Rhymix(라이믹스) 설치 후 사이트를 꾸미기 전이나 서비스를 열기 전에 확인하면 좋을 초기 설정을 살펴 보겠습니다.
다크 모드 - 게시판 글쓰기 창이 왜 까매?
많은 모바일 기기는 물론 맥(Apple Mac)과 윈도우즈에서도 다크 모드를 지원하면서 라이믹스에서도 사이트를 다크모드를 쉽게 적용할 수 있도록 CSS 선택자를 이용할 수 있게 제공합니다. 사이트 방문자의 기기가 다크모드가 적용된 상태라면 웹사이트도 어두운 색상으로 꾸밀 수 있게 말이죠.
<body class="color_scheme_dark">
하지만 라이믹스의 기본 레이아웃이나 게시판 등 대부분은 다크모드를 지원하고 있지 않습니다. 유일하게 다크모드를 지원하는 에디터 뿐입니다. 이 에디터는 게시판의 글쓰기나 댓글 작성시에 사용되며 회원 가입 시 서명란 등에도 사용됩니다.

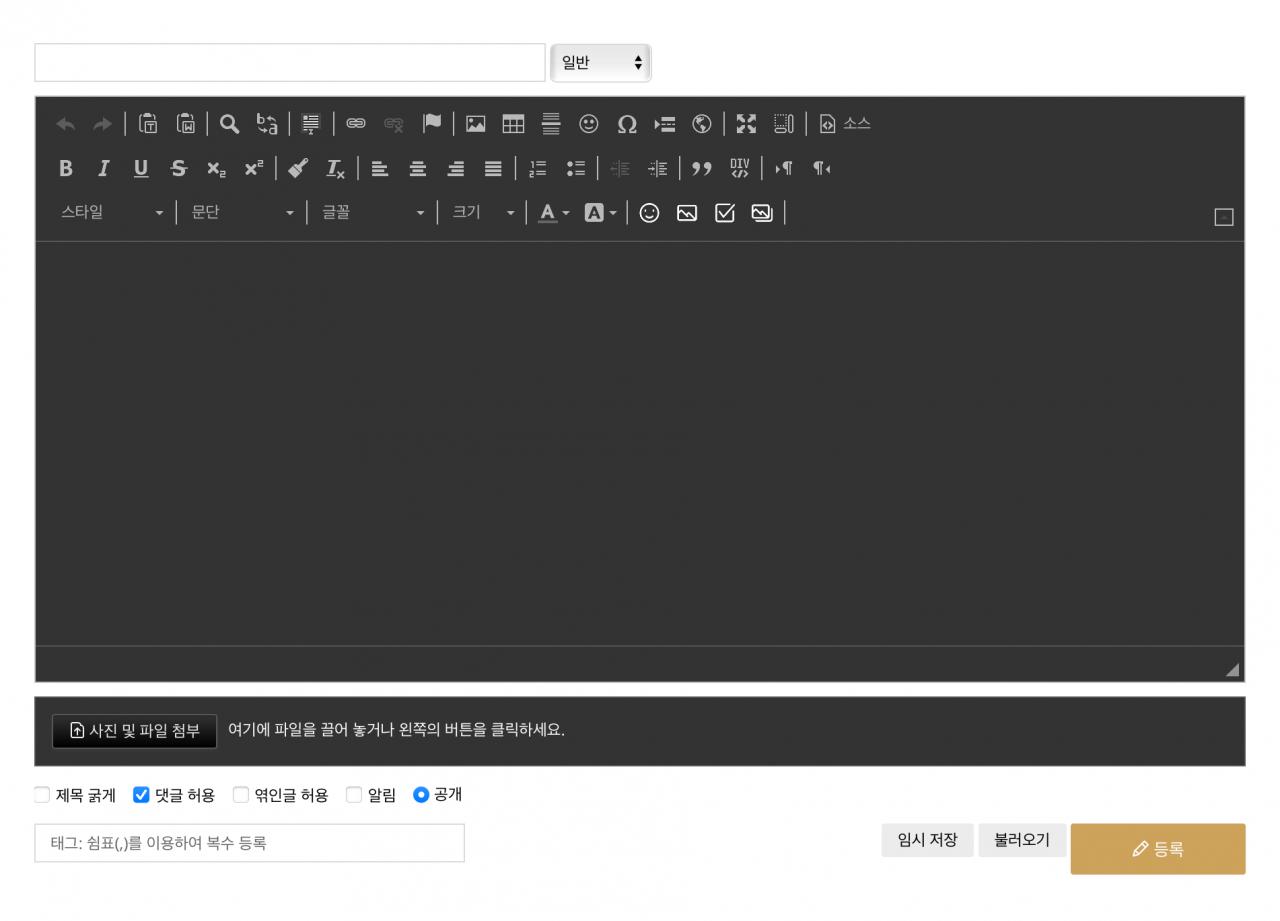
다크모드에서 본 라이믹스 게시판 글쓰기 페이지
사이트 레이아웃이나 게시판 스킨 등에서는 흰색 배경으로 나오지만 에디터에서만 다크모드가 적용된 상태로 사이트 이용자에게 보여질 수 있고, 글을 작성할 때 글자의 색상을 지정하여 글을 작성하면 정작 흰색 배경으로 바뀔 수 있는 것이죠. 글자 색상을 변경하지 않더라도 에디터만 검게 보이니 매우 어색합니다.
사이트 운영자가 다크모드를 사용중이 아니라면 발견하기 어려운 문제입니다.
에디터에만 적용된 다크모드를 해제하려면 관리페이지에서 "고급 > 설치된 모듈 > 위지윅 에디터" 페이지에서 "다크모드 자동 감지" 옵션을 '아니오'로 변경하면 됩니다.
문단 간격 - 왜 줄이 다닥다닥 붙어 나오지?
아주 오래 전 XE에서 <P> 태그의 margin 스타일을 제거한 일이 있었습니다.
가벼운 글이나 짧은 문장으로 나누어 글을 작성하면 줄 간격이 심하게 벌어져 보이는 문제를 해결하려는 것이었죠.
<P> 태그에는 브라우저에서 기본으로 글자의 크기와 어울리는 정도의 상하 여백을 가지고 있습니다(브라우저마다 다를 수 있으나 margin: 1em 0;). 이 여백 때문에 짧은 문장 위주의 댓글에서는 간격이 심하게 벌어져 보일 수 있고, 이를 해결하기 위해 <P> 태그의 여백을 없애버렸던 것인데...
이 해결 방법은 정말 잘못 되었습니다.
<P> 태그에 여백을 없앨 것이 아니라 CKEditor에서 지원하는 개행 시 <P> 태그 대신 <br>로 변경하는 옵션을 적용했었어야 했습니다.
다른 곳에서 글을 복사해 붙여넣을 때는 줄이 다닥다닥 붙어 보일 수 있고, 반대로 사이트의 컨텐츠를 다른 곳에 붙여 넣으면 모든 개행에 간격이 벌어져 보이는 문제가 발생할 수 있죠.
(이 글도 아래 출처 링크에서 작성한 후 복사해왔는데 원본과 비교하며 개행을 하나하나 넣어줘야 했습니다.)

사이트 운영자가 사이트의 컨텐츠가 다른 곳으로 복제 될(글을 퍼가는...) 상황을 고려할 필요는 없지만 나중에 다른 CMS로 변경을 하거나 다른 CMS로 운영 중인 자신의 컨텐츠를 가져와야 할 때는 컨텐츠를 전부 수정(개행 추가)해야하는 일이 발생할 수 있습니다.
게시판 뿐만 아니라 회원 설정의 약관 입력란, 개인 회원 정보의 서명 등 에디터를 사용하는 확장 기능 등에 모두 영향을 줍니다.
라이믹스에서도 기본 설정은 <P>태그의 margin이 모두 제거된 상태이며, 사이트 컨텐츠의 통합이나 현재 사이트의 컨텐츠가 오랫동안 살아 남길 원한다면 이 상태를 벗어나는 게 좋다고 생각합니다. 짧은 글 위주로 컨텐츠의 생명이 짧은 성격의 사이트는 여백이 제거된 기본 상태로 두어도 나쁘진 않습니다.
이 설정은 위 다크모드 설정 변경과 같은 페이지에 '문단 간격'에서 설정할 수 있으며, '1em'으로 변경해두길 권장합니다.
다만, 이미 많은 컨텐츠가 작성된 상태라면 이 설정을 변경하면 기존 컨텐츠에도 영향을 주므로 옵션 변경 후 게시물을 둘러보고 변경 여부를 최종 선택해야 합니다. 또한, 위지윅 에디터에서 <P> 태그 대신 <br> 태그로 입력 되도록 쉽게 설정을 변경할 수 없으므로 기호에 따라 선택하시길 바랍니다.
파일 업로드 용량
게시판의 글쓰기나 댓글 등에서 회원이 파일을 첨부하는 기능에서 회원이 업로드할 수 있는 파일의 크기는 2MB(메가바이트)입니다.
휴대폰에서 촬영한 사진이 10MB를 넘기도 하므로 적절하게 업로드 허용량을 높여줘야 할 수 있습니다.
관리페이지에서 "콘텐츠 > 파일" 메뉴에서 "파일 업로드 설정" 탭을 선택하여 '파일 용량 제한' 옵션을 변경할 수 있습니다. 이 값은 서버에서 허용하는 크기 이하로 지정할 수 있으며, 서버에서 허용하는 크기 이상으로 변경하려면 서버 설정을 변경해야 할 수 있습니다.
이메일 설정
회원 가입 시 이메일 인증 기능을 이용하거나 게시판 글 작성 시 이메일로 알리는 기능 등을 이용하려면 이메일 발송 설정을 해야합니다.
기본 설정이 발신자 이름이 'webmaster'로만 되어있기 때문에 사이트 이름 등으로 변경하고, 발신자 주소 또한 고객응대용 이메일 주소 등으로 회신 받을 수 있는 주소로 변경해두는 것이 좋습니다. 또한, '발송 방법'을 변경하여 메일을 발송하는 서버 또는 방법을 지정하는 것이 좋습니다(이하 설명 생략). 회원 인증 메일이 스팸으로 분류되어 사이트에 회원 가입이 불가능해지면 곤란하겠죠.
관리페이지에서 "설정 > 시스템 설정" 메뉴에서 '알림 설정' 탭에서 변경할 수 있습니다.




<p> 태그의 여백은 옳고 그름의 문제가 아니라 문화의 차이라고 생각합니다. 문단과 줄을 엄격하게 구분하는 것은 1차원의 선 위에 글자를 배치하는 서양 문화권의 관례입니다. 선이 어디서 끊기는지 알아야 하죠. 반면, 한국을 포함한 한자 문화권에서는 바둑판과 같은 2차원의 격자 위에 글자를 배치하는 것이 관례입니다. 이런 문자 체계에서는 단순 줄바꿈이 아닌 문단 바꿈이라 해도 여백을 강제로 더 주지 않는 것이 더 자연스럽습니다. 어릴 때 배운 원고지 쓰는 법이나 현존하는 한국의 인쇄, 출판물들을 봐도 문단 간격을 줄 간격보다 넓게 띄우는 경우는 드뭅니다. 굳이 띄워야 하는 상황이라면 한 줄을 비우라고 배웠습니다.
<p> 태그에 반드시 여백을 줘야 한다고 주장하는 것은 서양 문화가 전부인 줄 아는 실리콘밸리 개발자들의 고집 + 그게 옳은 줄 아는 사대주의 + 모든 태그를 완벽하게 용도에 맞게 써야 한다는 이상주의의 콜라보라고 생각됩니다. 개발자라면 태그를 용도에 맞게 쓰는 것이 좋겠으나, 불특정 다수에게서 글을 입력받는 위지윅 에디터라면 사용자가 의도한 대로 표시되는 것이 더 중요하지요. 엔터를 한 번 쳤는데 두 줄이 비거나, 어정쩡하게 1em이 비는 것은 대다수의 한국 사용자가 의도하는 것이 아닙니다.
그렇다고 <p> 태그 대신 <br>만 사용해서 글을 쓴다면 서양 문화권의 이상주의자들은 그것 역시 옳지 않다고 주장할 것입니다. 시(詩)도 아닌데 문단 중간에 왜 줄을 바꾸냐고 하겠지요. 뭘 해도 만족시킬 수 없는 유난스러운 부류이니 무시하는 것이 상책입니다. 아마 XE에서도 CKEditor를 도입할 때 <br>은 옳지 않다는 입장에 알게 모르게 영향을 받았기에 <p>를 그대로 유지했을 것으로 생각됩니다. 단락에디터도 아니고 솔직히 다 의미 없는데 말이죠...