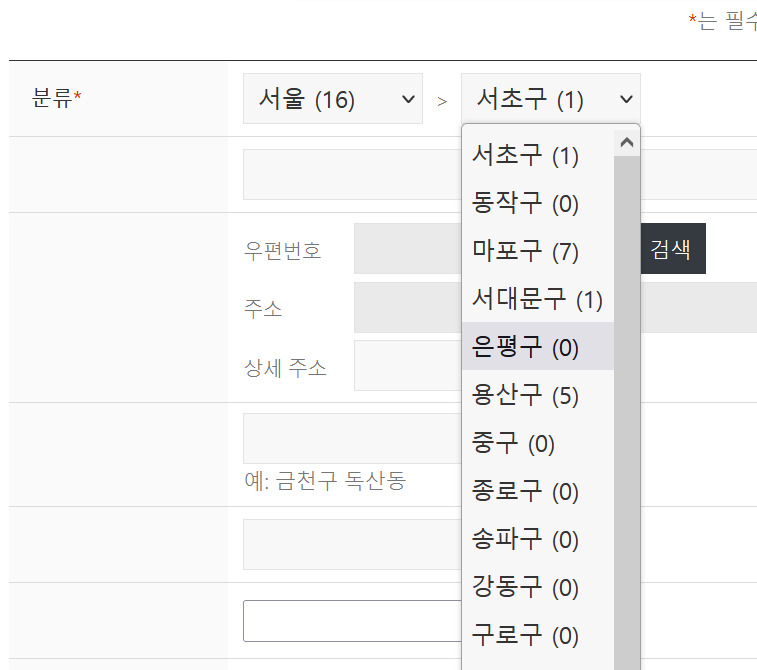
상위 분류를 선택하면, 해당 분류에 맞는 하위 분류를 선택할 수 있게 해줍니다.
예를들어 상위 분류인 [서울특별시]를 선택하면, 하위 분류에는 [강남구], [서초구] 등등이 나오는 느낌입니다.
/board/skins/{적용한 스킨}/write_form.html 파일에 분류가 있는 부분을 수정하면 됩니다.

<tr cond="$module_info->use_category=='Y'" style="display:none;"|cond="!$grant->manager && $module_info->write_category_first">
<th scope="row"><!--@if(!$module_info->write_category_name)-->{$lang->category}<!--@else-->{$module_info->write_category_name}<!--@end--><span class="required">*</span></th>
<td colspan="3">
<select id="first">
<option value="" cond="!$module_info->write_category_first"><!--@if(!$module_info->write_category_name)-->{$lang->category}<!--@else-->{$module_info->write_category_name}<!--@end--></option>
<option loop="$category_list => $val" disabled="disabled"|cond="!$val->grant" value="{$val->category_srl}" selected="selected"|cond="$val->grant&&$val->selected||$val->category_srl==$oDocument->get('category_srl')" cond="$val->depth == 0">
{$val->title} ({$val->document_count})
</option>
</select>
>
<select id="second" name="category_srl">
<option value="" cond="!$module_info->write_category_first"><!--@if(!$module_info->write_category_name)-->{$lang->category}<!--@else-->{$module_info->write_category_name}<!--@end--></option>
<option loop="$category_list => $val" disabled="disabled"|cond="!$val->grant" value="{$val->category_srl}" selected="selected"|cond="$val->grant&&$val->selected||$val->category_srl==$oDocument->get('category_srl')" parent-srl="{$val->parent_srl}" cond="$val->parent_srl != 0" hidden>
{@// str_repeat(" ",$val->depth)} {$val->title} ({$val->document_count})
</option>
</select>
<script>
jQuery(function($){
$('#first').change(function(){
var $first = $(this);
var $second = $('#second');
var $selected = $second.find('option[parent-srl="'+$first.val()+'"]');
$second.find('option').attr("hidden",true);
$selected.removeAttr('hidden');
$second.val($selected.val());
});
$('#first').change();
});
</script>
</td>
</tr> 




XE타운 운영진 및 회원님들 모두 새해 복 많이 받으세요.