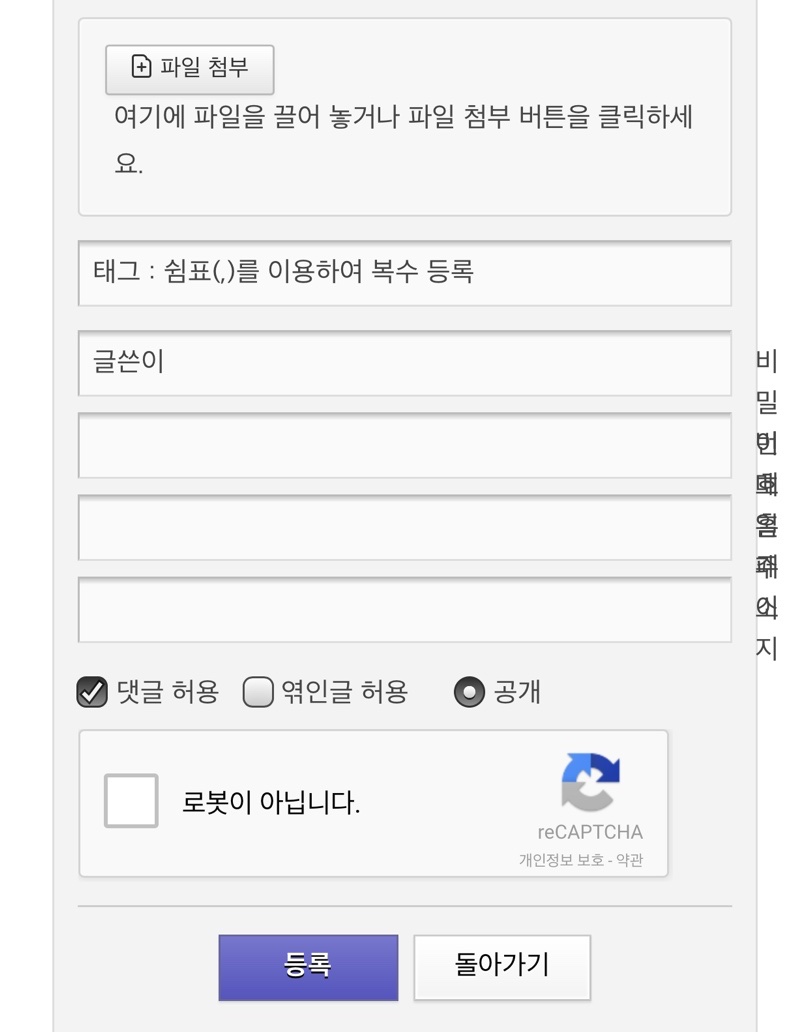
좀 제목이 복잡해 졌는데 그림으로 보시면 이해가 빠를 겁니다.

비로그인시 발생합니다. 로그인하면 저 입력칸 자체가 뜨지 않으니까요.
스케치북5 스킨에서 수정할 파일은 두개 입니다. 스케치북5 스킨 폴더에서 다음 파일을 찾으시면 됩니다.
1) _write_form_mobile.html / 모바일에서 글쓰기 화면
2) _comment_write.html / 게시글 보기에서 댓글 폼과 대댓글 폼
1. 모바일에서 글쓰기 화면
1) _write_form_mobile.html 159번줄을 보시면 <!--// 비로그인 입력 --> 부분이 있습니다.
요기입니다.
<span class="itx_wrp">
<label for="nick_name">{$lang->writer}</label>
<input type="text" name="nick_name" id="nick_name" value="{$oDocument->getNickName()}" class="itx n_p" />
</span>
<span class="itx_wrp">
<label for="password">{$lang->password}</label>
<input type="password" name="password" id="password" class="itx n_p" placeholder="{$lang->password}" />
</span>
<span class="itx_wrp">
<label for="email_address">{$lang->email_address}</label>
<input type="text" name="email_address" id="email_address" value="{htmlspecialchars($oDocument->get('email_address'))}" class="itx m_h" placeholder="{$lang->email_address}" />
</span>
<span class="itx_wrp">
<label for="homepage">{$lang->homepage}</label>
<input type="text" name="homepage" id="homepage" value="{htmlspecialchars($oDocument->get('homepage'))}" class="itx m_h" placeholder="{$lang->homepage}" />
</span>
이탈되는 부분인 글쓴이를 제외한 나머지 3곳의 라벨을 지우고 placeholder를 추가해 줍니다.
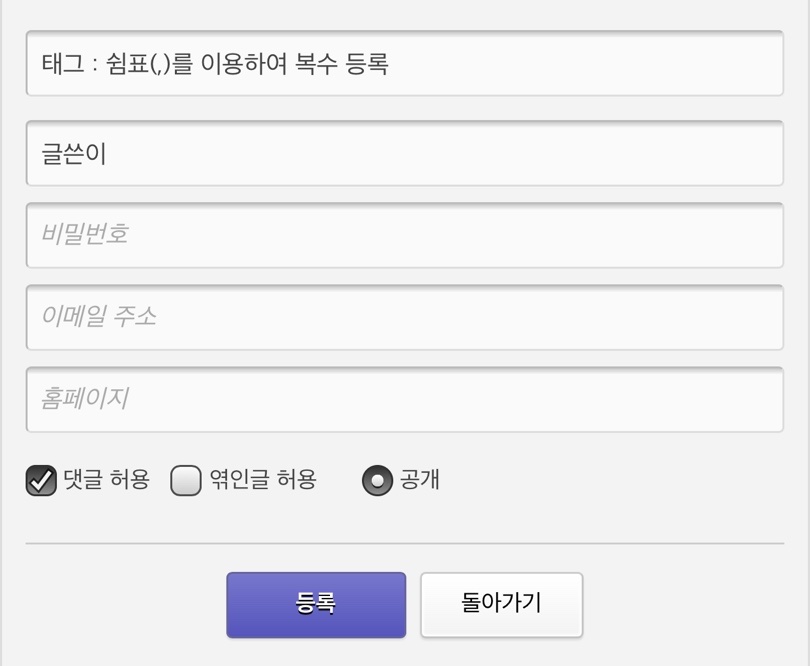
요렇게요
<span class="itx_wrp">
<label for="nick_name">{$lang->writer}</label>
<input type="text" name="nick_name" id="nick_name" value="{$oDocument->getNickName()}" class="itx n_p" />
</span>
<span class="itx_wrp">
<input type="password" name="password" id="password" class="itx n_p" placeholder="{$lang->password}" />
</span>
<span class="itx_wrp">
<input type="text" name="email_address" id="email_address" value="{htmlspecialchars($oDocument->get('email_address'))}" class="itx m_h" placeholder="{$lang->email_address}" />
</span>
<span class="itx_wrp">
<input type="text" name="homepage" id="homepage" value="{htmlspecialchars($oDocument->get('homepage'))}" class="itx m_h" placeholder="{$lang->homepage}" />
</span>
2. 게시글 보기에서 댓글 폼과 대댓글 폼
_comment_write.html에서 35번줄(댓글 폼)과 83번줄(대댓글 폼)쯤 보시면 위와 같은 부분이 있습니다.
똑같이 글쓴이를 제외한 나머지 3 부분을 각각 고쳐줍니다.
그래서 수정을 하면 다음과 같이 나옵니다.

이상입니다.
다들 어떻게 해결하셨는지 궁금하긴 한데, 그리고 더 좋은 방법을 아실 것 같긴 한데..
이렇게도 할 수 있다 정도로 생각해 주세요.
혹시나 이유를 몰라 맘고생하셨던 분들에게 도움이 되면 좋겠습니다.
p.s 근데 글쓴이까지 다 바꾸는게 일체감 있기 때문에 저는 전부 다 바꾸는걸 추천합니다.

