요즘 지식을 쌓느라 부쩍 질문글을 많이올리는점 양해 부탁드립니다. ^^;
다름이아니오라
http://cssmenumaker.com/menu/flat-accented-dropdown-menu 에서 소스를 다운받아서 xe에 적용시켜보았는데 문제점이 있는데 해결이 안되네요 오늘 하루종일 이거로 씨름했네요..ㅎㅎ;
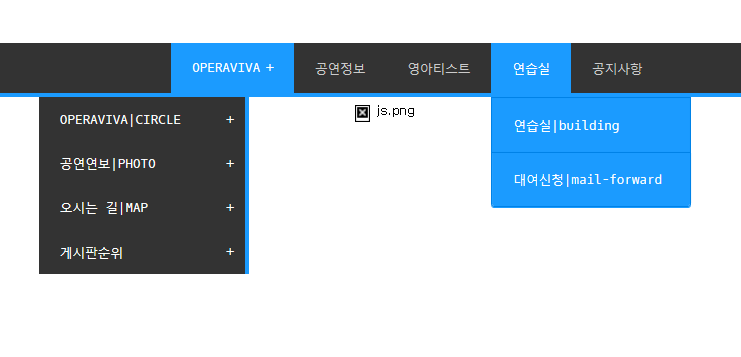
아래 사진 2장중 위의 사진은 일반적으로 홈페이지가 펼쳐져 있을 때 정상적으로 위쪽 메뉴가 나오는 부분이구요
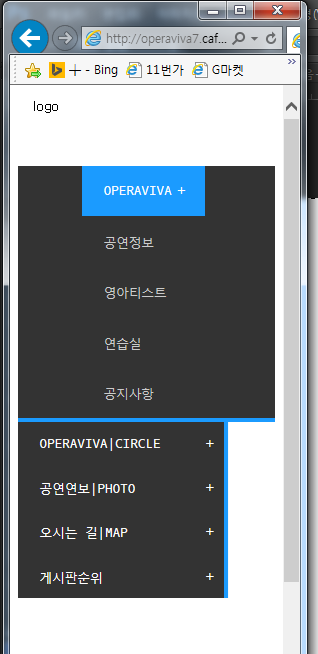
아래쪽사진은 브라우저를 가로로 줄였 을 때, 찌그러지는 현상이에용
width값을 % 로 하지않고 px로 해도 그렇구.. height 값을 줘도 그렇고.. position absolute 로 해버리면 홈페이지가 그냥 깨져버리고..^^;; 머리가 복잡하네요. 물론 제가 잘못 적용해봤을 수 도 있습니다 ^^;;
현재 스크린샷과 똑같이 적용된 사이트는 - 입니다.
뭉퉁하게라도 힌트를 주시면 감사드리겠습니다 ㅎㅎ
_._) 읽어주셔서 감사합니다


layout.html 소스
-삭제-




1. 메뉴 자체가 반응형이라 그런 것 아닐까 싶습니다. 즉, 의도된 것입니다. 이는 CSS를 수정해주셔야 합니다.
해당 부분 CSS 여셔서, @media 로 반응형이 되어있는 부분을 지워주면 될 것입니다.
2. XE 메뉴 HTML소스만으로는 설령 신이 오더라도 해결하지 못합니다. 다음부턴 해당 부분의 CSS소스도 첨부해주시기 바랍니다.