안녕하세요.
또 질문하러 들렀습니다.
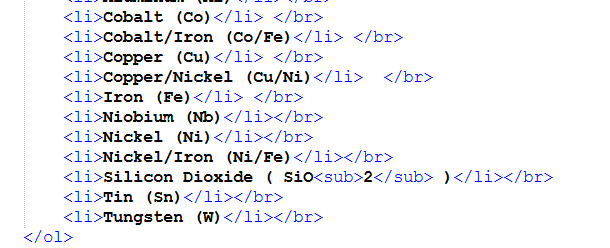
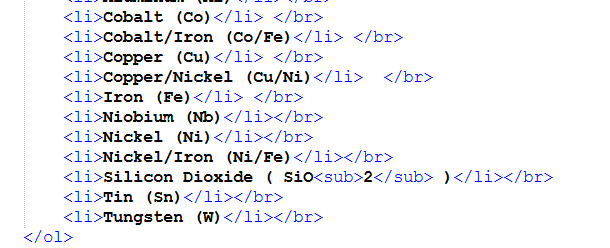
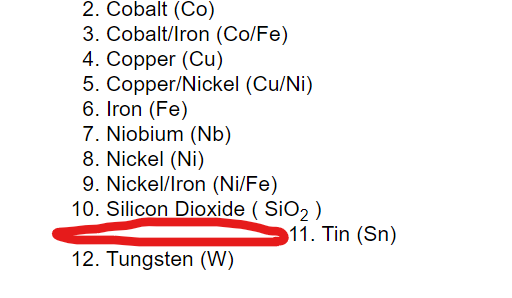
아래와 같이 리스트를 만들었습니다. 그리고 화학분자식 SiO2가 있어서 그걸 sub태그를 이용했습니다.

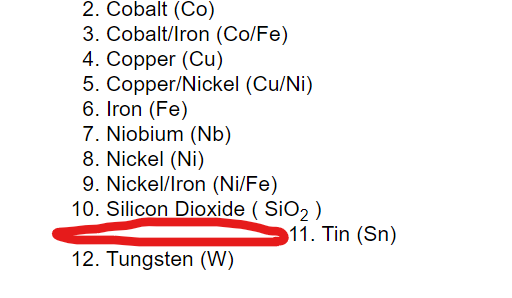
구현해보니, 아래와 같이 리스트사이에 공간이 생겨요.

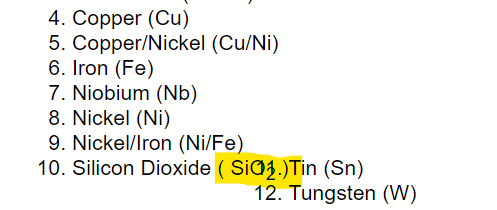
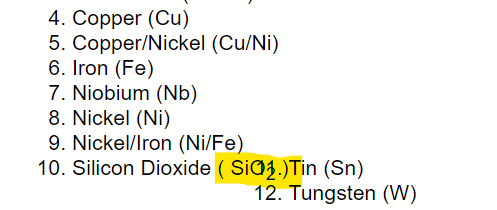
</br>을 없애면

겹쳐집니다.
어떻게 해결을 해야할까요. 고견을 구합니다.
감사합니다.
안녕하세요.
또 질문하러 들렀습니다.
아래와 같이 리스트를 만들었습니다. 그리고 화학분자식 SiO2가 있어서 그걸 sub태그를 이용했습니다.

구현해보니, 아래와 같이 리스트사이에 공간이 생겨요.

</br>을 없애면

겹쳐집니다.
어떻게 해결을 해야할까요. 고견을 구합니다.
감사합니다.

<li></li>만으로도 한 줄에 하나씩 표시되는 것이 기본이므로, </br>은 필요 없어야 정상입니다. 심지어 <br>이나 <br />도 아니고, 열지도 않은 태그를 닫는 </br>은 그야말로 무쓸모죠.
그런데도 </br>을 넣어주지 않으면 제대로 줄바꿈이 되지 않는 상황이라면, <li>나 그 위의 <ol>에서 CSS가 꼬여 있을 가능성이 높습니다. 저렇게 어정쩡하게 빈 칸이 생기는 것은 float나 flex를 잘못 사용했을 때 종종 보이는 현상이기도 하고요. 예를 들면 00년대 중반 한때 <li>에 float를 주어서 한 줄로 나열하는 변태스러운(;;;) 퍼블리싱 방식이 유행한 적이 있는데, 만약 위쪽에 그런 식으로 구현된 부분이 있다면 아래에 있는 목록도 영향을 받을 수 있겠네요.

li에 붙어 있는 float: left; 가 범인인 것 같습니다. 위에서 말씀드렸듯이, 원래 세로정렬되는 <li>를 가로정렬하기 위해 00년대 중반에 유행하던 꼼수거든요. 이게 의도치 않은 곳에 붙어 버리면 가로도 세로도 아닌 대각선으로 튀어 버립니다. SiO2가 아래로 돌출되니까 그 아랫줄이 피하려다가 튕겨나간 거예요.
단, 저 float: left;를 지웠을 때 다른 곳에 영향을 줄 수도 있으므로, 페이지 전체를 봐가면서 수정하시거나, 아니면 지금 작업하고 계신 부분에만 별도로 class를 줘서 float 속성을 제거하는 방법이 있겠습니다.

li.instrument 로 하시려면 HTML 소스도 <li class="instrument"> 이렇게 일일이 다 붙여 주어야 합니다.
아니면 위에 있을 <ol>에다가 class="instrument"를 붙인 후, CSS에서 .instrument li { 이렇게 해주면 됩니다. 아무래도 이쪽이 더 깔끔하겠지요.