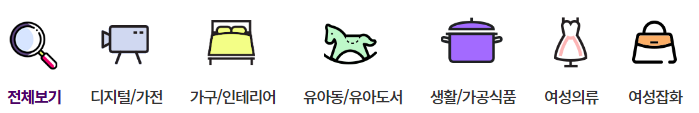
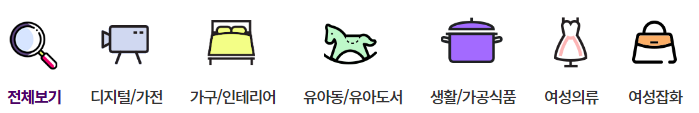
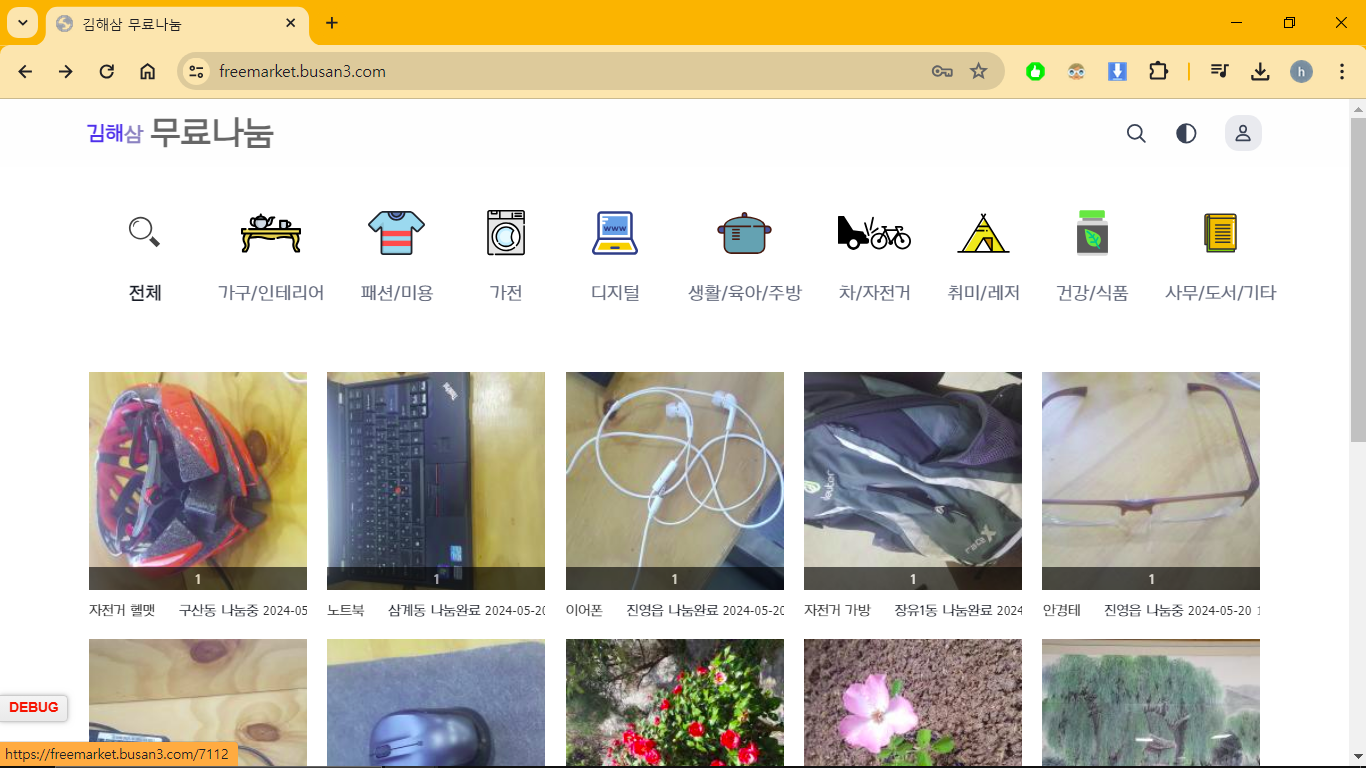
1. 아래 그림처럼 메뉴 글씨 상단에 아이콘을 삽입하고 싶어서 찾아보고 있었는데,

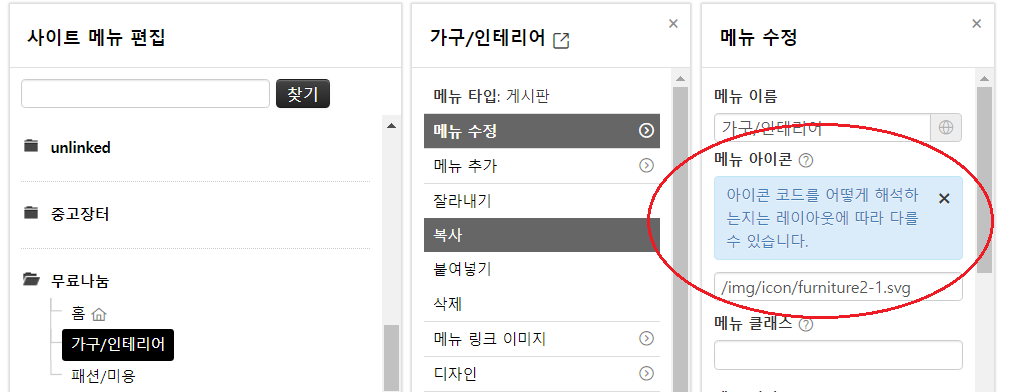
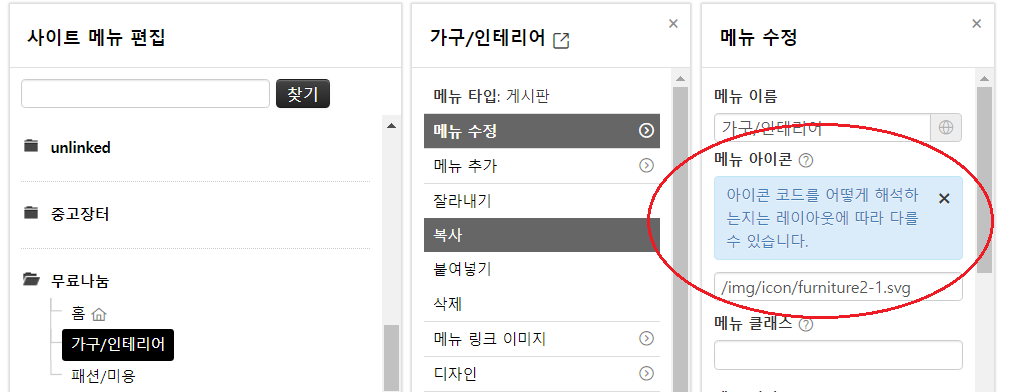
2. 아래 그림의 관리자화면의 "사이트 메뉴 편집-메뉴 수정-메뉴 아이콘" 있어서 적용해보았지만 되지 않았습니다.
svg 소스파일 위치를 입력해보았는데 제가 사용법을 잘 몰라서 그런지 안되는데 어떻게 적용하는 걸까요?
저 기능이 사용가능한건지도 궁금합니다.
도움 부탁드립니다. 감사합니다.

| PHP | PHP 7.2 |
|---|---|
| CMS | Rhymix 2.0 |
1. 아래 그림처럼 메뉴 글씨 상단에 아이콘을 삽입하고 싶어서 찾아보고 있었는데,

2. 아래 그림의 관리자화면의 "사이트 메뉴 편집-메뉴 수정-메뉴 아이콘" 있어서 적용해보았지만 되지 않았습니다.
svg 소스파일 위치를 입력해보았는데 제가 사용법을 잘 몰라서 그런지 안되는데 어떻게 적용하는 걸까요?
저 기능이 사용가능한건지도 궁금합니다.
도움 부탁드립니다. 감사합니다.



1. 조언주신 <img src="/img/icon/{$val1['icon']}.svg" /> 코드를 메뉴 코드 위에 추가하고, 사이트메뉴편집의 메뉴아이콘 입력칸에 svg file 명을 입력하니 해결되었습니다.
다시한번 감사드립니다.
2. 그후 이쁘고 정돈된 느낌으로 css 편집하는 게 또 어렵네요ㅠㅠ
그래도 어찌어찌 예전 교육받은 기억되살리고 디버깅 기록들 찾아보고 구글링하고 어느 정도 만족하게 되었습니다.
css도 고급으로 가려면 참 배워야할것도 많고 어려운 것 같습니다.
chatgpt 문의해보려다가 하지는 않고 해결했는데 다음엔 chatgpt로 css 도움 받을 수 있는 지 검색도 해봐야겠습니다.

메뉴아이콘 입력내용에는 태그를 사용할수 없으므로 svg 파일을 메뉴 아이콘으로 사용하기 위해 불러오는 방법이 여러가지 있을수 있고 , https://mingoogle.tistory.com/9 와도 같은 팁... svg 사용방법을 참고하여 적절하게 레이아웃 메뉴 출력부분 코드를 수정해줘야 합니다. 예: <img src="/img/icon/{$val1['icon']}.svg" />
그 다음 메뉴아이콘입력 내용에 furniture2-1 이렇게 입력해주시거나 상황에 맞게 응용하시면 되겠습니다.