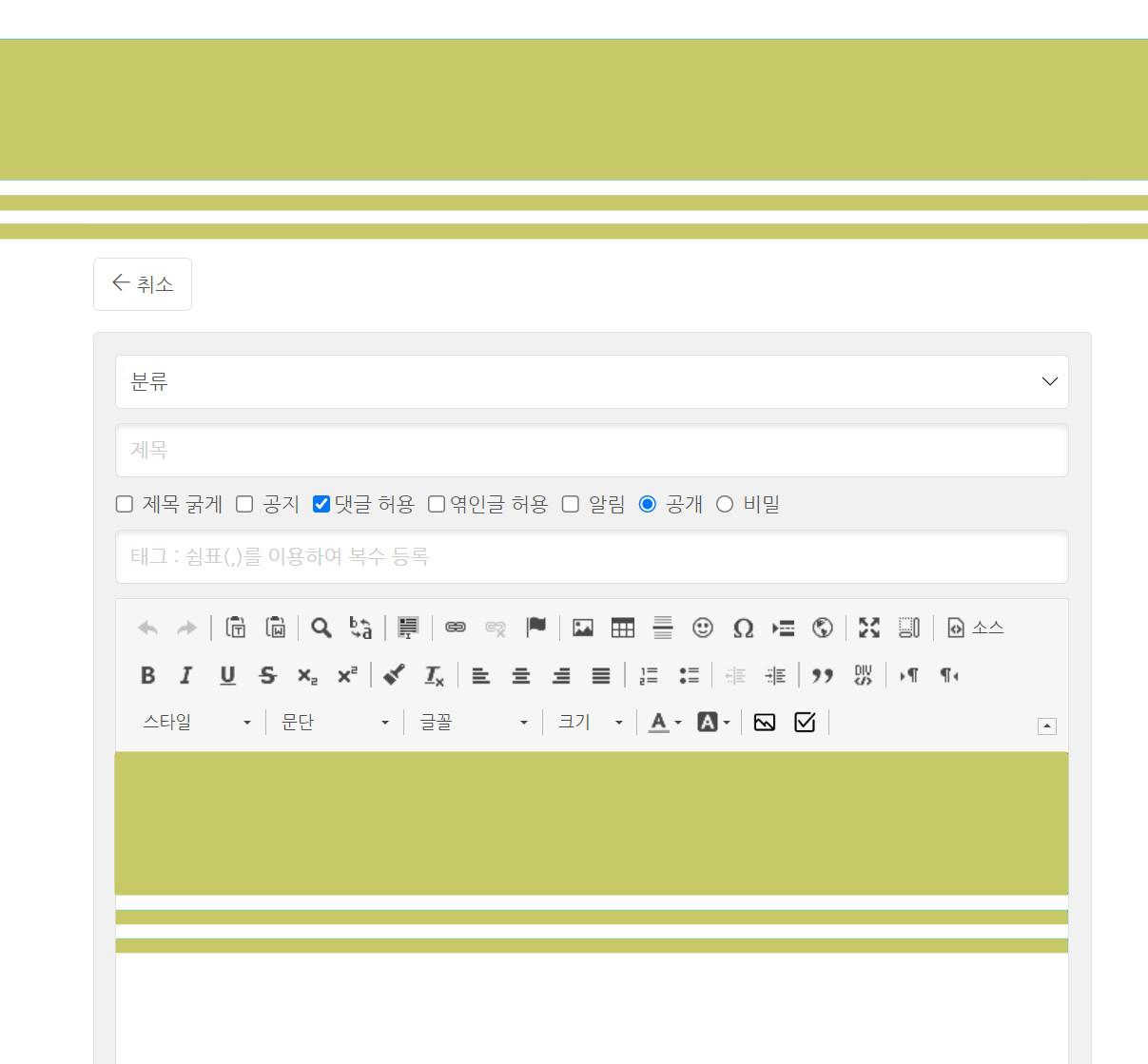
상단에 가로로만 전체 넓이로 배경 이미지를 넣고 싶어서 추가했는데요
문제가 게시판 등록창과 댓글창에도 배경 이미지가 나옵니다.
설정값을 그대로 가져오는 것 같은데 어떻게 해야 할까요? CSS를 잘 몰라서 도움을 부탁드립니다

layouts/default/default.layout.css
/* Reset */
html,body{min-height:50%}
body{margin:0;background-image:url('bg.png');background-repeat:repeat-x;} 이 부분에 넣었습니다
/* Layout */
.container,
.footer>p{width:760px;margin:0 auto} 내용은 가운데에 고정하려고 원본에서 숫자만 바꿨습니다
.header{position:relative;z-index:2;zoom:1;margin:0 0 17px 0}
.header>.side{position:absolute;z-index:2;right:0;bottom:57px;zoom:1}
.visual{position:relative;z-index:1;overflow:hidden;width:100%;margin:0 0 20px 0}
.body{position:relative;z-index:1}
.header:after,
.body:after{content:"";display:block;clear:both}
.content{padding:0 0 40px 0;zoom:1}
.content>*:first-child{margin-top:0}
.content img{max-width:100%;height:auto}
/* Header */
.header>h1{display:inline-block;*display:inline;zoom:1;margin:19px 0}
.header>h1>a,
.header>h1 img{display:block}
.header>h1>a{font-size:32px;text-decoration:none;color:#333}
ckeditor 게시판 CSS도 확인해봤는데 어떻게 고쳐야 하는지 모르겠습니다.
moduels/editor/skins/ckeditor/css/default.css
body.cke_editable { padding: 5px; background-color: #fff; }
html.cke_panel_container, html.cke_panel_container body {
background-color: #fff
}
p.editor_autosaved_message.autosave_message {display:none;background: #f6ffdb;padding:6px 10px;margin:0;line-height:1;}
span.cke_combo__fontsize .cke_combo_button { width: 64px;}
span.cke_combo__fontsize .cke_combo_text { width: 30px; }


사진과 일부 css 가지고 답변 주실 수 있는 분은 극히 드물겁니다.