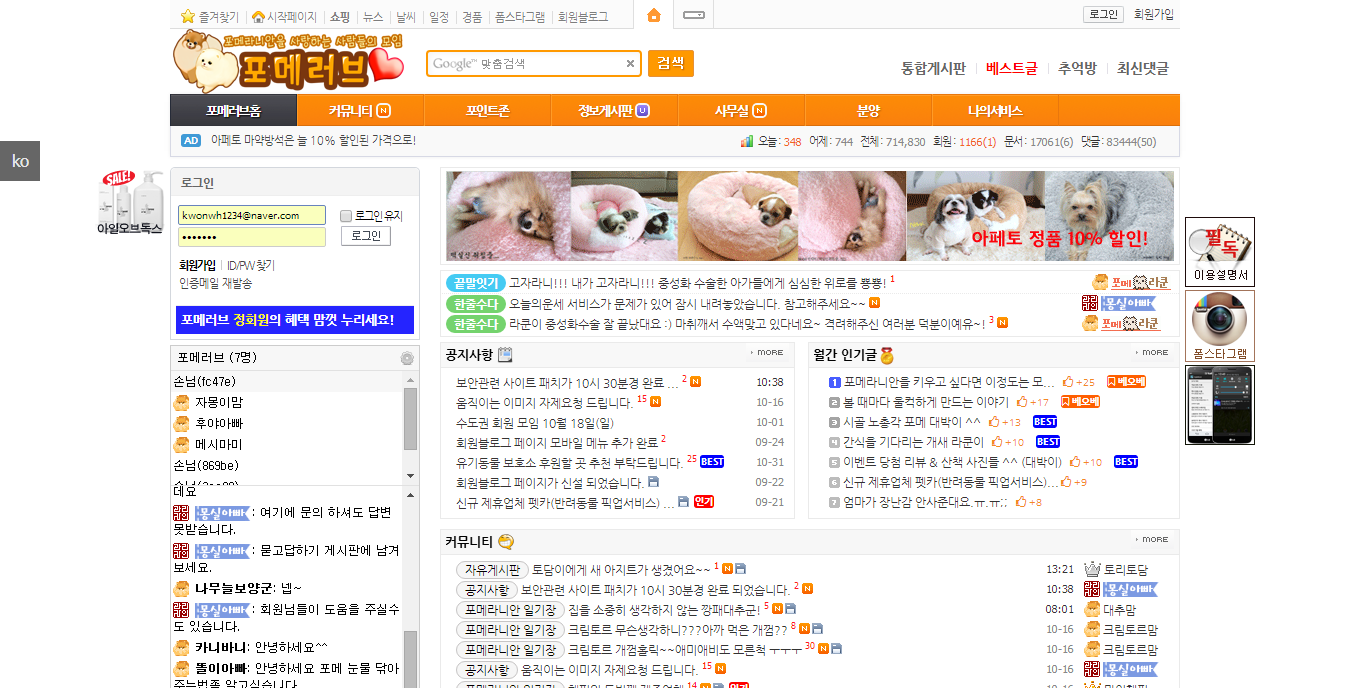
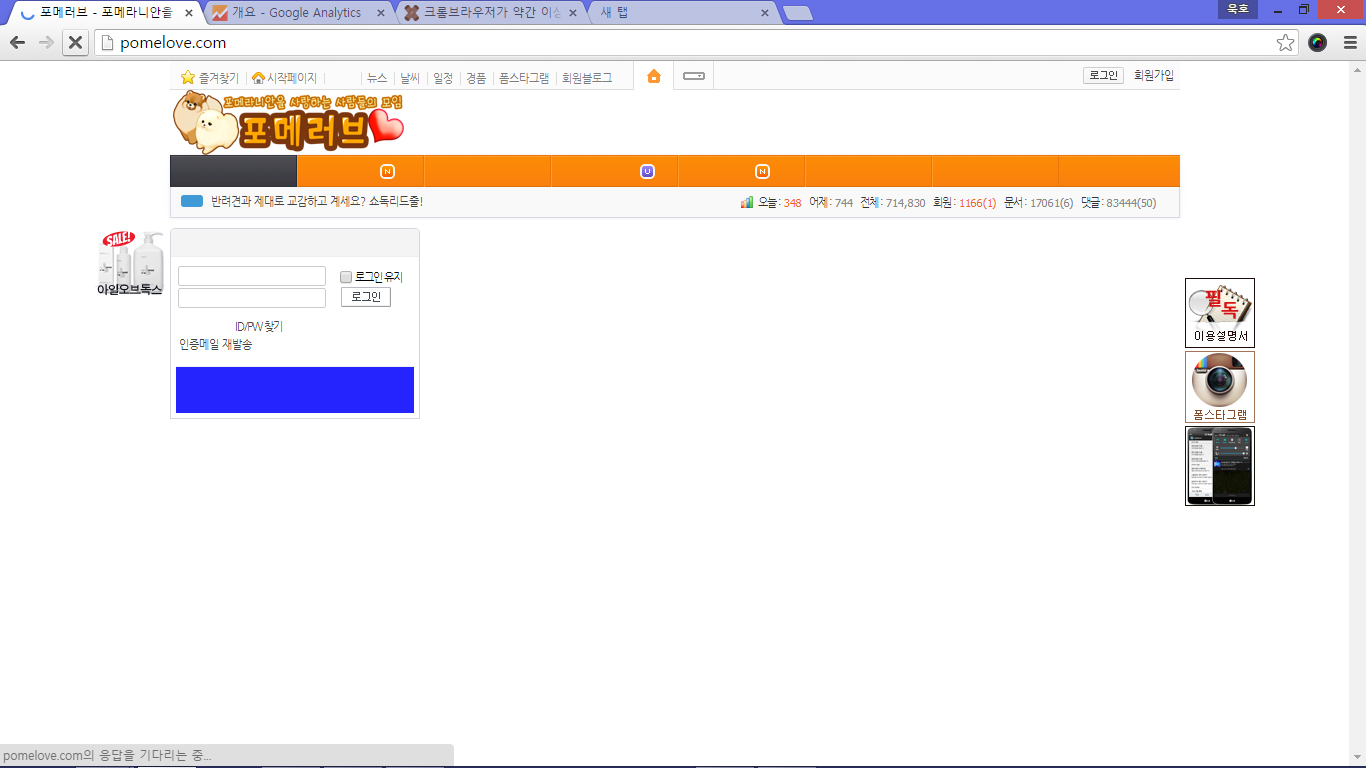
유독 저희 사이트가 더 그런 현상이 있는듯 한데요. 뭔가 페이지 불러올때 CSS가 빨리 못불러오는 듯한 느낌을 주네요.
크롬이 업데이트가 된건지...
윈도우즈 8.1에 46.0.2490.71 m
버전이 저렇게 뜨는데요.... CSS적용이 약간 딜레이되는 듯한 느낌을 받으니 사이트 디자인이 자리잡는 약간의 시간이 눈에 보이네요.
IE11로 접속해 보면 정상이구요....
여기 화제의글 아이콘 디자인도

요렇게 보이는데 다들 이렇게 보이시나요??

순간적으로 캡쳐해 봤습니다. 폰트가 불려져 오면 폰트에 맞게 CSS가 딱 안착을 합니다. 폰트가 없으니 저렇게 되는게 맞는거 같긴한데 어제까지 크롬이나 IE나 저렇게 느낄정도가 아니었는데 오늘 크롬에서는 완전 저게 눈에 보이네요..
IE에서는 느껴지지 않습니다.
로딩후