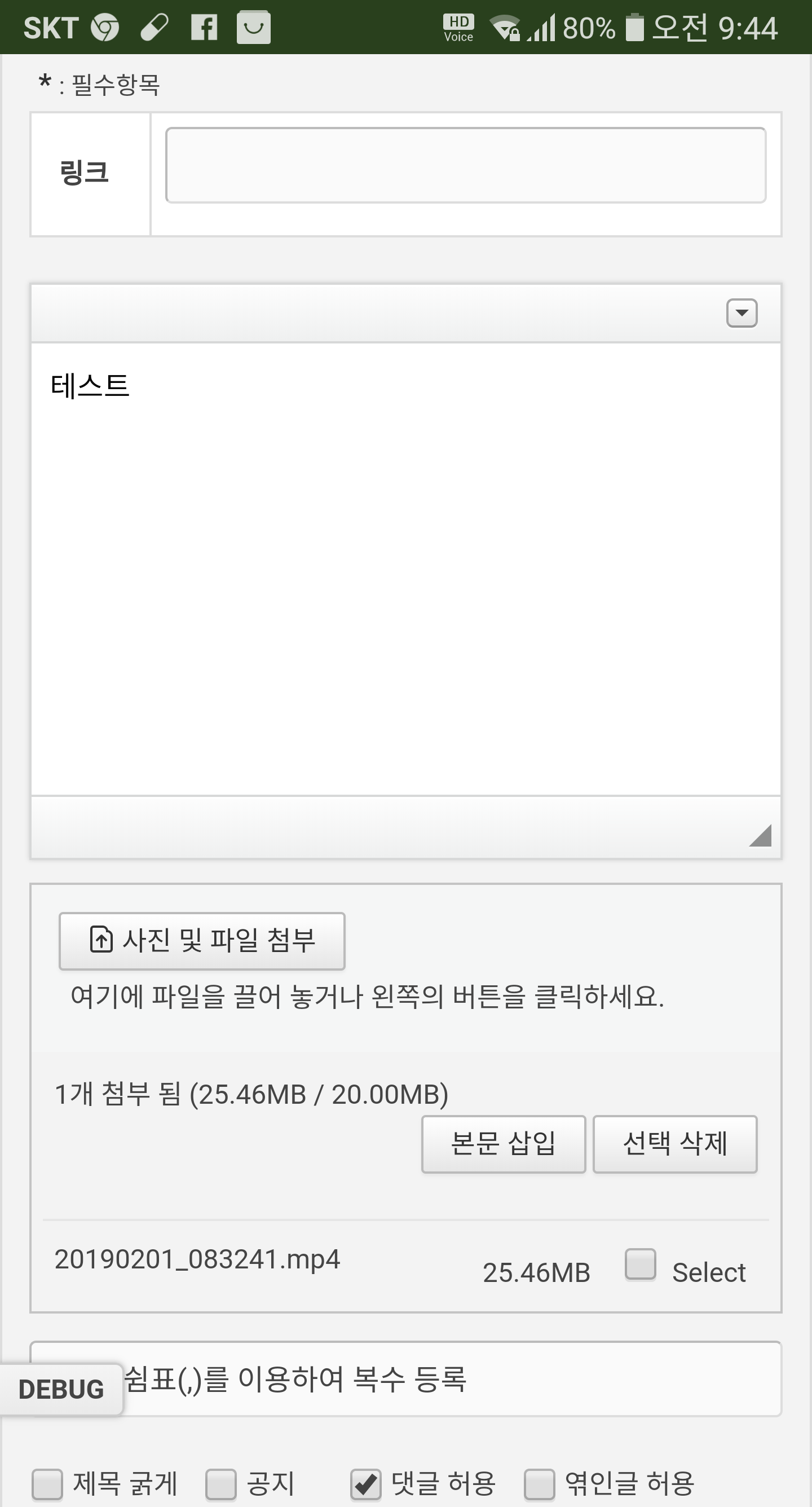
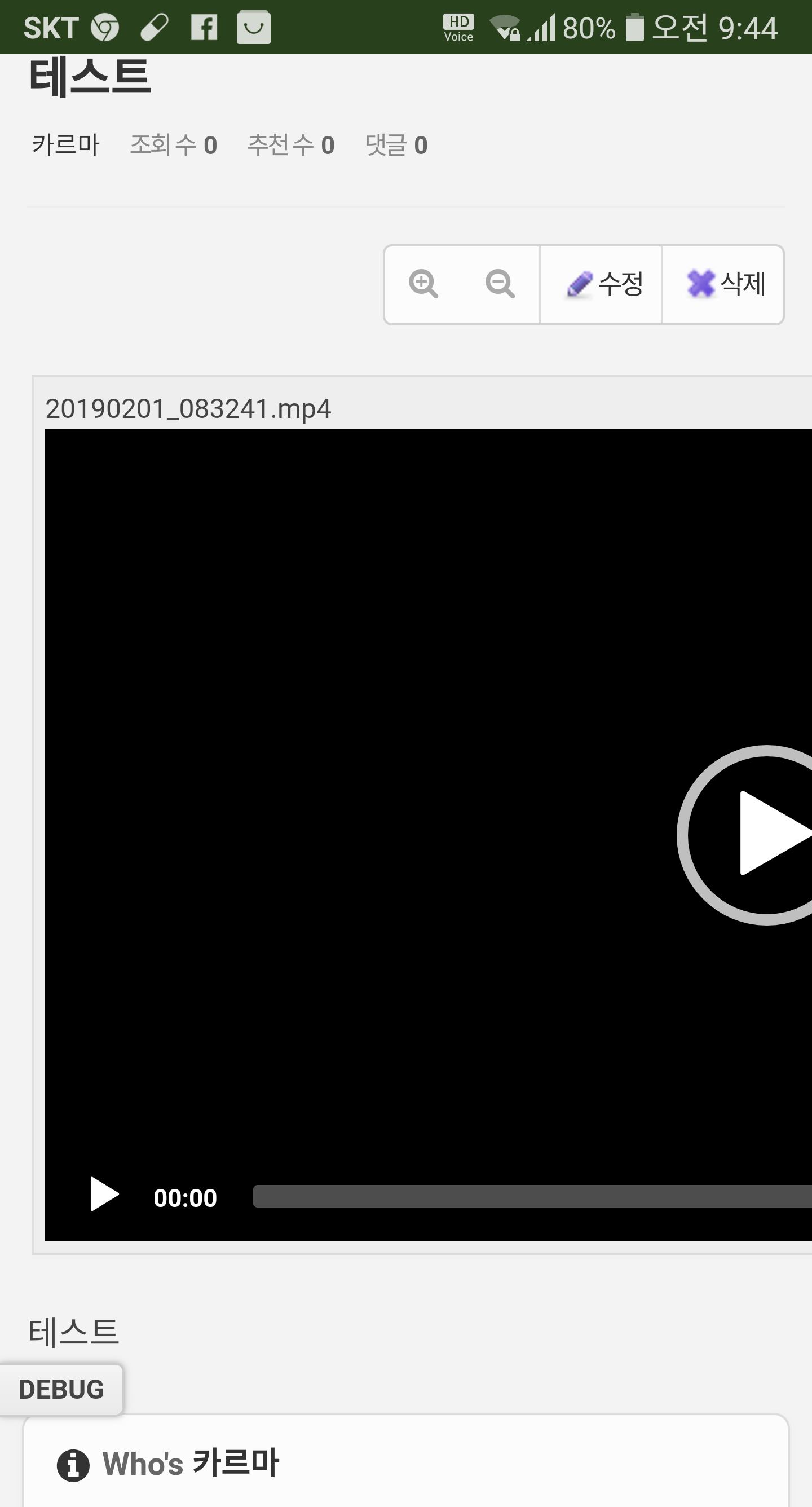
스마트폰에서 촬영한 영상을 업로드하면 다음 화면에서 바로 플레이가 됩니다.
문제는 플레이어 화면 크기가 제어되지를 않아서 모바일 포트레이트에서 짤려서 보이네요.
플레이어 크기를 반응형으로 줄여주는 방법을 아직 못찾았습니다.
검색해보니 vieo태그는 100%로 주면 된다고 되어있는데
가져다 붙여놓은 mediaelement-and-player.js 를 좀더 뒤져봐야할 것같습니다.



모바일은 플레이시 어차피 전체 화면으로 넘어가서리 ^^
반응형이 아니라 그냥 일반적인 포트레이트 화면안에만 들어와도 될걸요