로그인과 회원가입을 간소화(?)하려면 어떻게하면 좋을까 고민중인데..
(물론 전 제작능력이 없으니 일단 구상이라도...)
1. 메뉴상에 '로그인' 과 '회원가입'은 한개의 메뉴로 합친다. (메뉴명은 뭘로하지...?)
2. 해당메뉴를 클릭하면 팝업레이어(맞는 명칭인지 모르겠으나.. XE타운 로그인처럼) 로 로그인 폼이 뜬다.
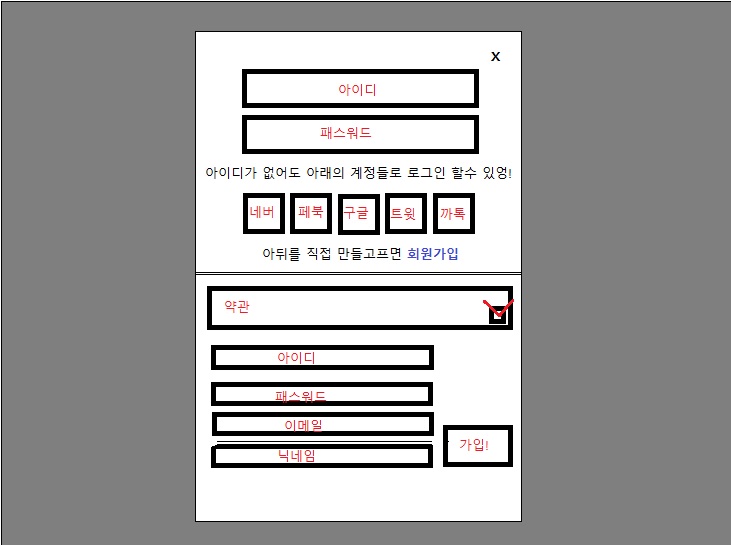
3. 소셜XE도 적용되면 대략 이런 모습 (그림판 발퀄 죄송합니다 ㅠㅠㅠㅠㅠㅠ)

4. 1차적으로 화면에는 가로선 위쪽만 표시. 즉, '아뒤를 직접 만들고프면 회원가입' 부분까지만 표시되고
회원가입을 클릭하면 레이어가 확장 혹은 레이어가 바뀌면서 (그림 아래부분)회원가입폼이 나온다.
레이어확장시에는 해당 부분으로 화면 및 커서(?)가 이동되어야 함.
(회원가입폼은 필수부분만 표시되는 간소화된 양식. 나머지는 회원정보에서 나중에 입력해도 되니까..)
5. 그림상엔 미처 표시못했지만, '비번찾기', '인증메일재발송'등도 마찬가지로 해당부분을 클릭하면
레이어가 확장(또는 바뀌면서)되면서 해당 부분이 나오는 형식
6. 모바일에서도 마찬가지로...
7. 기존 웹페이지 형식으로 나타나는 로그인/회원가입 화면은 모두 변경되어야 함.
코어수정은 싫으니까... 스킨이나 애드온 혹은 모듈로 구현.
실컷 적고났더니.. 회원가입폼을 레이어로 바꾸는거 말곤 달라지는게 없는거 같..... ㅠㅠ
아무튼.. 붉게 강조한 부분이 구현이 가능한 부분인지 잘 몰라서..
아니면, 로그인/회원가입 부분에서 더 괜찮은 아이디어가 있을지 XE타운분들께 지혜를 구해봅니다...



