[Source] : https://github.com/prettier/plugin-php
일단 Prettier가 뭔지 먼저 설명드리면,
내가 작성한 코드를, 흔히 쓰이는 포맷 또는 미리 설정한 일정한 기준에 따라 자동으로 변환시켜주는 포매터입니다.
에디터의 확장도구를 통한다면 저장 (ctrl + s) 할 때마다 적용시킬 수 있습니다.
자바스크립트에서는 거의 필수적으로 쓰는 툴인데, PHP는 플러그인으로 따로 추가되었었네요.
제가 사용하는 에디터가 VSCODE 기 때문에 VSCODE 기준으로 적용 방법 알려드릴게요.
(위에 링크로 들어가보시면 ATOM이나 SUBLIME같은 에디터에 적용하는 방법도 안내되어 있습니다.)
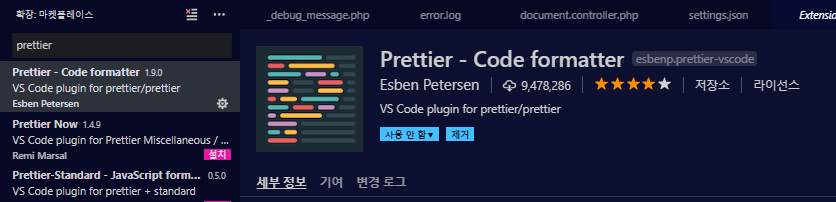
1. 확장도구 prettier를 설치합니다.

2. 추가 플러그인을 설치해야합니다.
VSCODE에서는 플러그인을 공식지원하지 않기 때문에, 수동으로 설치해야됩니다.
사전에 nodejs 와 npm 이 깔려있어야 합니다. (개발자분들에게 전하는 팁이므로 자세한 설명은 생략합니다)
터미널을 여셔서
cd ~/.vscode-insiders/extensions/esbenp.prettier-vscode-1.9.0/
치신 후, (안되시면 vscode-insiders 를 vscode 로 바꿔보세요)
npm install @prettier/plugin-php
를 치면 자동으로 설치가 됩니다. vscode 는 재시작해주세요 (ctrl + alt + r)
3. vscode 설정에 다음을 추가합니다. (vscode 내에서 ctrl + , )
{
"[php]": {
"editor.formatOnSave": true
},
"prettier.printWidth": 100, // 한 행 당 최대 글자 수
"prettier.singleQuote": true, // 작은 따옴표 ('') 사용 여부, false 시 큰 따옴표 ("")
"prettier.useTabs": false, // 여백을 tab으로 쓸지 여부, false 시 space 사용
"prettier.tabWidth": 4, // 여백 칸수 (스페이스 n번만큼의 크기)
}
4. 작업하던 파일에서 저장해봅시다. (ctrl + s)
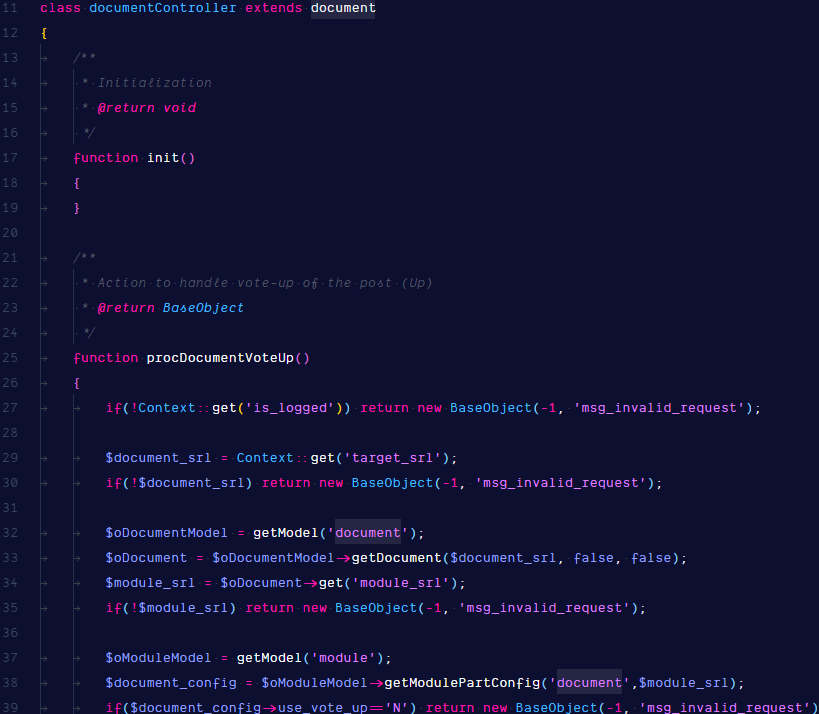
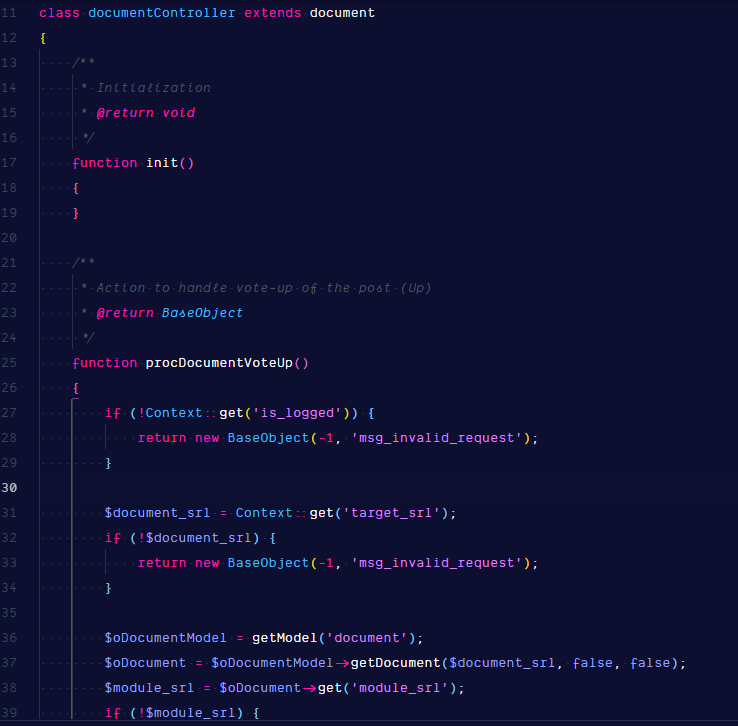
(저는 document.controller.php 파일을 예시로 결과물을 한번 보여드릴게요)
BEFORE

AFTER

차이점이 보이시나요? 지금은 스크롤 한 부분만 보여드렸지만, 파일 전체의 포맷이 저런 식으로 바뀌었습니다.
가독성이 많이 개선됩니다. ^^ 정말 편리하겠죠. 필요하신 분은 잘 활용해보세요



https://github.com/xpressengine/xe-core/blob/develop/.editorconfig
XE에서 예전부터 사용해 온 코딩규칙이 일반적인 표준과 다소 차이가 있긴 하지만
그래도 XE 작업할 때는 가능하면 따라주어야 불필요한 변경내역이 생기는 것을 피할 수 있습니다.
탭 하나라도 스페이스로 바뀌면 git이 난리를 피워대서...