Roboto 라는 영문 웹폰트를 적용하고 있는데 (영어 및 특수문자)
에디터 창에서는 이 폰트가 적용이 되지 않네요


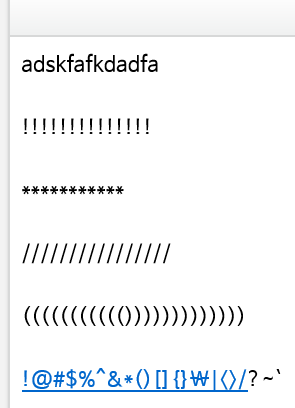
첫번째가 에디터 화면이고 두번째가 글을 등록한 이후의 본문 화면입니다
저렇게 에디터 창에서는 Roboto 폰트가 적용이 되지 않는데, 이상한 점은 한글 웹폰트는 제대로 적용이 된다는 점입니다.
한글 웹폰트로는 "나눔바른고딕"을 사용하고 있는데, 에디터 창에서 한글을 입력하면 제대로 나눔바른고딕으로 나옵니다.
혹시 폰트 등록 문제인가 싶어서, ckeditor.js 파일을 수정하여 CKEDITOR.config.font_names 이하에 Roboto를 추가시켜 봐도
여전히 영문과 특수문자는 저 폰트로 나오네요
(저걸 등록하고 나서, 에디터 화면에서 Roboto를 선택해야만 Roboto로 나옵니다. 물론 따로 선택하지 않아도, 글을 등록하고 난 이후의 본문 화면에서는 제대로 Roboto로 보입니다.)
혹시 폰트 설정에 문제가 있나 해서 F12로 확인해 봐도, 에디터 창의 font-family에는 정상적으로 Roboto가 최상단에 위치해 있네요.
원인을 모르겠네요...