오랜만에 다시 xe를 만질일이 있어서 공홈에 들렀더니 썰렁해서 xe town에 들려서 눈팅 잘하고 있습니다.
눈팅중 tinymce 에디터를 알게 되어서 xe에 적용 해 봤습니다.
정확하게는 라이믹스 1.8.27에서 테스트 했으면 TinyMCE 4.5.1 버전으로 작업 했습니다.
글 작성, 수정, 자동 저장(파일 업로드포함)까지는 테스트했지만 사용중 어떠한 문제가 발생할지는 모르겠습니다.
첨부파일을 내려받아 /modules/editor/skins/ 아래에 압축을 풀어서 관리자 페이지에서 tinymce를 선택하시면 됩니다.
스킨은 기본인 'light gray'와 차콜을 기본으로 제 홈페이지에 어울리도록 수정한 'a3 returns'가 포함되어 있습니다.
ckeditor의 스크립트를 참고해서 만들었으며 파일 첨부 구현 또한 ckeditor의 것을 가져와서 약간 수정했습니다. 제 홈페이지와 어울리도록 수정하였으니 실 사용시에는 css를 조금 손보셔야 할겁니다.
툴바는 https://www.tinymce.com/docs/demo/basic-example/ 를 참고해서 적용한 상태이니 자신에게 맞게 수정해서 사용하시기 바랍니다.
editor.html을 열어서 에디터 초기화 스크립트 부분 살펴보시면 됩니다.
tinymce에 포함된 autolink 플러그인은 사용 안하시는것이 좋을꺼 같습니다. 에디터에 url을입력 후 엔터를 입력하면 바로 a태그를 적용시켜버리기 때문에 동영상 자동 삽입 애드온이 작동하지 않습니다.
에디터상에서 간단한 이미지 수정이 가능한 imagetools플러그인이 있는데 편집된 이미지를 처리 할 수 있는 방법이 제가 확인 한것은 두가지 입니다. blob, 파일 업로드... 배포된 에디터는 수정된 이미지를 서버에 저장하는 방법이 구현되어 있습니다.
파일의 저장 위치는 /files/attach/images/모듈_srl/edited/아래에 md5난수형의 파일명으로 저장됩니다.
이미지를 blob으로 처리 해보니 작은 사이즈의 이미지는 별 상관 없지만 사이즈가 큰 이미지의 경우 data태그가 엄청나게 길어져서 에디터 편집 성능이나 db성능에까지 문제가 생길꺼 같아서 주석 처리 해 놔았습니다.
blob활성화 하실분들은 editor.html 열어서 에디터 초기화 부분의 images_upload_handler살펴 보시면 됩니다.
수정된 이미지의 업로드 부분도 tinymce 공식 페이지에서 예제 파일을 보고 구현을 했습니다.
imagetools의 문제점은 에디터에서 이미지를 수정할 때마다 이를 파일로 저장합니다. 따라서 이미지에 여러번 수정을 가하면 그 수만큼 이미지가 생성됩니다. 따라서 더미 파일이 다수 생길 수 있다는 단점이 있습니다.
이 문제를 어떻게 처리할지... 현재 저에게는 아이디어가 없습니다. 실력 좋으신 분들이 해결 해 주세요 ^^;
중요
수정된 이미지를 실시간으로 서버에 업로드 하는것은 img_handler.php이 처리 합니다.
허용된 도메인에서 호출한 경우만 작동하도록 체크하는 부분이 있으니 이 파일을 열어서 허용할 도메인 설정을 하셔야 정상 작동합니다. $accepted_origins에 설정하세요.
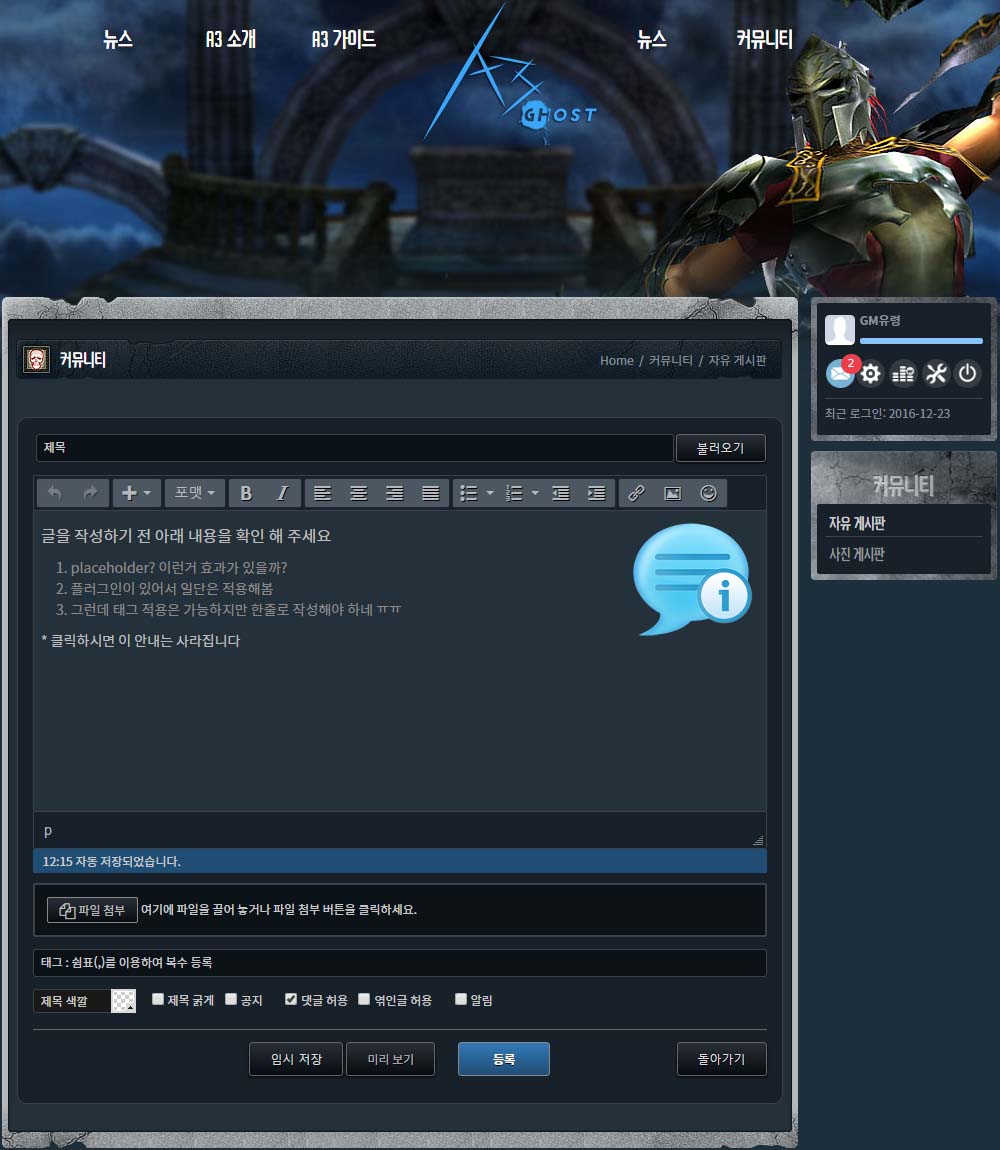
아래는 에디터의 대략적인 모습입니다.