해결방법!
2가지 레이아웃에서 확인해본결과 레이아웃의 문제는 아니였으며 제가 넣은 소스의 문제도 아니였네요..ㅎㅎ
문제는 바로 스케치북5의 css에 있는 것 같습니다.
이유는 정확히 모르겠으나 스케치북5는 아래 제가 본문에 적은것과 같이 양옆으로 div를 left right 나눠버리지 못하도록 되어있네요 (어디에서도 잘 적용되게 반응형으로 잘 제작되어서 그런것 같습니다 ㅎㅎ)
기진곰님께서 쪽지로 도와주셔서 'div가 먼저 닫겨버린다' 라는것에 착안해서 div를 안쓰면 어떨까?싶어서
게시판 상단에는 <div style="float:left; width:200px"> 위젯코드 </div>
<table width="80%"><tr></td>
하단에는 </td></tr></table>을 쓰니까....
바로 해결......ㅋㅋ
잊고있었던 table 태그가 도움이 다되네요
하하 기분이 참 좋네용
------------------------------------------------------------------------------------------------------------------------------------------
안녕하세요.. 매번 질문글을 올리는 모르핀입니다 ^_^*
스케치북5의 반응형 특성인지 게시판 좌측에 위젯을 넣으려하는데 어려움을 겪어서 질문글을 올리게 되었습니다.
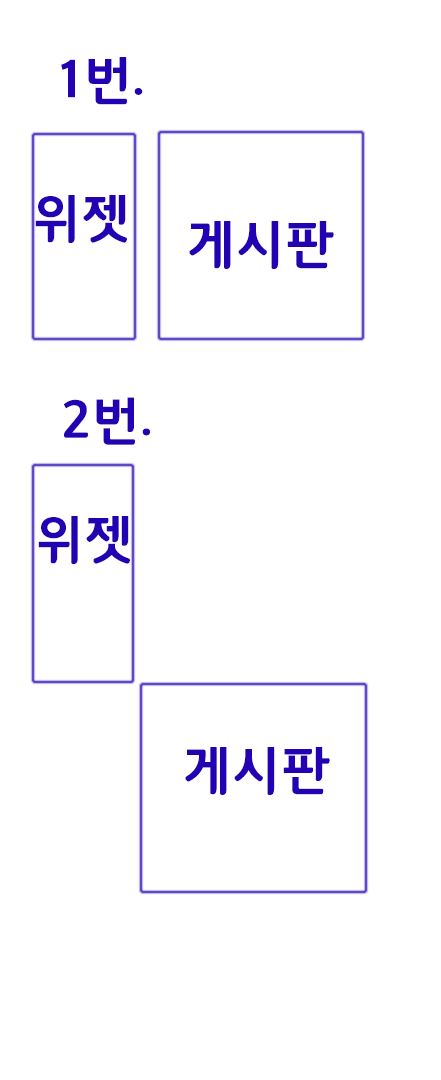
1번같은경우 xedition 게시판을 이용하여 넣은 방식이며
게시판 상단에는 <div style="float:left; width:200px"> 위젯코드 </div>
<div style="float:right; width:600px">
게시판 하단에는 </div> 를 넣어서 성공적으로 잘 되는것을 보았습니다
그런데 스케치북5게시판을 이용할경우 스케치북5게시판이 넓이에 대한 욕심이 강한지 스케치북 게시판내 board.css 에 width 값을 줘서 게시판을 쪼만하게 만들어도
아래 사진과 같이 위젯 아래로 가버리네요. 어떻게 혼자해보려고 끙끙대다가 실패해서 올리게되었습니다 ^^:
게시판상단에 float 값은 left right 등을 넣어보았고 width 값도 여러번 수정해보았어요
어떻게 하는게 최선의 방법일까요!? ㅎㅎ
읽어주셔서 감사합니다 __)