tinymce작업하면서 함께 만든 imgur uploder 플러그인 입니다.
imgur api를 이용해서 이미지를 imgur에 익명 업로드해주는 기능을 갖추고 있습니다.
설치 위치는 modules/editor/skins/tinymce/js/tinymce/plugins/pr_imgur 입니다.
설치 후 imgur.php파일을 열서서 5번째 라인에 imgur에서 발급받은 Client ID를 입력 해 주셔야 정상 작동합니다.
//imgur Client ID $client_id = 'imgur Client ID';
그 후 에디터 설정에서 플러그인과 툴바에 pr_imgur를 추가 해 주세요.
참고, 저는 어두운 테마를 사용해서 흰색 아이콘을 사용했는데 icon폴더 살펴보시면 imgur.png이외에 imgur_dark.png가 들어있으니 밝은 스킨 사용하시는 분들은 imgur_dark.png의 이름을 imgur.png로 바꿔서 사용하세요.
Client ID발급 방법은 구글링등을 통해서 알아보시거나 오래전 제가 xe공홈에 제가 올렸던 글을 참고 하세요.
https://xe1.xpressengine.com/forum/22680941
이 플러그인은 Dropzone 라이브러리를 사용 했습니다.
http://www.dropzonejs.com/
Client ID가 민감한 부분이 아닌지 자바스크립트를 사용한 업로드 방법이 많이 사용되는거같은데 이번에는 php를 사용해서 구현 했습니다.
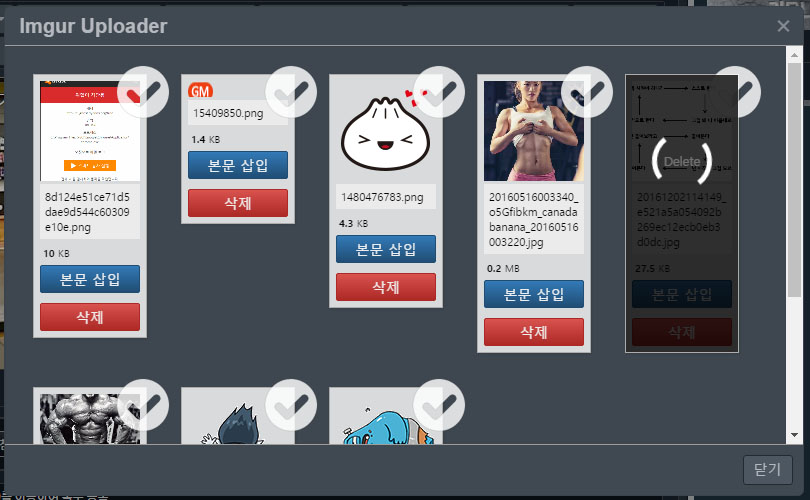
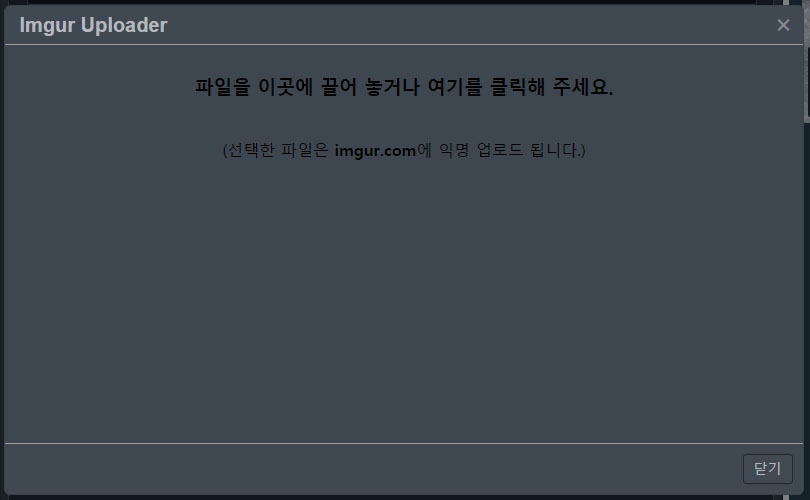
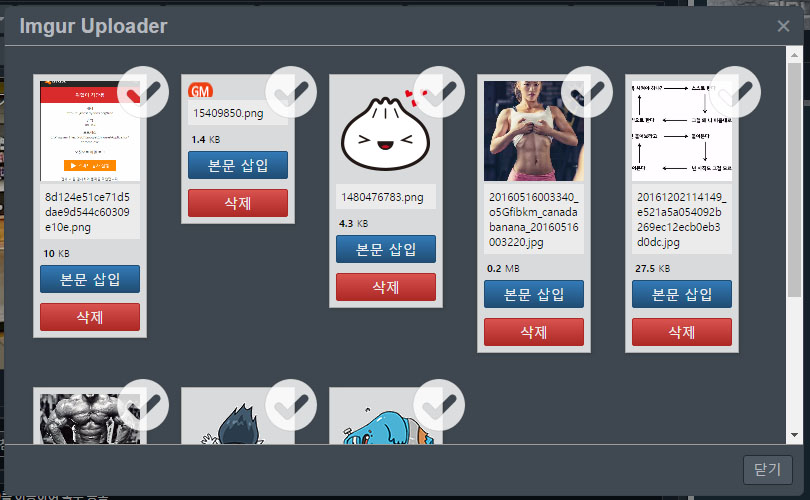
실행 모습

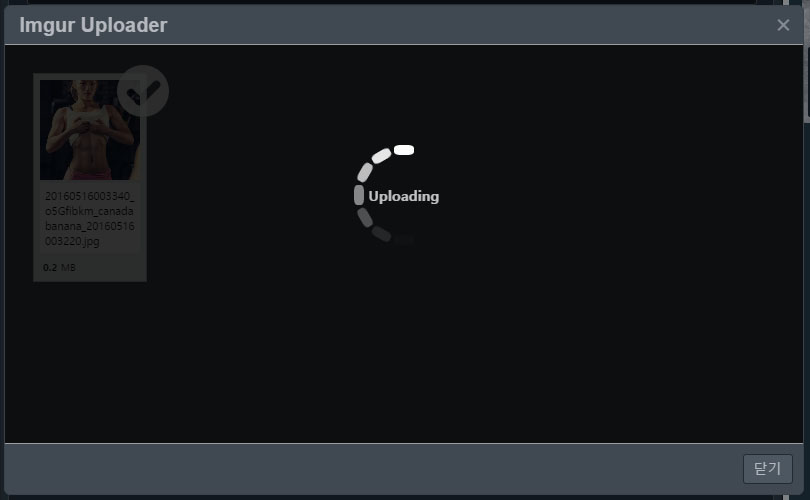
파일 추가 했을때 대기 화면

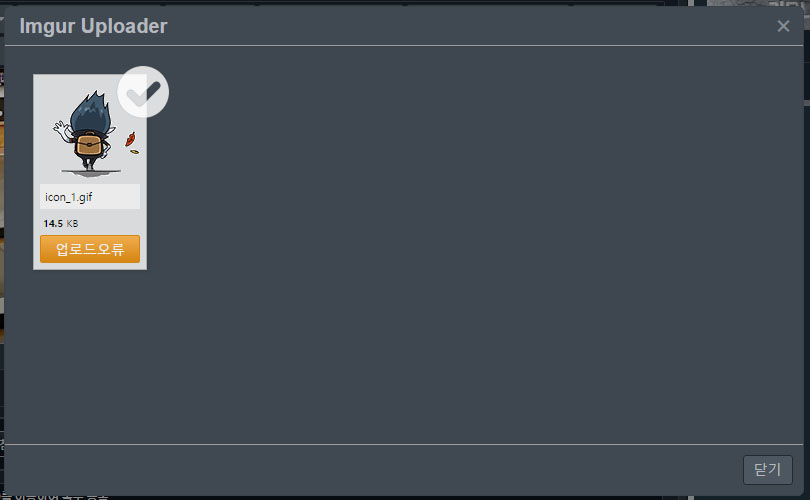
업로드 오류 발생시

정상적으로 업로드 완료 후 본문에 이미지를 삽입 하거나 삭제 할 수있습니다.
삭제는 imgur서버에서 해당 이미지를 삭제하는 기능 입니다. 업로드와 마찬가지로 약간의 요청 시간이 있을 수 있습니다.

삭제 버튼 눌렀을때 대기모습