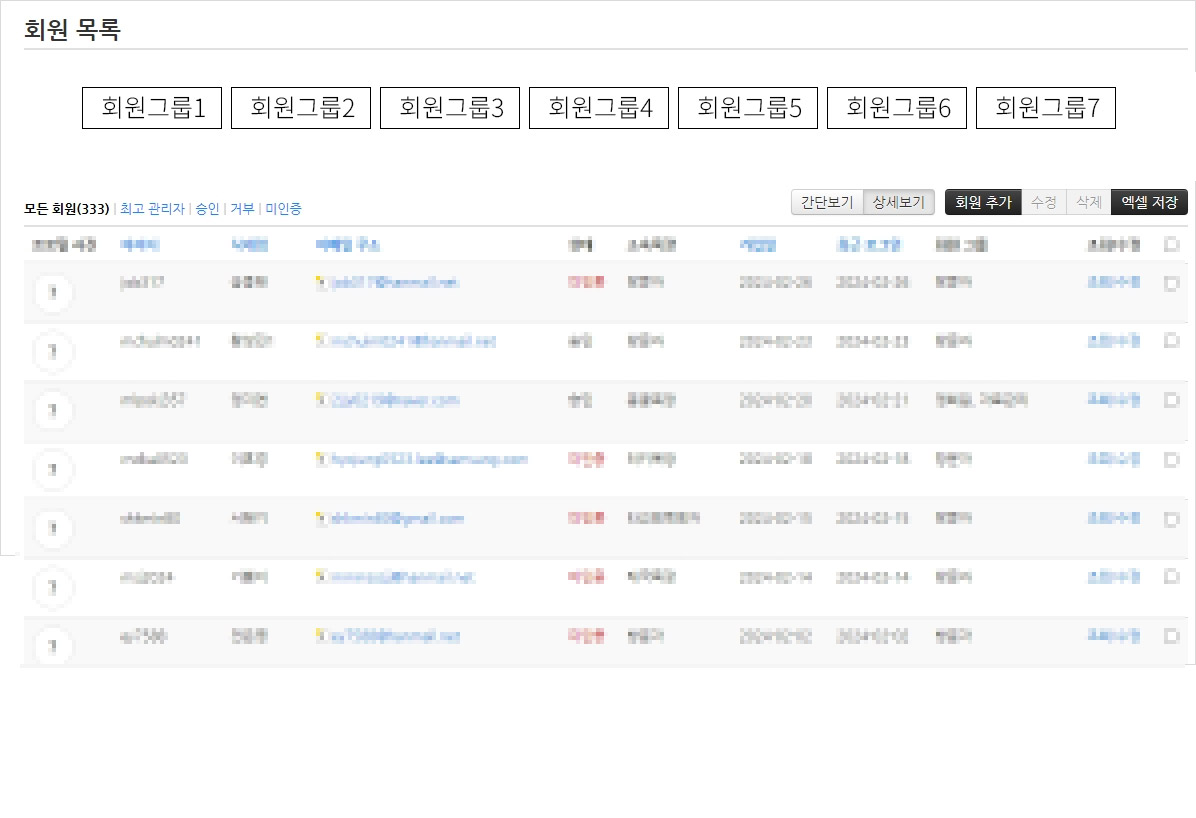
아래 스샷처럼 회원 목록에
관리자 페이지 > 회원 그룹에서 생성한 모든 그룹을 버튼으로 노출시키고
그 중 한 그룹을 선택하면 해당 그룹의 리스트만 아래에 나열되게 해보려고
./modules/member/tpl/member_list.html
파일의 "회원 목록" 텍스트를 노출하는 코드 아래에
이래 저래 주물럭 거리고 있는데,
스샷처럼 생각했을 때는 간단하게 구현될 것 같았는데,
조건문 작성하는 법과 변수를 다룰 줄 모르니,
대충 어림짐작 밖에 안되어서 해결이 안되네요. ^^
윤삼님의 회원 목록 위젯 https://xetown.com/download/1377327
의 코드가 저의 생각과 제일 가까운 것 같긴 한데,
어떻게 조건문을 나열해야 제가 원하는 결과를 얻을 수 있을까요?
당장 결과를 얻지 못해도,
제가 공부할 수 있게 힌트라도 ^^
주실 수 있는 분 계시면 댓글 부탁 드립니다.
코어 수정은 지금껏 한 번도 안했는데,
깃의 git stash를 믿고!
원하는 걸 한 번 만들어 보고 싶네요!! ㅋㅋ



사실 회원그룹 목록 변수는 해당 페이지에서 이미 제공되고 있기는 합니다.
화면 하단의 검색 필드에서 그룹별로 select 메뉴가 있기도 한 것처럼요.
오타가 있을지 모르겠는데 거기 나와 있는 코드를 대충 응용하면 될 것 같아요.
<ul class="group_list">
<li><a href="{getUrl('selected_group_srl', '')}" class="on"|cond="!$selected_group_srl">{$lang->all_group}</a></li>
<!--@foreach($group_list as $key => $val)-->
<li><a href="{getUrl('selected_group_srl', $val->group_srl)}" class="on"|cond="isset($selected_group_srl) && $selected_group_srl==$val->group_srl">{$val->title}</a></li>
<!--@endforeach-->
</ul>