날씨 위젯 0.3
레이아웃의 배경 색상을
날씨 위젯 의 통합대기 색상이 변경될때마다 자동으로 변경되면 좋겠다 싶어서...
<span class="txt_tit">통합대기<span class="dust" style="color:{$widget_info->data->aqi->bgcolor};">{$widget_info->data->aqi->level}
위의 위젯 소스에서 {$widget_info->data->aqi->bgcolor}; 이부분을
레이아웃에
<div id="body" style="background-color:{$widget_info->data->aqi->bgcolor}; ">
에 넣었습니다.
그런데
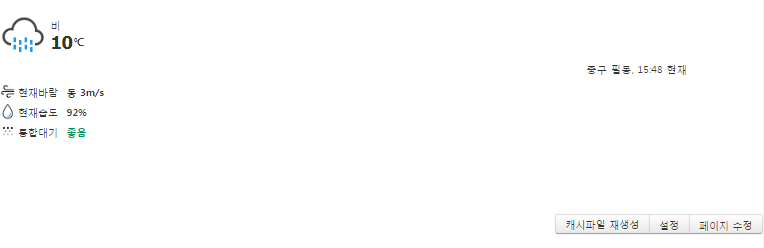
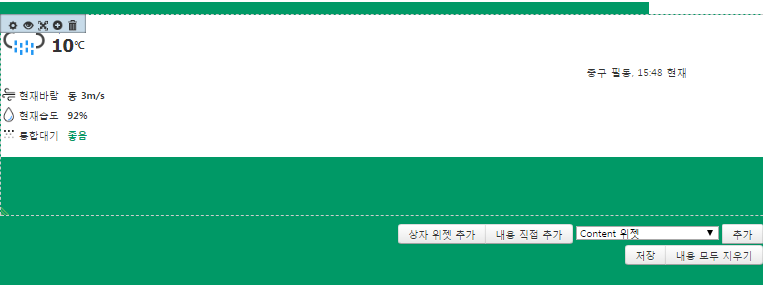
아래 스크린샷 처럼 적용이 안되고

페이지 수정을 누르면 적용이 됩니다.

어떻게 하면 페이지 수정이 아닌 기본 페이지에도 보일 수 있을지요... 감사합니다.



레이아웃이 아닌 위젯의 배경을 지금 생각하신 대로 처리한다면 될 것 같습니다.
위젯스킨에서 필요한 부분에 지금처럼 적용한다면요...