oembed로 유튜브를 보면 가로 크기가 컨텐츠영역에 꽉 차게 (길게 늘여져서) 보이는 문제점이 있는데,
쭉 찾아보다 보니 oembed.js 파일에 해당 부분이 있는 거 같더군요.
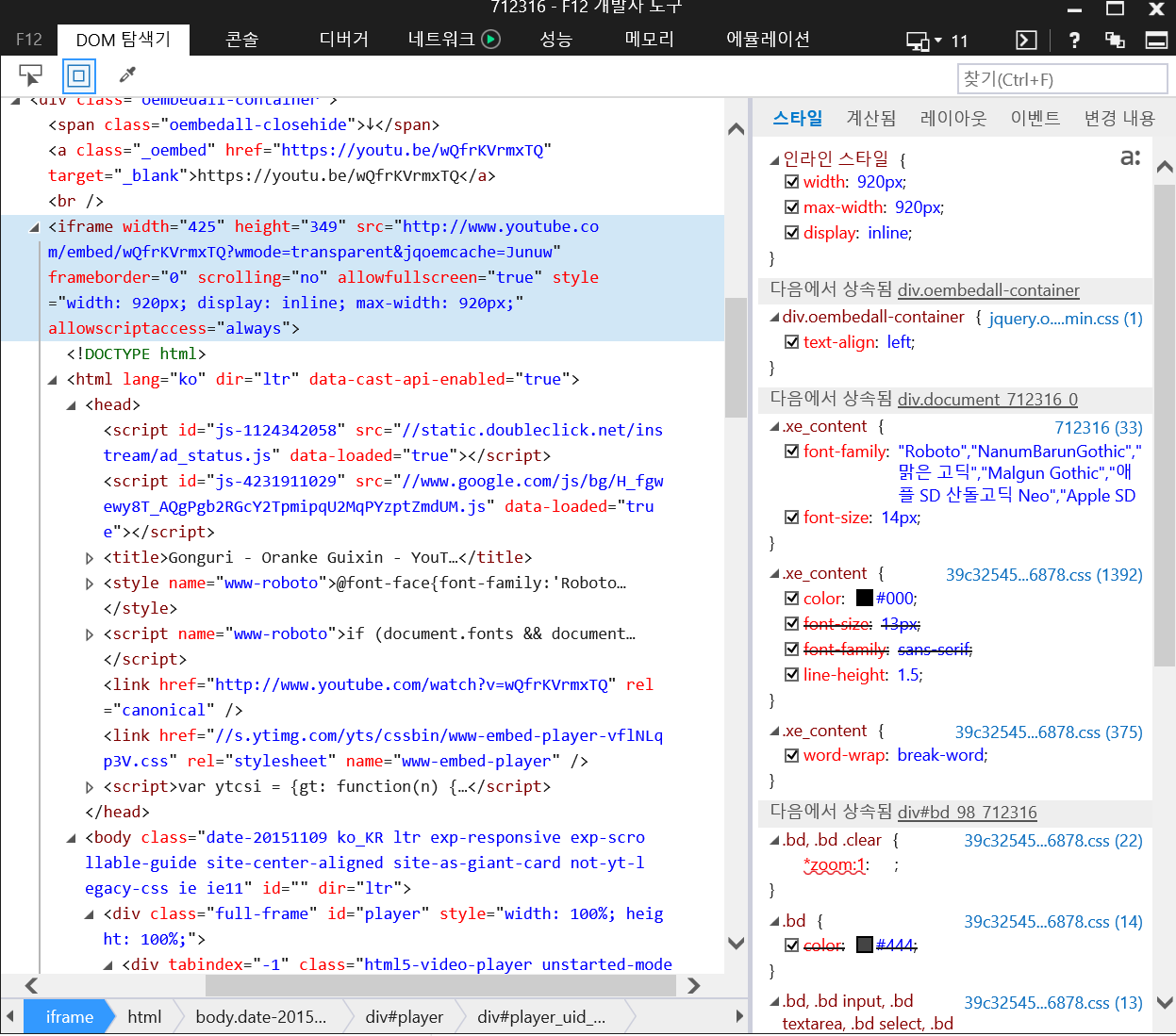
일단 유튜브 oembed 걸린 걸 보면

이런 식으로 되어 있는데, 저기 보면 iframe 태그 첫부분에 width="425" height="349" 라는 부분이 있는데, 밑에 보면 style="width=920px; max-width=920px" 라는 부분이 생성되어 있습니다.
처음 425 349 부분은 찾아보니까 jquery.oembed.js 파일에 있는 기본값인데, 뒤에 달린 스타일 태그 부분은 oembed.js 파일에 max-width 부분인거 같더군요.
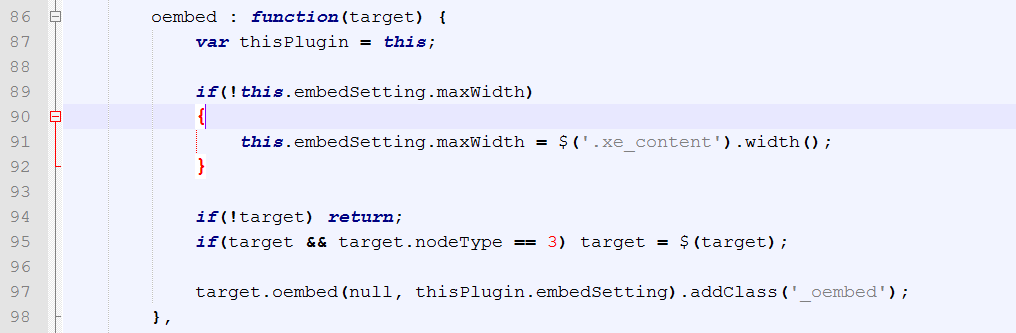
oembed.js 파일에 해당 부분을 보면

이렇게 되어 있는데, 확인해 보면 저희 사이트 컨텐츠영역 본문 넓이가 920px이더군요.
즉 이 부분 때문에 뒷부분 style= 이하 부분이 생성돼서, 앞부분의 넓이/높이 정의부분을 무시하게 되어서 동영상이 가로로 길게 나타나는 문제가 생기는거 같은데
이걸 없애주려면 어떻게 해야 하나요?
자바스크립트는 하나도 몰라서 잘 모르겠네요 (저 구문이 정확하게 무슨 말인지도 모르겠고...)
조언좀 부탁드립니다.




가장 좋은 방법은 제가 만든 멀티미디어 컨텐츠에 내장된 iframe.js를 사용하는 것 입니다.