
안녕하세요, 모두 즐거운 토요일 보내고 계신지요!
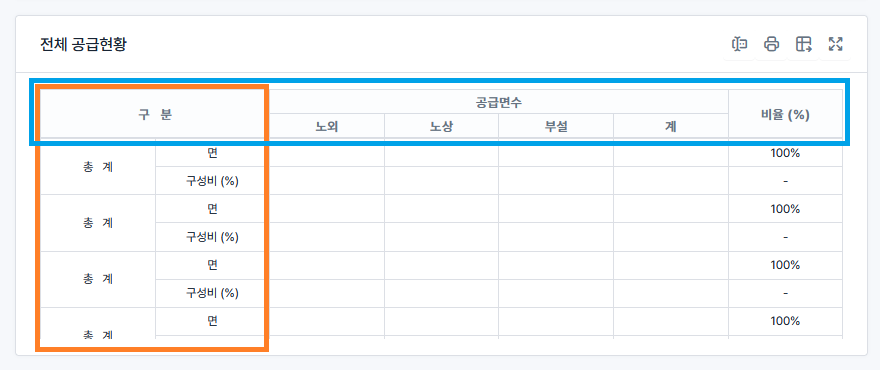
다름이 아니라 위와 같은 테이블에서 헤더영역 (파란색 박스) 과 컬럼영역 (주황색박스) 을
상하/좌우 스크롤시 고정하고 싶습니다. 엑셀에서 특정 행/열 고정 시켰을때와 같은 모습으로요
최종적인 목적은 위 테이블에서 특정 필드를 더블클릭 이벤트 발생시 input을 띄우고
수정한 내용을 exec_json 을 통하여 특정 comment_srl 을 가진 코멘트에 바로 수정 하는것이 목표 입니다.
깃허브에서 관련된 완성 소스들을 찾아보아도 뭔가 조금씩 문제가 있네요 ㅠㅠ
모바일에서 작동에 문제가 있거나...
고정될 필드를 카피하여 z-index로 올려 버리는 바람에 테이블 내에 동일 데이터가 중복 된다거나..
그나마 차선책으로 찾은것이 IE 환경은 버리는 대신 CSS의 sticky 옵션을 사용하는 방법인데...
이게 가장 무난한듯 하지만 border 옵션이 사라지는 문제가 있어서 필드의 구분이 어려워 지네요
단순 테이블의 경우 그나마 해결 가능할듯 한데...
사진에서 보시다 싶이 rowspan 및 colspan이 들어가는 부분들이 있어 어떤 방법에서는 해당 부분 때문에 오동작 하기도 하구요..
Handsontable 같은 플러그인은 도대체 어떻게 이 기능을 구현한건지 궁금하네요 ㅠㅠ
혹시나 테이블에서 행/열 동시 고정을 해본 경험자분이 계시다면 아이디어 조언을 부탁 드립니다 ( _ _ )
감사합니다.


해당 th/td에 이걸 사용해도 안 되나요?