에디터 완성 모듈을 사용하게 되면
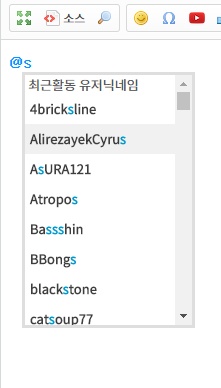
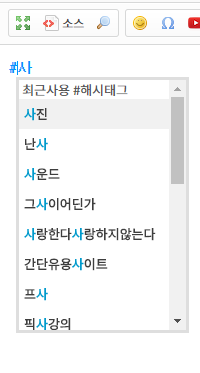
@/# 를 누르면 바로 바로 창이 뜹니다만, 문득 기능추가로 너무 친절해졌는데, 해당 기능에 대한 공지는 모두가 읽는 것은 아니므로 기능에 대한 설명을 추가해주면 어떨까? 라는 생각 말이죠.
특히
1. 웹사이트를 방문한 신규유저 또는 소환이라는 기능을 아직 모르는 유저는 만약 글쓰기시 @를 우연히 누르게 되거나 #를 누르게 되었을때 "이게 뭐지?" 라는 혼선을 줄수가 있다고 생각 했습니다.
2. 기존 유저인 경우에는 해당 리스트에 있는 닉네임만 소환 가능 한게 아닌가 하는 착각을 줄수도 있고 말이죠.
(물론 모듈 설정에서 데이터 수집 길이를 3년 정도로 하고, 본인 사이트의 회원수 만큼 수집하게 되면 전체 리스트가 보이게 됩니다만... 실질적인 장점이 하나도 없죠... )
해서 아래와 같이 해당 리스트가 주는 의미를 부여해 봤습니다. 문구는 웹마스터 분들이 알아서 조정 하시면 됩니다.
"닉네임 기억도우미"
"사이트 추천 태그"
등등... 알아서...


방법
/skins/defult/js/am_document.js 를 엽니다.
그리고 녹색/파란색 부분을 찾아 아래와 같이 두곳을 바꿔 줍니다. class 명을 다르게 해서 css 스타일링도 하실 분은 하시면 되겠스빈다.
function getAmNickLi(){
if(nowAmCmd=="@"){
var nick_html='<div id="user_nick_list" class="user-nick-list"><ul class="unl_ul"> 최근활동 유저닉네임</ul><ul class="unl_ul" ">';
}
if(nowAmCmd=="#"){
var nick_html='<div id="user_nick_list" class="user-nick-list"><ul class="unl_ul"> 최근사용 #해시태그</ul><ul class="unl_ul" ">';}
function getAmNickLiTemp(TempArray){
if(nowAmCmd=="@"){
var nick_html='<ul class="unl_ul"> 최근활동 유저닉네임</ul><ul class="unl_ul" ">';
}
if(nowAmCmd=="#"){
var nick_html='<ul class="unl_ul"> 최근사용 #해시태그</ul><ul class="unl_ul" ">';}
--
감사합니다아~


작동 액션별로 title을 모듈 관리자에서 설정 가능하도록 업데이트 하겠습니다.