
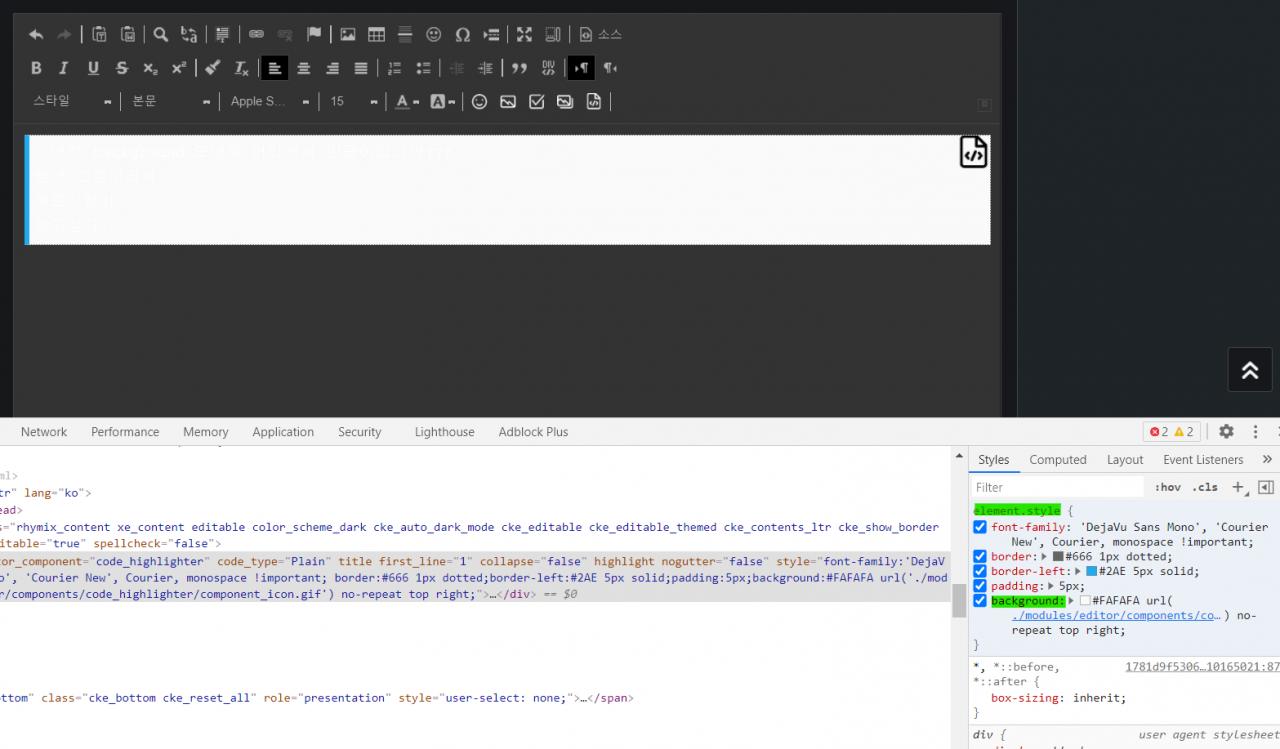
저녀석이 밝은색상으로 고정이라서....
element.style {
font-family: 'DejaVu Sans Mono', 'Courier New', Courier, monospace !important;
border: #666 1px dotted;
border-left: #2AE 5px solid;
padding: 5px;
background: #FAFAFA url(./modules/editor/components/code_highlighter/component_icon.gif) no-repeat top right;
}
이렇게 뜨는데요.
저녀석을 어둔색상으로 바꾸고 싶은데 css도 지정되어 있지 않고 다른 색상으로 바꾸고 싶은데 쉽지가 않네요.
저 스타일 만들어내는 녀석이 어떤 녀석인가요?
그냥 쉽게 변경할 수 있는 방법이 있다면 뭐 누가 만드는지도 상관 없겠습니다 ㅠㅠ



element.style 이라는건 html의 style= 속성에 들어가는 css 입니다.
예를들어 <div style="display:none"></div>
위의 소스중 display 속성이 element.style 에 뜨게 됩니다.
그런데 element.style 에 들어가는 내용들의 경우 보통 css파일이 아닌 js에서 수정하는 경우도 많고 실제로 html 파일에 직접 설정하는 경우도 많아요.
위의 질문 상황으로 봤을때는 에디터의 JS에서 관여하고 있는 것 같네요.
해당 관련 부분을 확인해보세요.