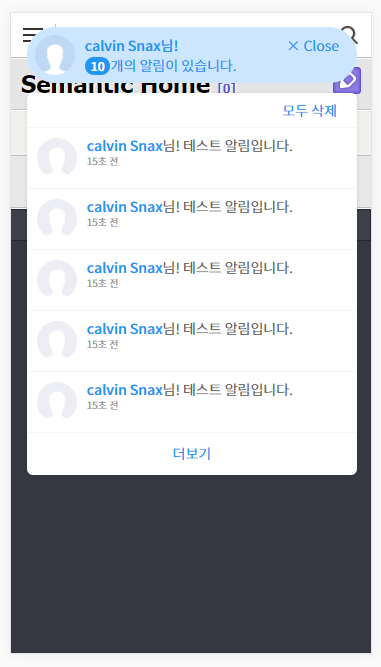
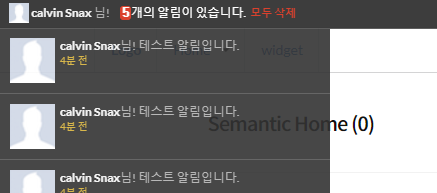
최근에 제작하여 배포 중인 ncenterlite 전용 스킨(https://xetown.com/rxe_point/724361)에서 다음과 같은 버그가 발생했습니다.

저 위에 있는 모두삭제를 누르면?

두둥-
알림센터만 사라져야 하는데 페이지까지 날라가버립니다.
이게 PC는 정상작동하는데 모바일만 이렇더라구요. 그것도 일부 모바일 스킨에서만 발생합니다.
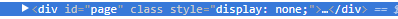
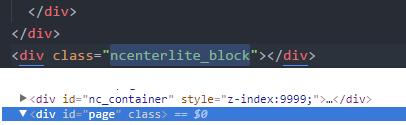
그래서 개발자 도구로 확인해보니

레이아웃에 ID값이 page인 요소를 display: none 해버리더라고요.
그래서 원본 ncenterlite의 모바일 스킨을 적용해보니 멀쩡합니다. 코드를 확인해보니 js는 토시하나 빠짐없이 똑같고, 단지 컨테이너 하나만 추가되어 있더라고요.

원래는 이 아이가 display: none 되어야 하는데 무슨 이유에서인지 제 스킨에서는 id값이 page인 요소가 display: none 되어버립니다.
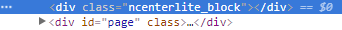
그래서 일단은 저 코드를 제 스킨에 넣어봤는데...
저 컨테이너가 사라졌습니다.

코드상에는 멀쩡하게! 저렇게! 뙇! 있는데! 왜 없는 것이냐ㅠㅠ
도대체 저 망할 요물이 왜 있어서 이렇게 된건지 알아보기 위해 저 요소의 용도를 찾아보니

PC 화면에서 알림센터 높이만큼 레이아웃을 밑으로 밀어내고 알림센터를 눌렀을 때 나오는 저 드롭다운 리스트만 화면 위에 오버레이되도록 하기 위해 만들어 놓은 것이었습니다. 그런데 모바일에서는 저 리스트가 오버레이되지 않고 리스트의 높이만큼 레이아웃을 밑으로 밀어내기 때문에 저 요소가 필요없어 display: none을 해놨더라고요. (정말 거지같은 디자인이네...)
id값으로 page를 쓰는 레이아웃이 그렇게 많지도 않고, 애초에 저렇게 전역전역스러운 네이밍을 쓴 레이아웃 제작자가 문제라고 단정지어 버릴 수도 있겠지만, 조금이라도 더 많은 분들이 문제없이 사용할 수 있도록 최대한 원본 코드를 기반으로 제작했는데... 이렇게 되어버리니 두 손 두 발 다 놓고 싶어지네요ㅠㅠ
혹시 방법 아시는 분들 도와주세요ㅠㅠ



이미 말씀하신 것처럼 id를 다른 것으로 바꾸면 될 것 같네요. HTML에서 바꾸고 JS에서 바꾸면 되는 것 아닌가요?
웹 페이지에서 id는 절대 중복되어서는 안된다는 것이 표준이기 때문에, 중복 상태에서는 id와 관련된 기능들이 모두 엉뚱하게 동작할 수 있습니다. 이게 랜덤일 수도 있기 때문에 다른 스킨은 괜찮은데 왜 내 것만 이렇냐고 따질 수도 없습니다. 일단 중복부터 제거해 놓고 나서 따져봐야 합니다.