XE 공홈에서 배포하는 코어에는 SEO 모듈이 탑재되어 있습니다.
제가 느끼기에는 정말 쓸만한 모듈이라고 생각합니다.
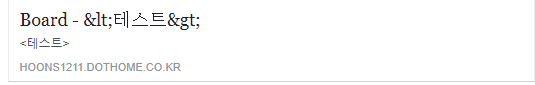
그런데 한가지 버그가 있었는데 그건 바로 페이스북에서 공유할 때 특수문자가 노출되는 문제였습니다.
위와 같이 굉장히 꼴보기 싫은 모습을 볼 수 있습니다.
왜 이러한 문제가 일어날까요?
이유는 이러한 문제 때문이었습니다.
SEO 모듈은 XE의 내장 함수인 getBrowserTitle() 함수를 이용하는데 해당 함수는 htmlspecialchars 함수를
사용하여 제목의 내용이 담겨있는 $document_title 변수의 내용에서 특수문자를 한번 더 엔티티 문자로 인코딩합니다.
예를 들어서 < 라는 엔티티 문자에서 특수문자인 &(엠퍼샌드)를 & 라는 엔티티 문자로 인코딩하여 &lt;
와 같은 형태로 만들어버리는 겁니다.
XE 상에서는 두 번 인코딩하지 않으므로 정상적으로 보여지지만 페이스북의 경우 SEO 모듈의 Open Graph를 사용하는 코드 부분에서 저렇게 변경된 문자열이 넘겨주게 됩니다.
페이스북에서는 엔티티 문자 &를 자동으로 변경하여 <로 만들어주면서 출력이 비정상적이었던 겁니다.
htmlspecialchars가 특수문자를 엔티티 문자로 인코딩해준다면 htmlspecialchars_decode 함수를 이용하면 반대로 적용할 수 있습니다.
인코딩된 &를 다시 &(엠퍼샌드)로 디코딩하고 <로 만들어주는거지요.
별거 아닌 부분이었는데 한시간동안이나 헤매다 보니 열받기는 한데 다른 유저분들은 빨리 해결하실 수 있도록
팁을 공유합니다.
/modules/seo/seo.controller.php 에서
// Open Graph
$this->addMeta('og:locale', $locales[Context::getLangType()]);
$this->addMeta('og:type', $piece->type);
$this->addMeta('og:url', $piece->url);
$this->addMeta('og:site_name', $config->site_name);
$this->addMeta('og:title', $piece->title);
$this->addMeta('og:description', $piece->description);
을 찾아서
// Open Graph
$this->addMeta('og:locale', $locales[Context::getLangType()]);
$this->addMeta('og:type', $piece->type);
$this->addMeta('og:url', $piece->url);
$this->addMeta('og:site_name', $config->site_name);
$piece->title = htmlspecialchars_decode($piece->title);
$this->addMeta('og:title', $piece->title);
$this->addMeta('og:description', $piece->description);
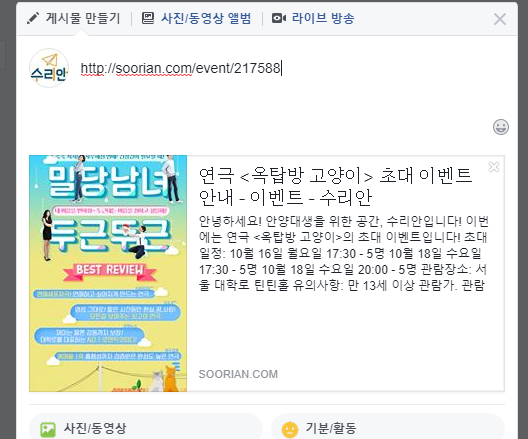
위와 같이 수정해주시면 정상적으로 출력되는 것을 볼 수 있습니다.
너무나 깔끔하게 잘 나와서 기분이 좋습니다.
허접하게나마 대학 커뮤니티를 운영하고 있는데 아직 부족함이 많아 보여드리기는 좀 그렇지만
혹시 또 방문해주시어 여러 아이디어를 주실 수도 있기에 이렇게 공개합니다 ㅎㅎ







https://xetown.com/qna/359315
코어에서 관련 보안패치가 있고 나서 게시판 스킨,위젯 등에서도 수정된 내용으로 반영하지 않으면 문제가 생긴다고 들었습니다.
이때 SEO 모듈에도 같이 반영되어야 하는데 누락된게 아닐까 하는 생각도 들어서요. 워낙 그런게 너무 많고 방치된게 많아서요.
이 문제라면 비슷하게 고칠 수 있을까요?