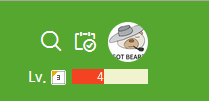
배경도 밝은 색이고 숫자도 밝은 색이라
한 40%쯤 되지 않으면 아예 숫자가 안 보이고,
40~60%대에서는 잘려 보입니다.
예: 현재 43%

그러나 지금처럼 가운데정렬 상태에서는 어떤 색이라도 문제가 있을 것 같으니
50% 미만일 때는 (아직 채워지지 않은) 오른쪽으로 정렬해서 진한 색으로 쓰고,
50% 이상일 때는 (이미 채워진) 왼쪽으로 정렬해서 연한 색으로 쓰면 어떨까요?
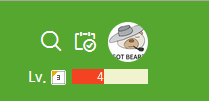
배경도 밝은 색이고 숫자도 밝은 색이라
한 40%쯤 되지 않으면 아예 숫자가 안 보이고,
40~60%대에서는 잘려 보입니다.
예: 현재 43%

그러나 지금처럼 가운데정렬 상태에서는 어떤 색이라도 문제가 있을 것 같으니
50% 미만일 때는 (아직 채워지지 않은) 오른쪽으로 정렬해서 진한 색으로 쓰고,
50% 이상일 때는 (이미 채워진) 왼쪽으로 정렬해서 연한 색으로 쓰면 어떨까요?