계속 질문을 올리면서 친절히 답변해주시는 여러분들 덕분에 제 나름대로 머리속에 차곡차곡 지식이 정돈되고 있어서 요즘 기분이 매우 좋네요..^^
최대한 제가 해결해보려 하고 있으나 도저히 이해가 안되고 담배 한보따리 피는동안 해결안되는문제만 올리고있습니다 __)
현재 소스가 적용된 홈페이지 주소는 http://operaviva7.cafe24.com/test 입니다.
문제는 1차카테고리의 중앙정렬 문제 입니다.
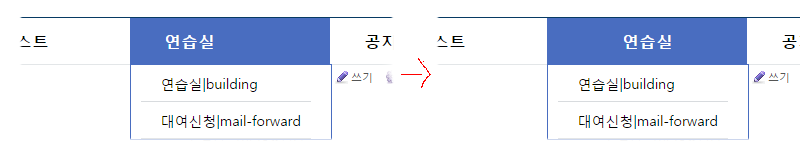
1차카테고리로는 operaviva, 공연정보,영아티스트,연습실,공지사항이 있습니다. 그런데 좌측정렬(li의 기본속성이 좌측정렬이라고 알고있어요)이 되어있는데 그것을 중앙정렬로 바꾸려고 합니다.원하는 바를 아래 사진으로 표현해보았습니다.
좌측은 현재 적용되있는 페이지이며, 우측은 중앙정렬되어 연습실이 중앙으로 가있는 것입니다

현재 적용되있는 소스는
#cssmenu > ul > li > a {
color: #000000;
padding: 15px 20px;
width:200px;
margin-left:15px;
font-weight: 700;
letter-spacing: 1px;
text-transform: uppercase;
font-size: 16px;
z-index: 2;
position: relative;
입니다. margin-left:15px; 가 들어가있는 이유는 여기서 1차메뉴를 정렬시키는곳이 맞는가? 싶어서 올려져 있는 것 입니다. margin-left:15px; 태그로 좌측에서부터 15px 잘 밀어지네요.. 그런데 왜 중앙정렬은 안되는지..^^;;;
margin:0 auto;
margin-left:auto;
margin-right:auto; 태그등도 넣어봤고 혹시 width 값이 다른곳에서도 지정되있어야 되나? 싶어서 의심가는곳에 width값을 다 줘보거나 주어진 상태인 것 같은데 중앙정렬이 안되네요..^^;
1차메뉴를 중앙정렬 시키고 싶습니다! 도와주세요! *^^*
* css 파일의 위치는 레이아웃에서 소스보기를 하셔도 아시겠지만,
http://operaviva7.cafe24.com/layouts/mirpir%20layout/styles.css?20151111092055
입니다. __)