이전 글은 스케치북 게시판을 기본으로 활용했는데,
이번엔 fafazboard 스킨을 활용해서 작업해보았습니다.
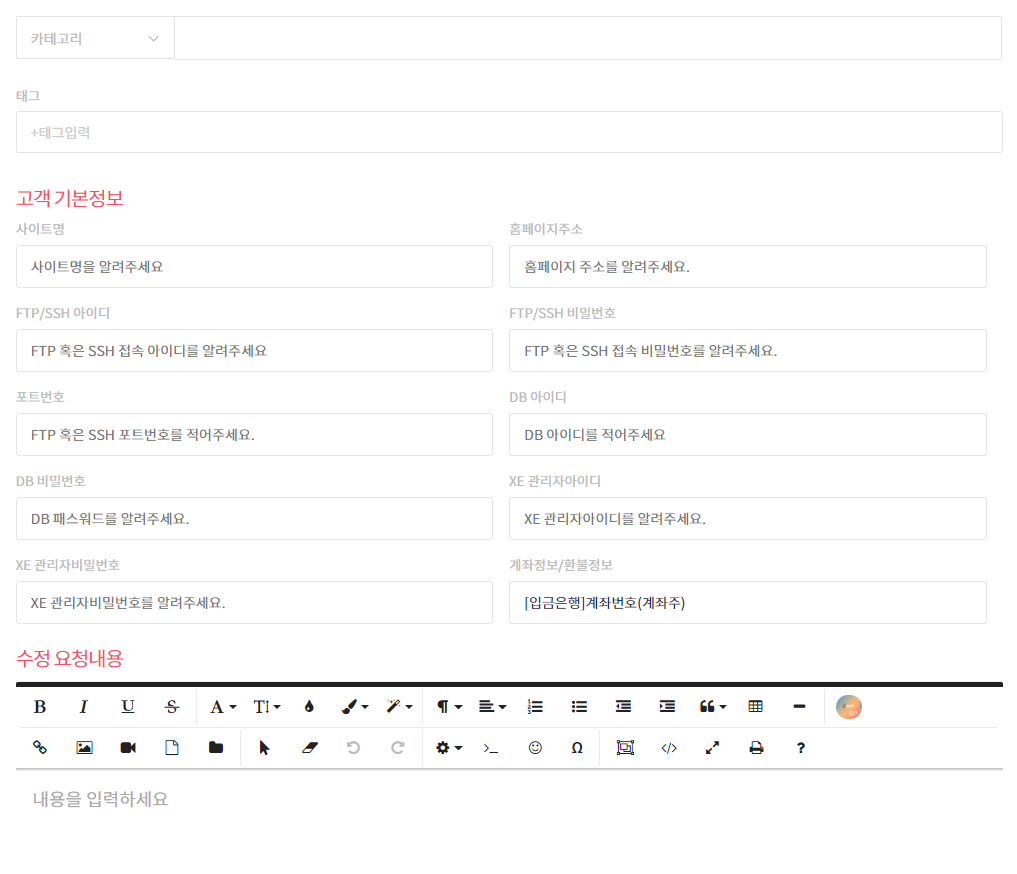
최종적으로 스샷은 이렇습니다.

1. fafazboard 설정에서 custom.css 와 custom.js 를 설정 추가해놓습니다.
2. CSS
.fafaz .writeForm-extraVars .fafazForm-inputGroup{ position: relative; display: inline-block; width: 50%; margin-bottom: 1.25em; padding: 0 15px 0 0; box-sizing: border-box; } .fafaz .writeForm-extraVars .fafazForm-inputGroup p{display:none;} .fafaz .fafazForm-label, .modal-overlay .fafazForm-label{ margin: 0 0 .7em!important; font-weight: 100; color: #bbb !important; font-size: 0.9em !important; } .board-writeForm .tagsinput { padding: .5em 1em .2em!important; } .formTitle{ color: #f84f67; font-size: 19px; line-height: 1.5; margin: 0 0 10px !important; letter-spacing:-1px; font-weight:100; }
3. js
$(".fafazForm-inputGroup input").each(function(){ var placeholder_text = $(this).next("p").text(); $(this).attr("placeholder", placeholder_text); }); $(".writeForm-extraVars").prepend("<h4 class='formTitle'>고객 기본정보</h4>"); $(".writeForm-extraVars").after("<h4 class='formTitle'>수정 요청내용</h4>");

