먼저 라이믹스에 대한 질문이 아닌 타 플랫폼에 대한 질문이라 죄송합니다.
해당 질문을 티스토리 포럼에도 올려 봤습니다만 티스토리 포럼은 이곳처럼 피드백이 원할하지가 않더군요;;;
해서 실례를 무룹쓰고 이곳에 올리게 되었으니 회원 분들과 운영자 님의 넓은 양해를 먼저 부탁드립니다///
질문은 자바스크립트의 핀터레스트 로 포스팅의 url 을 불러오는 구문에 관련된 질문 인데요 티스토리에 핀터레스트 공유에 관한 글이 없어서 자른 플랫폼에 올라온 텍스트 자바스크립트의 구문을 나름대로 편집헤서 티스토리 스킨에 반영해 봤으나 링크를 선택할시 페이지만 새로고침되면서 핀터레스트로 넘어가질 않더군요;;;
티스토리에 올라온 sns 공유링크중 핀터레스트 는 실행이 안되더군요;;; 스크립트 구문을 넣어봤는데 실행이 안되더군요 티스토리에서는 핀터레스트 공유링크가 작동을 안하는건가요?

아래는 제가 테스트해본 자바스크립트 코드입니다.
혹시 자바스크립트 문법에 해박한 분이 있으시면 한번 봐주시면 감사하겠습니다.
실행해보면 다른창으로 글 페이지만 새창으로뜨고 핀터레스트로는 넘어가질 않습니다.
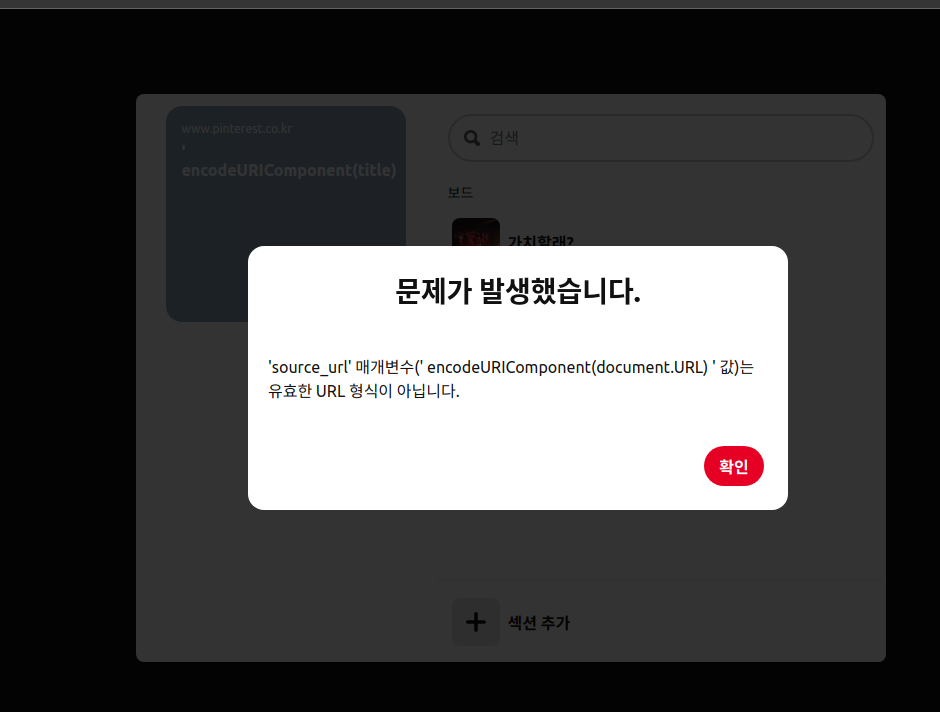
오류난 url을 복사 붙혀넣으면 일단 핀터레스트 까지는 넘어가는데
url 에대한 매개 변수가 유효한 url 형식이 아니란 오류메세지가 뜹니다.

티스토리 스킨에 반영했던 텍스트 자바스크립트 코드 입니다
|
1
2
3
4
5
6
|
<a href="#"
onclick="javascript:window.open('https://www.pinterest.com/pin/create/button/?url=
'+encodeURIComponent(document.URL)+'&mediaurl='+encodeURIComponent(img)+'&description=
'+encodeURIComponent(title), 'pinterestsharedialog', 'menubar=no,toolbar=no,resizable=
yes,scrollbars=yes,height=300,width=600');return false;" target="_blank" title="핀터레스트공유하기" alt="핀터레스트 공유">
<img class="img_sns_box" src="https://tistory1.daumcdn.net/tistory/1887668/skin/images/pinterest.png"></a>
|
cs |
위에 코드의 어떤 부분을 수정해 봐야 하는지 자바스크립트에 능숙한 분의 귀한 조언을 부탁합니다
좋은 하루되시길 바라며 혹시라도 제글이 운영정책에 문제가 된다면 삭제를 하도록 하겠습니다




encodeURIComponent(document.URL) 를 그냥 document.URL 로 바꿔보세요. URL은 http:// 또는 https://로 시작해야 하는데, encodeURIComponent 함수를 쓰면 https%3A%2F%2F 이렇게 인코딩이 되어버립니다. 뒷부분의 제목 등을 인코딩할 때 써야 하는 함수인데 너무 여기저기 다 붙이신 것 같아요.