ajaxboard에서는 댓글 삭제기능을 새로고침 없이 하도록 하기 위해, 클릭시 알럿창(댓글을 삭제하시겠습니까? 라고 묻는창) 을 띄운다음 삭제를 명령 하게 됩니다.
이 경우 문제점이 있다는 것을 발견했는데요..
이게 XE코어 전체적으로 다 생기는 문제점이 공통적으로 잇엇네요. (순정 XE코어에서도 확인)
$this->module_info 정보가 넘오오지 않는 문제점입니다. 이건 좀 치명적인 부분이네요.
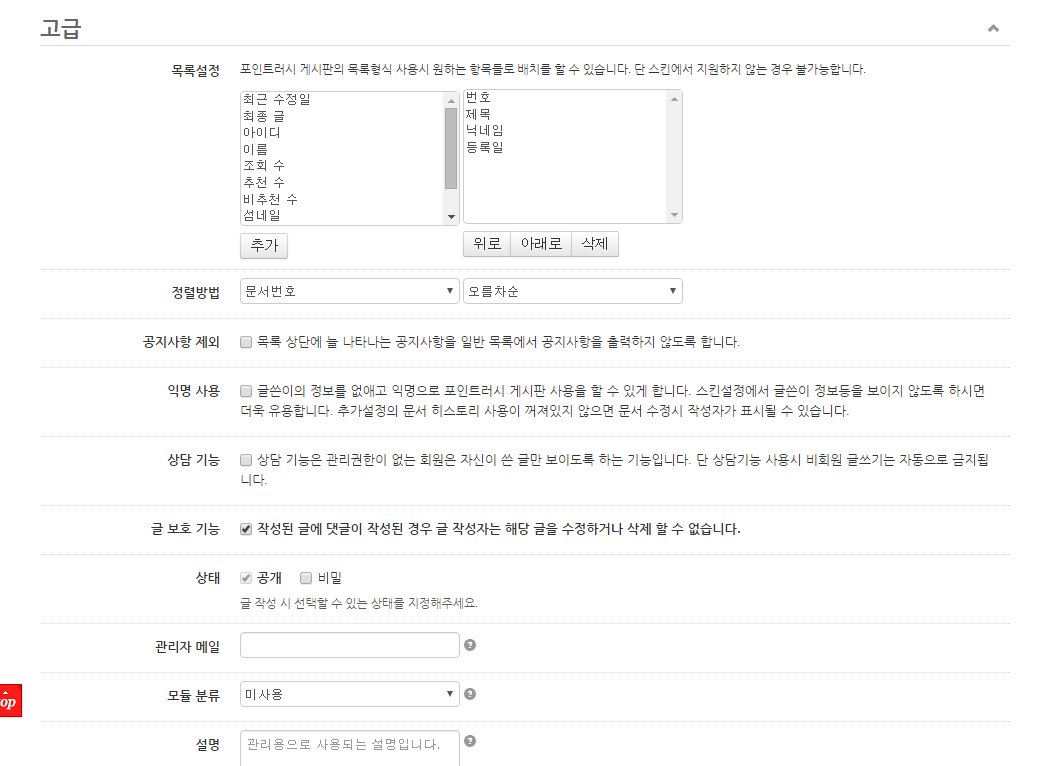
이 정보들은 어떤 정보를 하게되냐면, 아래 스샷을 보시면 됩니다.

이와 같이 여기에 설정된 기능을 사용하도록 되어있습니다.
게시글의 삭제 기능에는 아무런 이상이 없습니다.(disp를 들어가서 삭제를 요청했기 때문이죠)
하지만, ajaxboard알럿창을 띄우게 만든 다음 작동하는 동작에 $this->module_info를 찍어보면 4가지가 뜨는데 다 쓸대 없는 정보들이거나, 누락된 정보로 넘어오게 됩니다.
stdClass Object ( [module] => board [mid] => [site_srl] => 0 [module_type] => controller )
이렇게 넘어오게 됩니다. (즉 모듈에서 설정한 값들이 모두 누락되었고, mid정보도 없음..
앞으로 라이믹스에서 추가 될 기능중에 하나는 댓글을 삭제 할 경우, 몇일이 지난 게시글에 대한 삭제 옵션등등, 모두
$this->module_info 에서 설정하도록 하여 넘어온 정보를 이용할 예정입니다.(게시판마다 설정이 달라야하기 때문에)
그렇다면, 이 정보를 넘어오게 하기 위해서는 ajaxboard를 수정해야합니다. (알럿창뜨는 방식을 새로고침하게 할 예정입니다.)
저의 경우 ajaxboard를 처음부터 끝까지 거의 커스터마이징 해놓고 썻기 때문에, DB구조, plugin의 줄 위치가 여러분들과 다르게 될겁니다. 하지만, 같은 코드를 사용하는것중에서 삭제 하는 방식이기 때문에 따라올 수 있을 거라 생각됩니다.
스케치북 스킨을 기준으로 설명드리겠습니다.
이 방법은 기존의 알럿창을 뜨는것을 기본적인 삭제 액션값인 dispBoardDeleteComment 으로 넘어가도록 하는 방법입니다.
xe/modules/ajaxboard/plugins/sketchbook5/js/plugin.js 파일을 수정합니다. (참고로 plugin.min.js파일은 지우시기 바랍니다.)
해당 파일의 100번대쯔음 언저리쯤 가다보면 다음과 같은 비슷한 코드를 찾게됩니다.
$("#cmtPosition").on("click", ".fdb_nav [href]", function(e) { var href = $(this).attr("href"); if (href.indexOf("#") > -1) { href = href.substring(0, href.indexOf("#")) } var act = href.getQuery("act"); var comment_srl = href.getQuery("comment_srl"); if (comment_srl && act == "dispBoardDeleteComment") { core.deleteComment(comment_srl, href, function(response, status, xhr) { alert(response.message) }, function(comment_srl) { dispCommentList() }); return false } }).on("click", ".bd_pg [href], .cmt_pg [href]", function(e) { var $this = $(this); var href = $this.attr("href"); if (href.indexOf("#") > -1) { href = href.substring(0, href.indexOf("#")) } var cpage = href.getQuery("cpage"); if (cpage) { dispCommentListByCpage(cpage > 1 && $this.hasClass("direction") ? "" : cpage); return false } });
이 코드를 이렇게 바꿔주세요.
$("#cmtPosition").on("click", ".bd_pg [href], .cmt_pg [href]", function(e) { var $this = $(this); var href = $this.attr("href"); if (href.indexOf("#") > -1) { href = href.substring(0, href.indexOf("#")) } var cpage = href.getQuery("cpage"); if (cpage) { dispCommentListByCpage(cpage > 1 && $this.hasClass("direction") ? "" : cpage); return false } });
끗.
