좀 정리해서 올릴까 싶었는데 언제 할지 몰라 일단 부족하지만 올려봅니다.
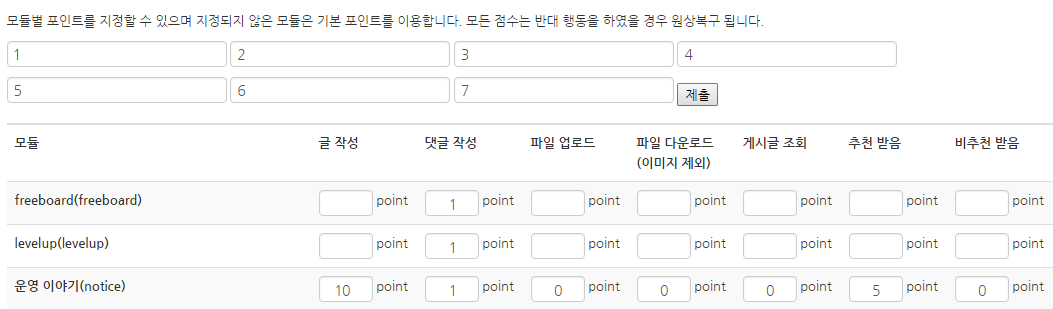
설명 : 모듈별 포인트 설정을 한번에 적용하도록 만드는 소스입니다.
주의 : 각 값을 모두 입력해넣으셔야 됩니다.
스크린샷 :

수정할 파일 :
/html/modules/point/tpl/module_config.html
소스 코드 :
<!--#include("./header.html")-->
<div cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'modules/point/tpl/module_cofig/1'" class="message {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
<p>{$lang->about_module_point}</p>
<!-- 모듈별 일괄 포인트 변경 -->
{@$i=1;}
<!--@while($i<=7)-->
<input type="text" class="input{$i}" value="{$i}"/>
{@$i++;}
<!--@end-->
<input type="submit" class="submit" />
<script type="text/javascript">
jQuery(function($){
$('.submit').on('click',function(){
for(var i=1;i<=7;i++){
var input_val = $('.input'+i).val();
$('.output'+i).val(input_val);
}
});
});
</script>
<!--// 모듈별 일괄 포인트 변경 -->
<form action="./" method="post" id="fo_point">
<input type="hidden" name="module" value="point" />
<input type="hidden" name="act" value="procPointAdminInsertModuleConfig" />
<input type="hidden" name="xe_validator_id" value="modules/point/tpl/module_cofig/1" />
<table class="x_table x_table-striped x_table-hover">
<thead>
<tr>
<th scope="col">{$lang->module}</th>
<th scope="col">{$lang->point_insert_document}</th>
<th scope="col">{$lang->point_insert_comment}</th>
<th scope="col">{$lang->point_upload_file}</th>
<th scope="col">{$lang->point_download_file}</th>
<th scope="col">{$lang->point_read_document}</th>
<th scope="col">{$lang->point_voted}</th>
<th scope="col">{$lang->point_blamed}</th>
</tr>
</thead>
<tbody>
<tr loop="$mid_list => $key,$val">
<th scope="row">{$val->browser_title}({$val->mid})</th>
<td class="nowr"><input type="number" style="width:40px;text-align:right" name="insert_document[{$val->module_srl}]" value="{$module_config[$val->module_srl]['insert_document']}" title="{$config->point_name}" class="output1" /> {$config->point_name}</td>
<td class="nowr"><input type="number" style="width:40px;text-align:right" name="insert_comment[{$val->module_srl}]" value="{$module_config[$val->module_srl]['insert_comment']}" title="{$config->point_name}" class="output2" /> {$config->point_name}</td>
<td class="nowr"><input type="number" style="width:40px;text-align:right" name="upload_file[{$val->module_srl}]" value="{$module_config[$val->module_srl]['upload_file']}" title="{$config->point_name}" class="output3" /> {$config->point_name}</td>
<td class="nowr"><input type="number" style="width:40px;text-align:right" name="download_file[{$val->module_srl}]" value="{$module_config[$val->module_srl]['download_file']}" title="{$config->point_name}" class="output4" /> {$config->point_name}</td>
<td class="nowr"><input type="number" style="width:40px;text-align:right" name="read_document[{$val->module_srl}]" value="{$module_config[$val->module_srl]['read_document']}" title="{$config->point_name}" class="output5" /> {$config->point_name}</td>
<td class="nowr"><input type="number" style="width:40px;text-align:right" name="voted[{$val->module_srl}]" value="{$module_config[$val->module_srl]['voted']}" title="{$config->point_name}" class="output6"/> {$config->point_name}</td>
<td class="nowr"><input type="number" style="width:40px;text-align:right" name="blamed[{$val->module_srl}]" value="{$module_config[$val->module_srl]['blamed']}" title="{$config->point_name}" class="output7"/> {$config->point_name}</td>
</tbody>
</table>
<div class="x_clearfix">
<span class="x_pull-right"><input class="x_btn x_btn-primary" type="submit" value="{$lang->cmd_registration}" /></span>
</div>
