안녕하세요!
다국어 사이트 제작 관련해서
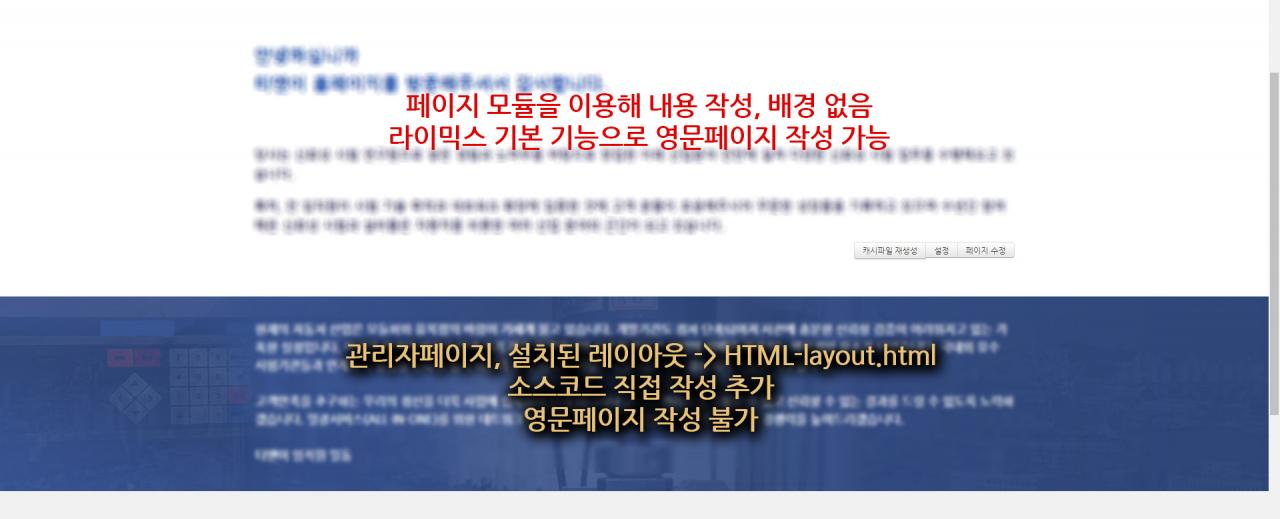
고객 요청으로 아래 이미지와 같이 기존 문서 작성 영역 하단에 레이아웃 코드에 직접 소스를 추가하는 형태로 배경 구분을 넣고, 기존 문서와 이어지는 내용을 작성한 부분이 있습니다.

그런데, 이걸 영문 페이지로도 만들려고 하니 다른 레이아웃 요소들과 다르게, HTML-layout.html 편집창은 다국어 입력 기능이 없어서 어떻게 처리하면 될지 방법을 잘 모르겠네요^^;;
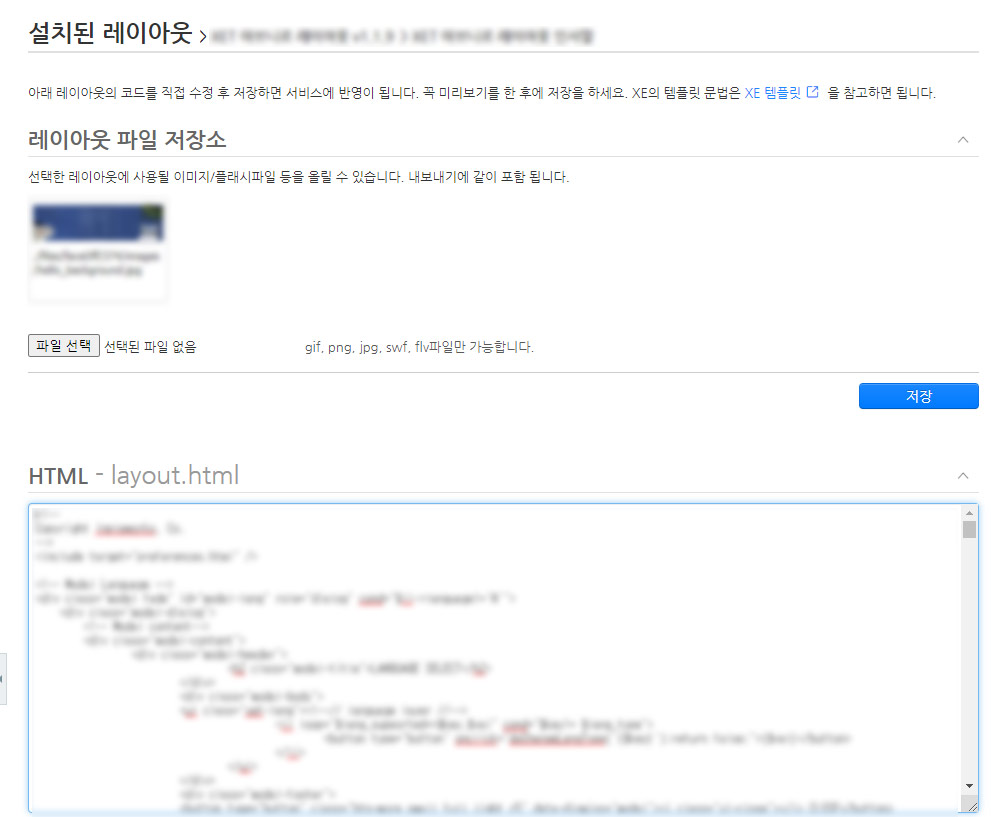
설치된 레이아웃 -> HTML-layout.html 편집창에서 언어셋 설정을 인식해서 화면에 표시될 언어 내용을 자동 변경할 수 있는 간단한(?) 방법이 있을까요?
다국어 설정은 한글과 영문만 적용 예정입니다.

아니면 문서 모듈 안에서 영역이 분리된 부분까지 구현을 하는게 맞을까요? 이 경우 기본 컨텐츠 영역 폭을 넘어서는 배경을 문단에 맞춰 까는 방법이 있을까요?
고수님들의 많은 의견을 부탁드립니다^^!



레이아웃 파일의 소스에 특정 언어가 직접 입력하는 형태인가요?
커스텀하게 사용할 단어나 구문을 다국어로 적용하려면 관리자 페이지에서 다국어를 미리 입력해두고 이걸 꺼내쓰면 될 텐데요.